

#メイン機能
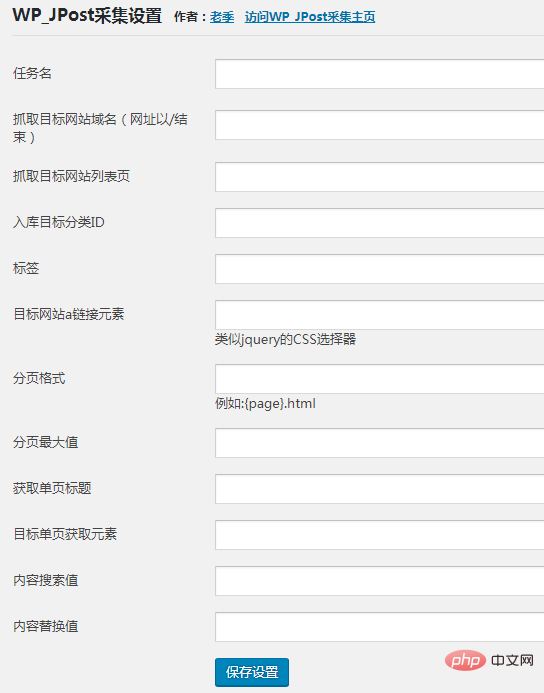
(1) 対象となる Web サイトのコンテンツを対象に収集し、直接公開します。 (2) 倉庫に応じた分類を設定できます。 (3) 記事のタグをカスタマイズできます。 (4) 置換するタイトルと記事の内容をカスタマイズできます。 (5) 画像としてローカルに自動的に保存します。 (6) コンテンツ内のすべてのリンクを自動的に削除します。 (7) Baidu 翻訳を追加してコンテンツを英語に翻訳します。 (8) スクリプトタイミング自動インクリメント機能。プラグインのスクリーンショットは次のとおりです。


方法 1: バックグラウンド プラグインで「wp-jppost」を直接検索します。

 方法 2: 公式 Web サイトから WordPress プラグインをダウンロードし、アップロードしてインストールします
方法 2: 公式 Web サイトから WordPress プラグインをダウンロードし、アップロードしてインストールします
https://wordpress.org/plugins/wp-jpost/
関連する推奨事項: "
WordPress チュートリアル収集タスクを追加するにはどうすればよいですか?命名请使用英文字母数字组合. 例:douban。
这里填写目标网站首页的地址,以/结束。 例:https://www.douban.com
列表页一般都是二级页面,是栏目的具体展示页,一般是用页内跳转的链接。 例如:https://www.douban.com/group/meituikong/
WordPress 后台 -- 文章 -- 分类目录 -- 编译你想入库到的分类 -- 查看浏览器地址栏的地址。
例:/wp-admin/term.php?taxonomy=category&tag_ID=38... 这里的tag_ID=38,这个38就是我们需要填写的值。
WordPress 入库时,写入文章的标签值。多个标签请使用,分割(英文状态的逗号分隔) 例:WordPress,LaoJi,wp-jpost。
列表页中到二级目录的链接地址,同jQuery选择器方法。
列表页中第二页区别列表页的地方。例: 列表页地址:https://www.douban.com/group/meituikong/
翻页后变成:https://www.douban.com/group/meituikong/discussion?start=8850
那么这里就填写:discussion?start={page} 这里的 {page} 就是翻页变化的地方。
这里填写翻页后最后的page值。例: http://147hub.com/page/2052 这里翻页的最大值,即填写:2052
コンテンツ ページのタイトルとコンテンツのタグ値。 jQueryのセレクターメソッドと同じです。次に要素の選び方について詳しく説明していきます。
まず、Chrome や Firefox などのブラウザを使用する必要があります。これらのブラウザにはすべてデバッグ機能やその他の機能があります。ここでは Firefox を例として取り上げます。
最初にコードを分析します。次の要素タグは、div、h3、title、span、p などです。例:
手順:
1. Web ページの空白スペースを右クリックし、[要素の表示] を選択します。デバッガが下に表示されます。

コンテンツの検索値、コンテンツの置換値 (複数の置換を一括で実行できます)
たとえば、タイトル テキストにはいくつかの元の文字列が含まれています。 , 自分のと交換したい、またはもういらない。注: ここで同じ値に置き換える場合は、直接記述できます。それぞれを別のものに置き換える場合は、それに応じて入力する必要があります。
例:
検索値: - プロレス情報、 - イベントニュース - プロレスネットワーク、 - イベントレポート、 - プロレスネットワーク
置換値:
検索値: 検索 1、検索 2、検索 3
置換値: 置換 1、置換 2、置換 3 ここでは 1 対 1 の対応があることに注意してください。たとえば、2 を検索し、それを空に置換する場合、置換値も空のままにする必要があります (1 を置換、2 を置換)。そうしないと、対応する置換を実行できません。
以上がWordPressコレクションプラグインの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。