

WordPress モバイル テーマの選択
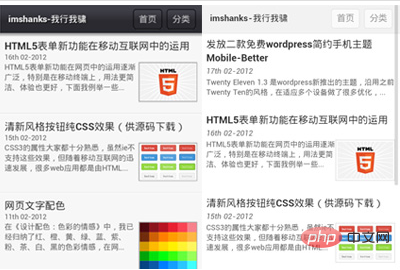
インターネット上には、携帯電話に対応したテーマもいくつかあります。ここでは 2 つのモバイル テーマを見つけました。ユーザーがよく使用する -better (グレー) テーマと Mobile-better (白) テーマ。

テーマを選択して、それを wp-content/主題ディレクトリにコピーできます。個人的には、アダプティブ モバイル エクスペリエンスを備えたサイトはほぼ同じで、よりシンプルであると考えています。派手な写真を使う必要はありません。
ワードプレスにモバイル テーマをインストールする方法
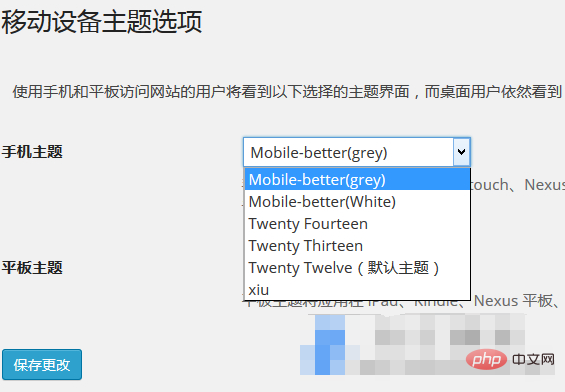
最初の選択肢は、モバイル テーマをダウンロードし、次にモバイル テーマをアップロードしてから、次の場所に移動します。当社ウェブサイトの背景にある「外観」-「モバイル」の「デバイステーマ」を選択します。

ここではタブレット用のテーマも選択できますが、個人的にはタブレット用の PC インターフェイス テーマを使用する方が良いと思います。これが、私がモバイル アダプティブ テーマを使用しなかった理由でもあります。
最後に、Hyper Cache キャッシュ プラグインを使用し、キャッシュの問題を解決する必要がある場合は、現在のモバイル テーマの function.php ファイルに次のスクリプトを追加する必要があります:
global $hyper_cache_stop; $hyper_cache_stop = true;
これにより、モバイルの位置ずれの問題が発生することはありません。私自身でテストしたところ、WP Super Cache プラグインを使用するとこの問題は起こらないようです。この方法は依然として優れており、既存の PC テーマを変更する手間が省けます。新しい Web サイトを構築している場合は、テーマを選択するときに互換性のあるバージョンの使用を検討できます。
その他の WordPress 技術記事については、WordPress チュートリアル 列をご覧ください。
以上がワードプレスにモバイルテーマをインストールするにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。