
HBuilder は、DCloud (Digital Paradise) が提供する HTML5 をサポートする Web 開発 IDE です。このソフトウェアは、Web コードの作成をサポートするだけでなく、既に作成されたプロジェクト コードをモバイル APP にパッケージ化することもできます。
HBuilder では、クラウド パッケージとローカル パッケージの 2 種類のパッケージが提供されていますが、クラウド パッケージの特徴は、DCloud が正式にネイティブ パッケージ環境を構築しており、HTML などのファイルをネイティブ インストール パッケージにコンパイルできることです。
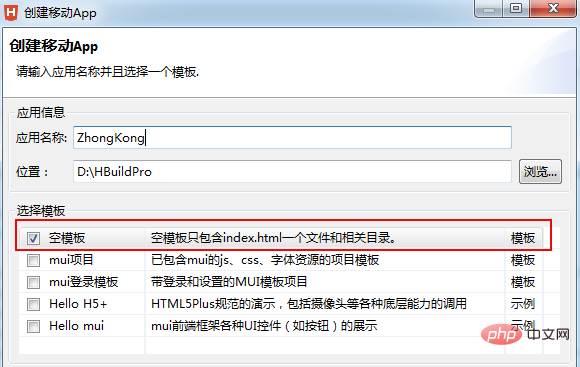
1. HBuilder をダウンロードし、登録してログインします。まず、「ファイル」-「新規」-「モバイル APP」を開き、「アプリケーション名」を入力し、必要に応じて「場所」を選択します。「テンプレートの選択」では、空のテンプレートを選択することをお勧めします。

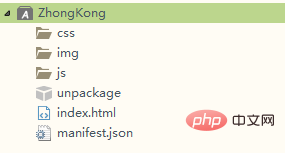
#2. 新規作成が完了すると、新しく作成されたプロジェクト ディレクトリは次のようになります。プロジェクト マネージャーに表示され、css、img、js、index.html ファイルを削除、変更、または置換できます。
アンパッケージ フォルダーは、アプリのアイコンと起動インターフェイスの画像が配置される場所です。 manifest.json ファイルは、モバイル アプリの構成ファイルです。表示名、アイコン、アプリケーション エントリ ファイル アドレス、必要なデバイスのアクセス許可、その他の情報を指定するために使用されます。ユーザーは HBuilder のビジュアル インターフェイス ビューを使用できます。またはソース コード。モバイル アプリ情報を構成するために表示します。
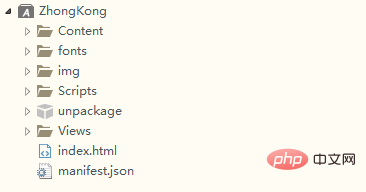
3、CSS が削除されている場合は、img 、js フォルダーおよびindex.html ファイルに合わせて、他のプロジェクト ファイルをフォルダーにコピーします。html ファイル内の参照パスを正しく保つ必要があることに注意してください。 コピーしたプロジェクトは次のようになります:

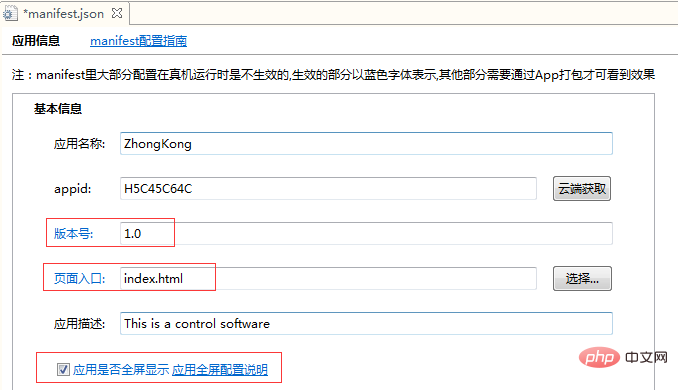
4. ファイルのコピーが完了したら、更新して更新します。ダブルクリックして、manifest.json ファイルを開き、アプリを構成します。
appid: クラウドをクリックして取得します。バージョン番号: 必要に応じて編集します。ページエントリ: デフォルトは、index.html です。プロジェクトのニーズに応じて、APP 起動ページを変更します。アプリケーションの説明: 自分で記入します。アプリケーションを全画面で表示するかどうか:全画面で表示する場合にチェックを入れます。

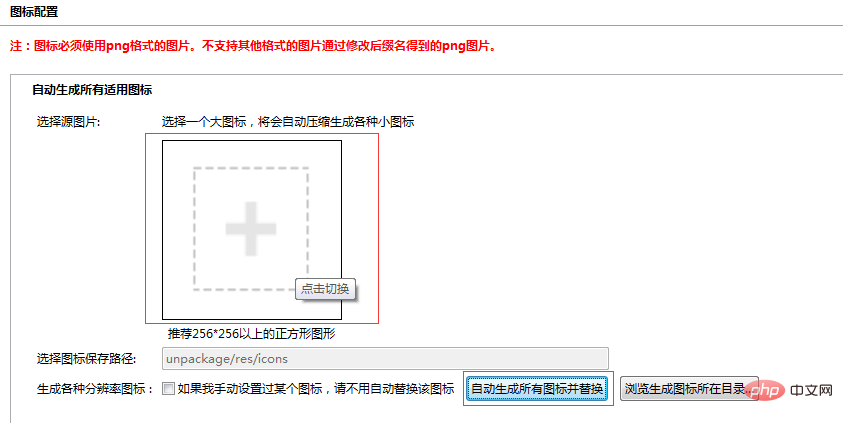
5、アイコンの設定: 下部をクリックします。 「アイコン設定」ページのAPP表示アイコンを設定します。
1) 「 」の付いた四角ボックスをクリックし、アイコン素材のパスを選択してアイコン素材を見つけ、「すべてのアイコンを自動的に生成して置き換える」ボタンをクリックして完了ですアイコンの生成と置き換え。
 2)、生成されたアイコンは、解凍フォルダー
2)、生成されたアイコンは、解凍フォルダー
## に自動的に配置されます。
##6、イメージ (スプラッシュ) 構成を開始し、クリックして起動イメージ構成に切り替えます
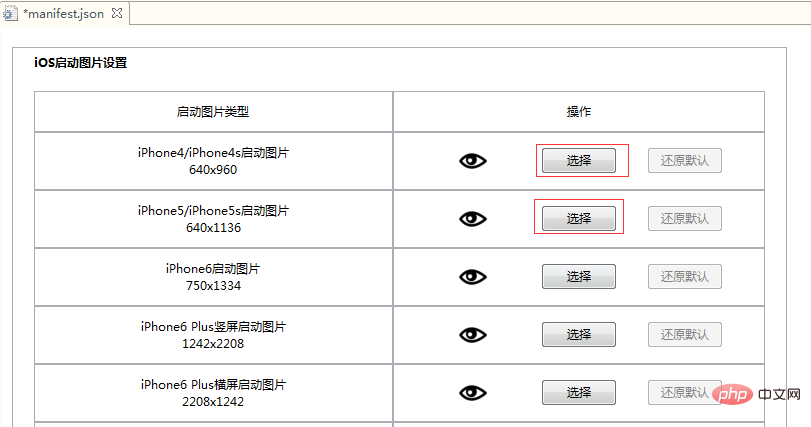
1)、起動オプション: デフォルト2)、Android プラットフォームか iOS プラットフォームかに応じて、起動イメージの設定を行い、さまざまな設定に従って起動イメージを作成します。 devices
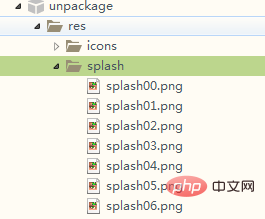
#3)、unpackage→res ファイルの下に「splash」という名前の新しいファイルを作成し、完成した起動イメージをこのファイルに配置します。 ## に入力したばかりの起動イメージを見つけます。
## に入力したばかりの起動イメージを見つけます。
#7、SDK 設定: 必要に応じて設定します。そうでない場合はデフォルトのままです。

#8. モジュール権限の設定: 必要に応じて設定します。それ以外の場合はデフォルトのままです。
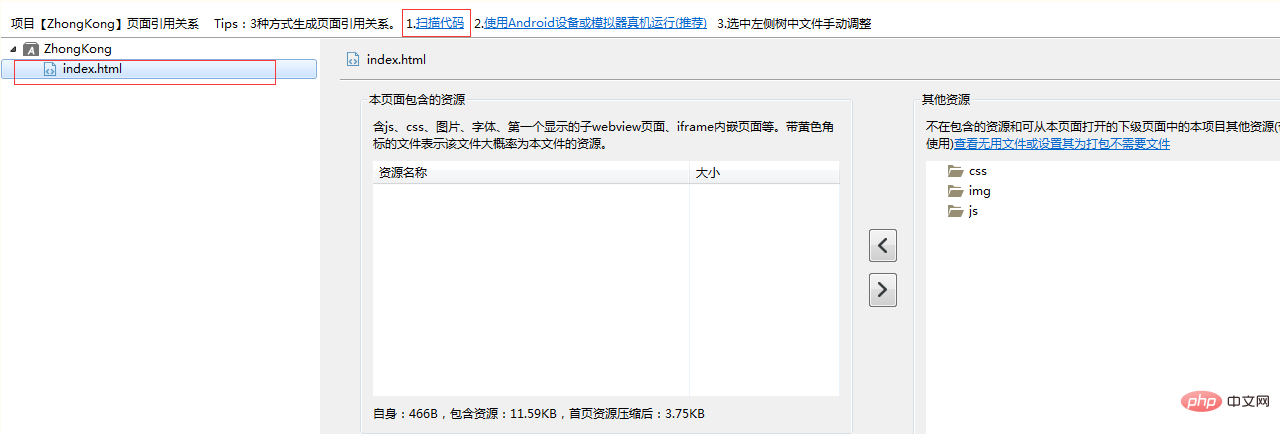
9、ページ参照関係:
まず「コードをスキャン」をクリックし、次にindex.htmlをクリックします。左側のファイルこの機能の意味: 左側の html ファイルをクリックすると、右側にさまざまなファイル、画像などが表示されます。左側の HTML ファイルをロードするときに必要なリソースを表すことができます。

#10. コードビュー: コードビューで設定が正しいか確認し、確認後、 ctrl s を押して保存します。
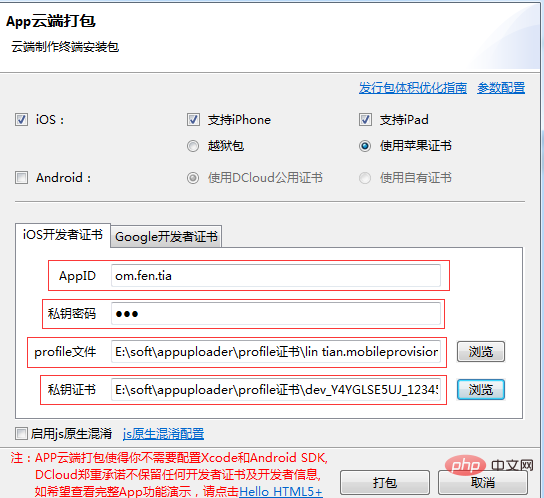
#11、構成オプションを設定し、正式にパッケージング段階に入ります
HBuilder をクリックして「リリース」- " ネイティブ インストール パッケージとしてリリースする " パッケージ化の開始
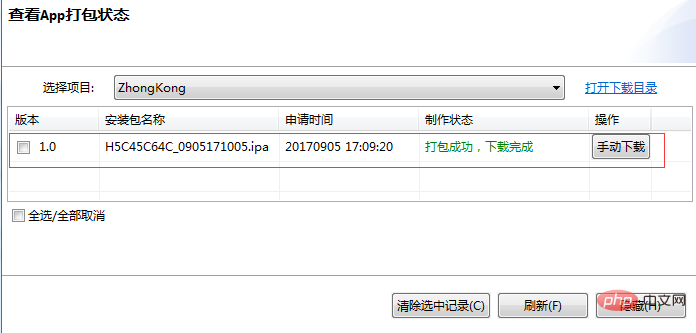
12. 送信が成功したら、[OK] をクリックしてアプリのパッケージ化ステータスを表示します。


13. シミュレーターのデバッグとインストール
コンピューター上でローカルにデバッグする必要がある場合は、シミュレータをインストールする必要がある場合は、http://ask.dcloud.net.cn/article/151 携帯電話シミュレータのインストールと構成方法、または HBuilder→→実行→→携帯電話の実行→→インストール方法を参照してください。携帯電話シミュレーターがチェックに入るように設定します。 実機デバッグのために携帯電話にインストールする必要がある場合は、データ ケーブルで携帯電話をコンピュータに接続し、HBuilder を再起動→→実行→→携帯電話を実行→→接続します。実機。 ###以上がHbuilder を使用して WebApp をパッケージ化するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


