

Empire cms にウォーターマークを追加する方法
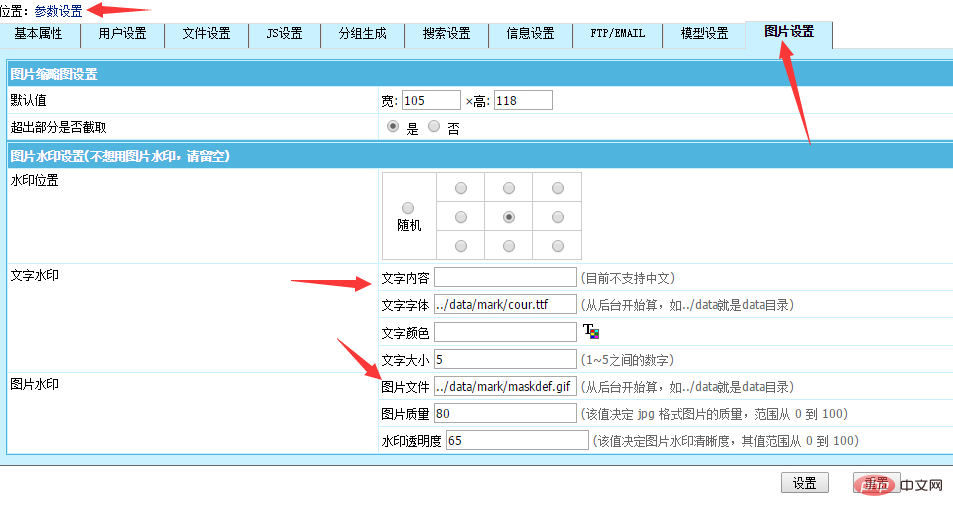
最初に Empire CMS バックグラウンドにログインし、パラメータを見つけます。設定-画像設定を選択し、テキストの透かしまたは画像の透かしを追加できます。
エンパイア背景にウォーターマークを設定する場所は次のとおりです。

画像ウォーターマークのデフォルトのアドレスは、/e/data です。 /mark/maskdef.gif、画像を作成してからアドレスを変更することも、画像を直接変更することもできます。この構成については多くを語る必要はありません。公開する画像のウォーターマークをどこに設定するかについての話がメインです!
以下に示すように、ウォーターマークを設定できる場所はいくつかあります:
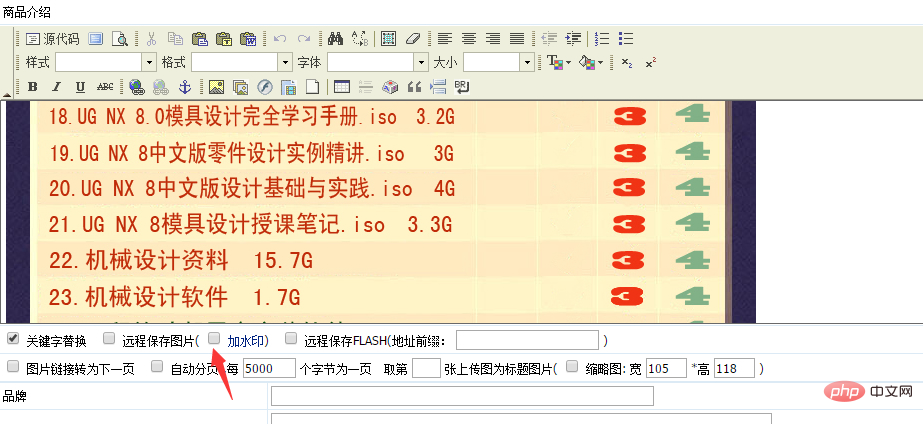
記事を編集するとき、最初の場所はエディターの下です:

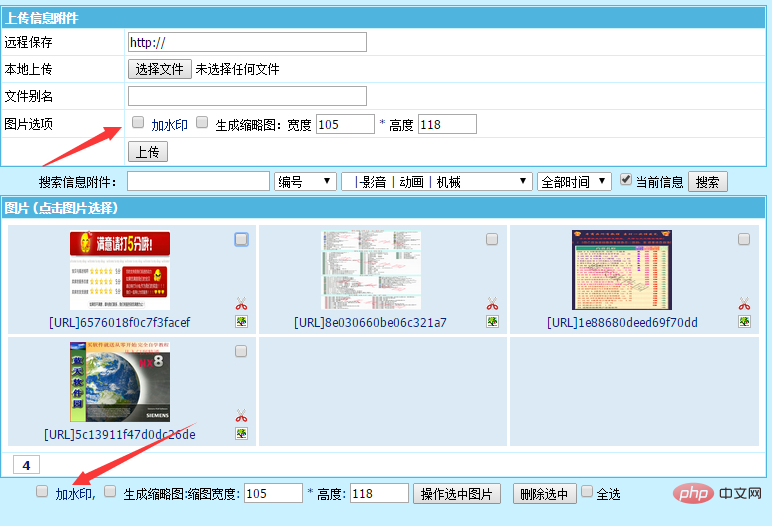
2 番目の写真をアップロードする場合:

この 2 か所だけです。この場合、通常は透かしを追加できます。
Empire cms に関連する技術的な記事については、Empire cms チュートリアル 列にアクセスして学習してください。
以上がEmpire CMS にウォーターマークを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。