

Web サイトが大規模であろうと小規模であろうと、サイト データが失われたり、自分のサイトを管理できなくなったりすると、神経をすり減らすことがあります。 WordPress は世界の Web の 25% を支えており、ハッカーにとって WordPress Web サイトは最も重要なターゲットの 1 つです。
この記事では、WordPress のセキュリティを強化するためのヒントについて説明します。
1. Bcrypt パスワード ハッシュ
WordPress は、PHP と Web がまだ初期段階にあった 2003 年に設立されました。当時はまだ Facebook も登場しておらず、PHP も OOP アーキテクチャを持っていなかったので、パスワードの暗号化など、現在の WordPress のセキュリティはやや時代遅れです。
WordPress は現在でも MD5 ハッシュを使用しています。基本的には、123456 を e10adc3949ba59abbe56e057f20f883e に変換するだけです。
しかし、今日のコンピューターは 10 年前に比べてはるかに洗練されているため、そのようなパスワードは簡単に破られてしまいます。
バージョン 5.5 以降、PHP にはローカル暗号化方式が追加されました。WordPress ウェブサイトで 5.5 以降の PHP バージョンを使用している場合は、この機能を使用できます。
Composer または MU-Plugins プラグインをインストールして、パスワードを再保存できます。
2. WordPress.com 保護を有効にする
ブルート フォースは、ハッカーが使用する最も一般的なパスワード クラッキング方法です。したがって、推測が非常に困難なパスワードをいくつか設定する必要があります。
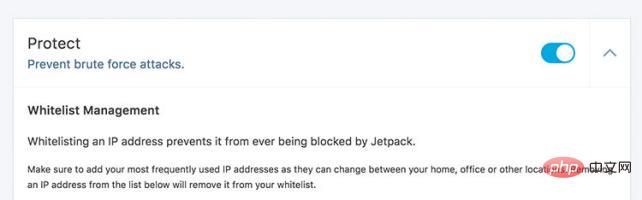
WordPress.com の親会社である Automattic は、非常に人気のあるブルート フォース対策プラグインを買収しました。このプラグインの名前は BruteProtect で、現在は Jetpeck に統合されています。
このプラグインの保護効率は非常に優れていることがわかりました。
まず、最新バージョンの Jetpack をインストールし、Web サイトを WordPress.com に接続する必要があります。次に、保護モジュールを開き、独自の IP をホワイトリストに追加します。

# その後、Web サイトの安全性が高まります。
3. ログイン URL を非表示にする
WordPress バックエンドにログインするには、ドメイン名の後に wp-login.php を追加するだけでよいことは誰もが知っています。ハッカーもそれを知っています。したがって、ログイン URL を非表示にして、この URL を自分だけが利用できるようにする必要があります。
幸いなことに、これはいくつかの簡単なプラグインで実現できます:
1) iThemes Security
2) WPS Hide Login
4. 「パスワードを忘れた場合」をオフにする
「パスワードを忘れた場合」機能を使用すると、他の方法でパスワードを取得できますが、ハッカーもこれがパスワードを取得する方法です。 。したがって、この機能をオフにした方がよいでしょう。
新しいファイルを作成してアップロードする必要があり、forget-password.php という名前を付けます。
まず、紛失したパスワードの URL を変更する必要があります:
function lostpassword_url() {
return site_url( 'wp-login.php' );
}
add_filter( 'lostpassword_url','lostpassword_url' );リンクを削除します。ただし、WordPress はこれをネイティブにサポートしていないため、JavaScript を使用する必要があります。
function lostpassword_elem( $page ) { ?>
<script type="text/javascript">
(function(){
var links = document.querySelectorAll( 'a' );
for (var i = links.length - 1; i >= 0; i--) {
if ( links[i].innerText === "Lost your password?" ) {
links[i].parentNode.removeChild( links[i] );
}
};
}());
</script>
<?php }
add_action( 'login_footer', 'lostpassword_elem' );最後に、「パスワードを紛失した」URL をログイン ページにリダイレクトします。
function lostpassword_redirect() {
if ( isset( $_GET[ 'action' ] ) ){
if ( in_array( $_GET[ 'action' ], array( 'lostpassword', 'retrievepassword' ) ) ) {
wp_redirect( '/wp-login.php', 301 );
exit;
}
}
}
add_action( 'init','lostpassword_redirect' );
5. HTTPS を有効にする
HTTPS はサイトに追加の保護層を提供し、検索エンジンでのランキングを向上させることもできます。 Let’s Encrypt プロジェクトを通じて HTTPS 証明書を無料で取得できるようになりました。
WordPress Web サイトの場合、WP Encrypt を使用してこの証明書を簡単に使用できます。ここで私が推奨するのは、HTTPS を使用することです。
WordPress 関連の技術記事をさらに詳しく知りたい場合は、wordpress チュートリアル 列にアクセスして学習してください。
以上がワードプレスのセキュリティを向上させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。