

#WordPress では、more タグを使用して、記事の最初の 3 行だけを表示できます。3 行目の後に more タグを挿入する限り、 Web ページが表示されると、記事の最初の 3 行だけが表示されることがわかります。
WordPress に関わったことのある友人は「more」タグに精通していると思いますが、以下に示すように編集ボックス内でマウスをツールバーにスライドさせると、「挿入」タグが表示されます。もっとタグ」のヒント。でも使いますか?私の友人の多くはこのラベルに出会ったことがないものと思われます。
more タグの役割:
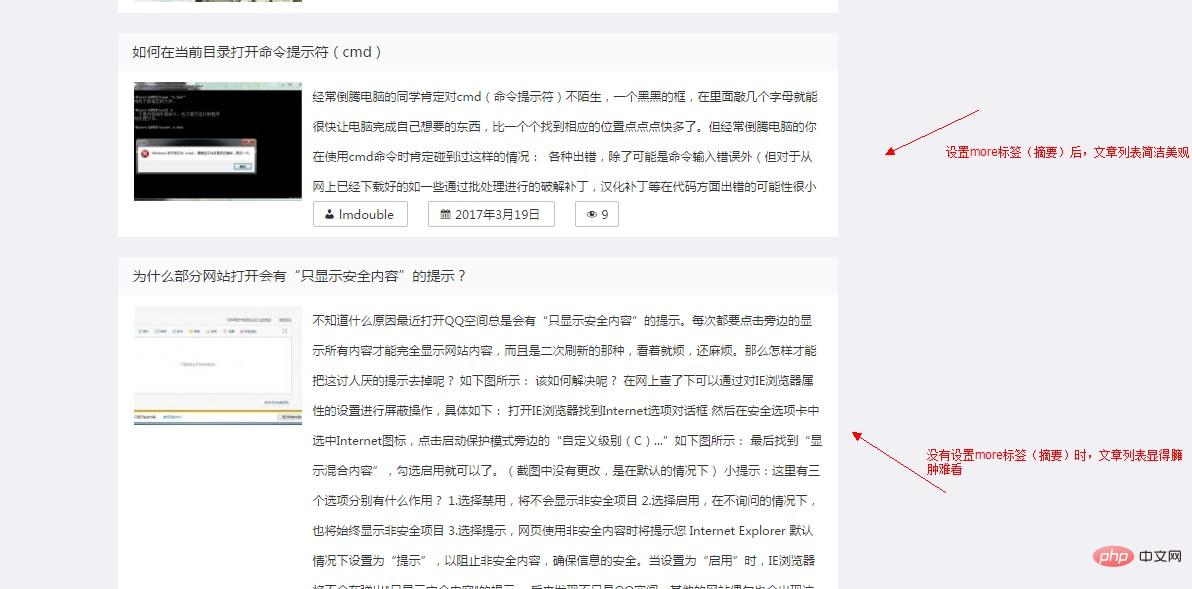
実際、more タグは記事の概要コンテンツの表示を制御するために使用できます。全記事の内容を単一記事として表示する場合(全文を読む)、単体記事以外の内容(カテゴリー、タグ、記事一覧など)をmoreタグより上の内容として表示する場合(要約) 、ユーザーは記事タイトルをクリックして入力し、全文を読みます。このようにして、記事リストのスタイルを制御することもでき、記事リストをよりすっきりと美しくすることができます。以下の図に示すように:

使用方法:
方法 1:
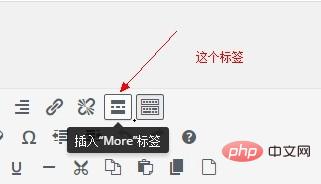
ワードプレスのビジュアル インターフェイスで記事エディターのクリック 概要を設定するときに、図に示すように「さらにタグを挿入」アイコンをクリックするだけです。 (サードパーティのエディタを使用する場合、アイコンが異なる場合がありますが、操作方法は同じです)

方法 2: コードによる実装
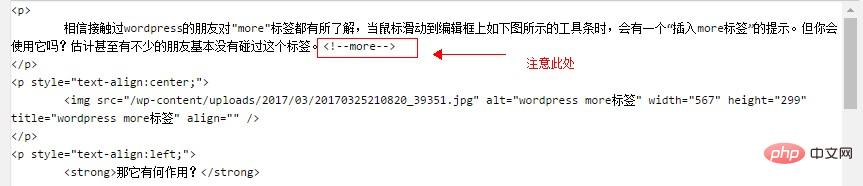
実際には、方法 1 もコードを介して実行されます。実現されるのは単なる視覚的な操作です。エディター (または他の HTML コード編集モード) の横にあるテキストをクリックすると、次のコードがソース コードに挿入されていることがわかります。
<!--more-->

Web サイトで記事の内容を読んでいると、記事の横に「全文を読む」や「もっと見る」などの文字があることに気付いたことがあると思います。要旨やスタイル、画像表示などの設定も可能です。これには、more タグと html および CSS コードを深く理解する必要がありますが、これも非常に簡単です。ここでは基本的な機能と使い方について説明しますが、詳細な情報については、インターネット上に関連リソースが多数あり、検索して参照することができます。
WordPress 関連の技術記事をさらに詳しく知りたい場合は、wordpress チュートリアル 列にアクセスして学習してください。
以上がワードプレスで記事の最初の3行だけを表示させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。