

#WordPress テーマの使用方法
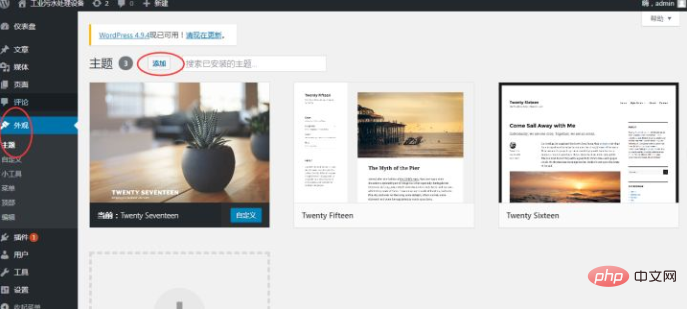
まずバックエンド インターフェイスにログインします。 WordPress テーマ テンプレートの使用は、dashboard-Appearance-theme にあります。テンプレートをオンラインでダウンロードする場合は、テーマ フォルダーを xampp/hcdogcs/wordpress/content/themes フォルダーに直接ドラッグできます。また、「追加」をクリックしてテーマの圧縮パッケージをアップロードします。 ここでは初心者に優しいテーマをトータルでおすすめしたいと思います。これは単一ページまたは複数ページの Web サイトの構築に適しており、ダッシュボードのテーマ ストアにあります。
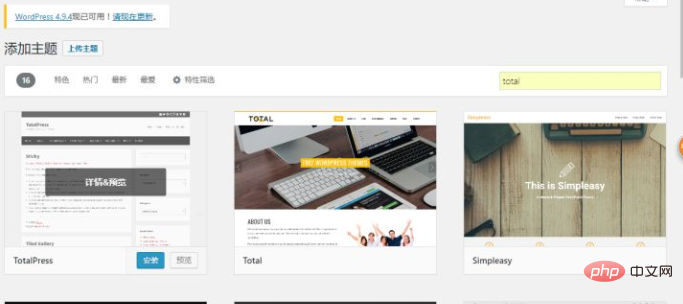
 # 検索合計、2 番目がこのテーマです。テーマに必要なプラグインをインストール、有効化、インストールします。このテーマのさらにフレンドリーな点は、モジュールが比較的完成されており、初心者でもコンテンツを直接入力するだけで非常に美しい Web サイトを構築できることです。欠点は、モジュールの順序が比較的固定されており、特定の制限があることです。
# 検索合計、2 番目がこのテーマです。テーマに必要なプラグインをインストール、有効化、インストールします。このテーマのさらにフレンドリーな点は、モジュールが比較的完成されており、初心者でもコンテンツを直接入力するだけで非常に美しい Web サイトを構築できることです。欠点は、モジュールの順序が比較的固定されており、特定の制限があることです。
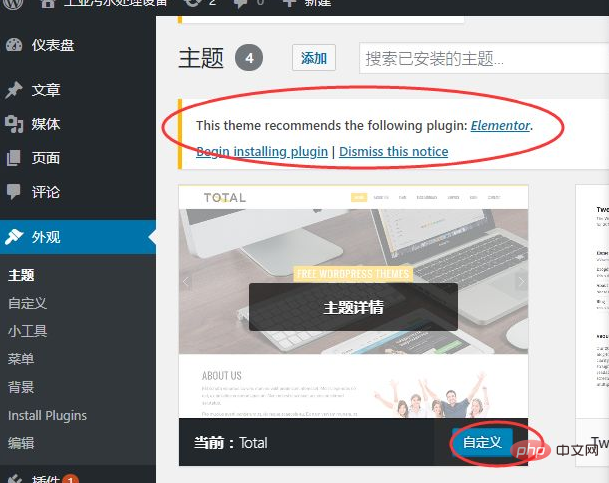
 インストールが完了すると、赤枠内の小さな文字がテーマに必要なプラグインになりますので、「プラグインのインストール開始」をクリックしてインストールし、有効化してください。インストール後、カスタム モードに入り、テーマを変更できるようになります。
インストールが完了すると、赤枠内の小さな文字がテーマに必要なプラグインになりますので、「プラグインのインストール開始」をクリックしてインストールし、有効化してください。インストール後、カスタム モードに入り、テーマを変更できるようになります。
 カスタマイズへの別の入り口があります。上部のメニュー バーをクリックしてサイトを表示します。Web サイトのホームページに入ると、このカスタム キーが表示されます。
カスタマイズへの別の入り口があります。上部のメニュー バーをクリックしてサイトを表示します。Web サイトのホームページに入ると、このカスタム キーが表示されます。
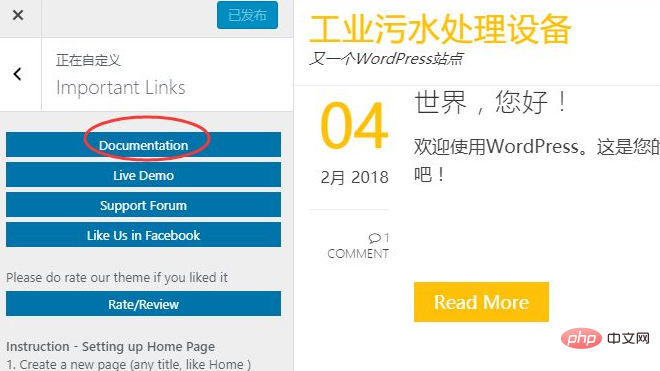
 このテーマにはヘルプ ドキュメントが用意されているため、非常に使いやすいです。すべてのテーマで使用方法のヘルプが提供されているわけではなく、ドキュメントのリンクの場所はテーマによって異なるため、この点に注意する必要があります。
このテーマにはヘルプ ドキュメントが用意されているため、非常に使いやすいです。すべてのテーマで使用方法のヘルプが提供されているわけではなく、ドキュメントのリンクの場所はテーマによって異なるため、この点に注意する必要があります。
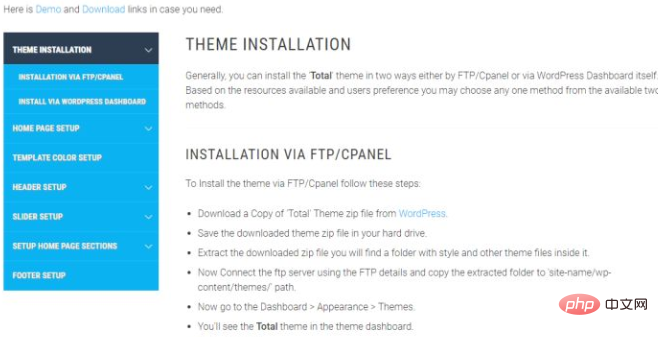
 # トピックに入ってみると、ドキュメントが英語でまったく理解できないことがわかります。このとき、chrome ブラウザの重要性が反映されています。マウスの右ボタンをクリックすると、簡体字中国語に翻訳された列が表示されます。この機能をクリックして、もう一度ドキュメントを表示すると、基本的には読める。
# トピックに入ってみると、ドキュメントが英語でまったく理解できないことがわかります。このとき、chrome ブラウザの重要性が反映されています。マウスの右ボタンをクリックすると、簡体字中国語に翻訳された列が表示されます。この機能をクリックして、もう一度ドキュメントを表示すると、基本的には読める。
 その他の WordPress 技術記事については、
その他の WordPress 技術記事については、
以上がワードプレステーマの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。