
Bootstrap は、 クラスに次の 4 つのスタイルを提供します:
クラスに次の 4 つのスタイルを提供します:

# #.img- Rounded: 丸い角 (IE8 ではサポートされていません)、border-radius:6px を追加して画像の丸い角を取得します; (推奨される学習: Bootstrap ビデオ チュートリアル )
.img-circle : 円形 (IE8 ではサポートされていません)、border-radius:50% を追加して画像全体を円形にします。 .img-thumbnail: サムネイル機能。パディングとグレーの境界線を追加します。 .img-sensitive: 画像の応答性 (親要素に合わせて適切にスケールされます)。 使用方法: クラス スタイルをクラスに直接追加します:<img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="ブートストラップで角を丸くする方法" >
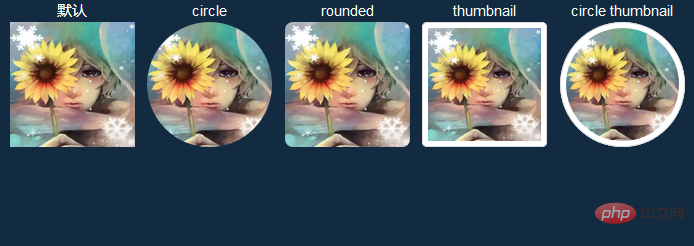
 #画像からさまざまなスタイルを使用することで得られる効果を確認できます。画像の加工は非常に簡単で便利です。
#画像からさまざまなスタイルを使用することで得られる効果を確認できます。画像の加工は非常に簡単で便利です。
Bootstrap に関連する技術的な記事については、
Bootstrap チュートリアル以上がブートストラップで角を丸くする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。