
cssbackground-origin属性background-origin属性は、背景画像の配置範囲を設定するために使用します。構文:background-origin:padding-box|border-box|content-box; 3 つの属性値はそれぞれ、パディング ボックスを基準とした位置、ボーダー ボックスを基準とした位置、およびコンテンツ ボックスを基準とした位置を表します。

CSS のbackground-origin 属性を使用するにはどうすればよいですか?
関数: 背景位置属性の配置基準となる位置を指定します。
構文:
background-origin: padding-box|border-box|content-box;
説明: padding-box 背景画像は、パディング ボックスを基準にして配置されます。 border-box 背景画像はボーダーボックスを基準にして配置されます。 content-box 背景画像はコンテンツ ボックスを基準にして配置されます。
注: 背景画像のbackground-attachment属性が「固定」の場合、この属性は効果がありません。
css 背景元のプロパティの使用例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
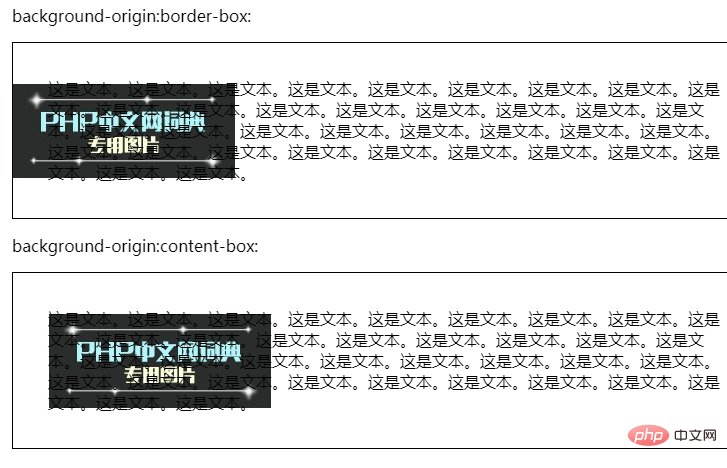
<p>background-origin:border-box:</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<p>background-origin:content-box:</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>効果の出力:

以上がCSSのbackground-origin属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



