
css の column-rule 属性は、すべての column-rule-* 属性を設定するための短縮属性であり、列間の幅、スタイル、色の設定に使用できます。

CSS 列ルール属性を使用するにはどうすればよいですか?
column-rule 属性は、すべての column-rule-* 属性の省略形属性を設定します。
構文:
column-rule: column-rule-width column-rule-style column-rule-color;
属性値:
●column-rule-width 列間の幅ルールを設定します。
# column-rule-style 列間のスタイル ルールを設定します。
#●column-rule-color 列間の色のルールを設定します。注:
Internet Explorer 10 と Opera は、column-rule 属性をサポートしています。 Firefox は、代替の -moz-column-rule 属性をサポートしています。 Safari と Chrome は、代替の -webkit-column-rule 属性をサポートしています。 Internet Explorer 9 以前のブラウザは、column-rule 属性をサポートしていません。css 列ルール属性の例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:40px; /* Firefox */
-webkit-column-gap:40px; /* Safari and Chrome */
column-gap:40px;
-moz-column-rule:4px outset #ff0000; /* Firefox */
-webkit-column-rule:4px outset #ff0000; /* Safari and Chrome */
column-rule:4px outset #ff0000;
}
</style>
</head>
<body>
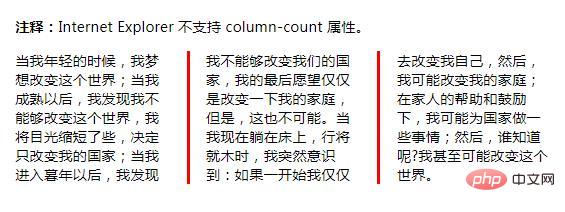
<p><b>注释:</b>Internet Explorer 不支持 column-count 属性。</p>
<div class="newspaper">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>
以上がCSSのcolumn-rule属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

