
css color 属性は、テキストの色を指定します。この属性は、要素の前景色を設定します (HTML 表現では、要素のテキストの色です)。ラスター イメージは色の影響を受けません。

CSS カラー属性の使用方法
定義と使用法
color 属性 テキストの色を指定します。
この属性は、要素の前景色 (HTML 表現では要素のテキストの色) を設定します。ラスター イメージは色の影響を受けません。この色は、border-color または別の border-color プロパティによってオーバーライドされない限り、要素のすべての境界線にも適用されます。
要素の前景色を設定するには、color 属性を使用するのが最も簡単な方法です。
デフォルト値: 指定されていません
継承: はい
バージョン: CSS1
JavaScript 構文:
object.style.color="#FF0000"
ヒントとコメント
ヒント: テキストの読みやすさを向上させるために、適切な背景色とテキストの色の一致を使用してください。
可能な値
color_name は、色の値を色の名前の色 (赤など) として指定します。
hex_number は、色の値を 16 進値 (#ff0000 など) で指定します。
rgb_number、RGB コードの色として色の値を指定します (rgb(255,0,0) など)。
inherit は、色を親要素から継承することを指定します。
例
さまざまな要素のテキストの色を設定します:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
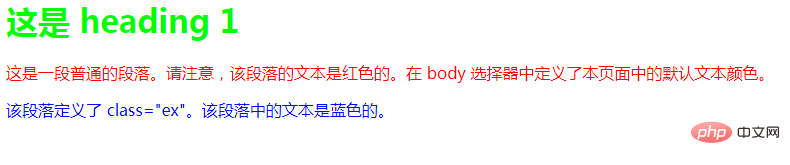
</html>効果の出力:

以上がCSSのカラー属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



