
html var タグは、変数を定義するために使用されるフレーズ タグです。このタグの使用に反対するものはありませんが、特定の視覚効果を実現するためだけに使用する場合は、より豊かな効果を実現できる CSS の使用をお勧めします。

#html var タグの使い方
タグの定義と使用方法
タグは、変数を定義するために使用されるフレーズ タグです。
ヒント: このタグの使用に反対するわけではありませんが、特定の視覚効果を実現するためだけにこのタグを使用する場合は、より豊かな効果を実現できる CSS を使用することをお勧めします。
すべてのフレーズ タグ:
は強調表示されたテキストとして表示されます。
重要なテキストを定義します。
定義項目を定義します。
コンピュータ コードのテキストを定義します。
サンプル テキストを定義します。
キーボードのテキストを定義します。テキストがキーボードから入力されたことを示します。コンピュータ関連のドキュメントやマニュアルでよく使用されます。
変数を定義します。このタグは、 タグおよび <code> タグとともに使用できます。 </code>
HTML 4.01 と HTML5 の違い
なし。
グローバル属性
タグは HTML グローバル属性をサポートします。
イベント属性
タグは HTML イベント属性をサポートします。
例
ドキュメント内のテキストの書式設定:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
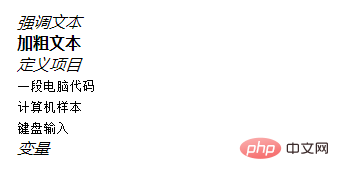
効果の出力:

以上がHTMLのvarタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



