
css 文字間隔属性は、文字間のスペース (文字間隔) を増減するために使用されます。構文は、letter-spacing:normal | length です。ここで、normal は値 0 に相当します。このプロパティでは負の値を使用できます。これにより、文字が互いに近づくことになります。

CSS 文字間隔属性を使用するにはどうすればよいですか?
letter-spacing プロパティは、文字間の間隔 (文字間隔) を増減します。
構文:
letter-spacing : normal | length | inherit ;
属性値:
●通常: デフォルト。文字間に余分なスペースを入れないことを指定します。
##●length: 文字間の固定スペースを定義します (負の値が許可されます)。 # Inherit: 文字間隔属性の値を親要素から継承することを指定します。説明:この属性では負の値を使用できます。これにより、文字が互いに接近します。
注:すべてのブラウザは、letter-spacing 属性をサポートしています。属性値「inherit」は、Internet Explorer (IE8 を含む) のどのバージョンでもサポートされていません。
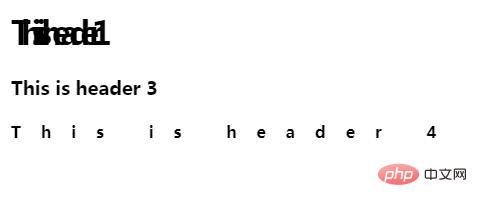
css 文字間隔属性の例
レンダリング:
以上がCSSの文字間隔プロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

