
html Output タグは、スクリプトの出力など、さまざまな種類の出力を定義するために使用されます。

#html 出力タグの使用方法
機能: スクリプト出力など、さまざまなタイプの出力を定義します。
説明:
注: Internet Explorer 8 以前のバージョンでは、
html 出力タグの例
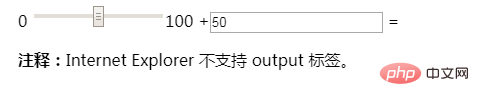
<!DOCTYPE html> <html> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><b>注释:</b>Internet Explorer 不支持 output 标签。</p> </body> </html>
効果:

以上がHTML出力タグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



