
html ダイアログ タグは、ダイアログ ボックスまたはウィンドウを定義するために使用されます。

#html ダイアログタグの使い方は?
機能: ダイアログ ボックスまたはウィンドウを定義します。
説明:
注:
html ダイアログ タグの例
<!DOCTYPE html> <html> <body> <p><b>注释:</b>只有 Chrome 和 Safari 6 和支持 dialog 标签。</p> <table border="1"> <tr> <th>一月 <dialog open>这是打开的对话窗口</dialog></th> <th>二月</th> <th>三月</th> </tr> <tr> <td>31</td> <td>28</td> <td>31</td> </tr> </table> </body> </html>
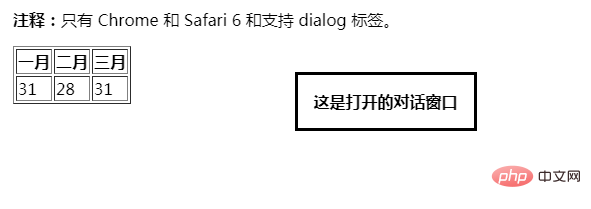
効果:

以上がHTMLダイアログタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



