
タグは、ユーザーがデータを入力できる入力フィールドを指定するために使用されます。入力フィールドは、type 属性の値に応じてさまざまな形式を取ることができます。入力フィールドには、テキスト フィールド、チェックボックス、マスクされたテキスト コントロール、ラジオ ボタン、ボタンなどがあります。

#html input タグの使用方法
関数: は、ユーザーがデータを入力できる入力フィールドを指定するために使用されます。
説明:
さまざまな type 属性値に応じて、入力フィールドには多くのフォームがあります。入力フィールドには、テキスト フィールド、チェックボックス、マスクされたテキスト コントロール、ラジオ ボタン、ボタンなどがあります。注:
HTML では、 タグには終了タグがありません。 XHTML では、 タグを適切に閉じる必要があります。 要素は空であり、label 属性のみが含まれています。HTML 4.01 と HTML5 の違い
HTML 4.01 では、「整列」データは使用されなくなりました。この属性は HTML5 ではサポートされていません。 CSS を使用して、 要素の配置を定義できます。 HTML5 では、 はいくつかの属性を追加し、対応する値を追加します。HTML と XHTML の違い
HTML では、 タグには終了タグがありません。 XHTML では、 タグを適切に閉じる必要があります。html 入力タグ 例 1
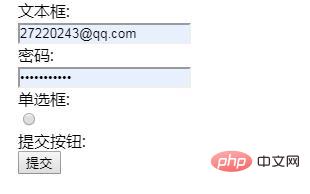
<!DOCTYPE html> <html> <body> <form action="#"> 文本框:<br> <input type="text"> <br> 密码:<br> <input type="password"> <br> 单选框:<br> <input type="radio"> <br> 提交按钮:<br> <input type="submit"> <br> </form> </body> </html>

以上がHTMLのinputタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



