
html Colgroup タグは、テーブル内の列を結合してフォーマットするために使用されます。

#colgroup タグは何を意味しますか? HTML の Colgroup タグの使用方法
機能: テーブル内の列を結合してフォーマットします。
注:
注:
すべての主要なブラウザは
html Colgroup タグの使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table width="100%" border="1">
<colgroup span="2"></colgroup>
<colgroup style="color:#0000FF;"></colgroup>
<tr>
<th>商品种类</th>
<th>名称</th>
<th>价格</th>
</tr>
<tr>
<td>衣服</td>
<td>衬衣</td>
<td>53元</td>
</tr>
<tr>
<td>鞋子</td>
<td>板鞋</td>
<td>199元</td>
</tr>
</table>
</body>
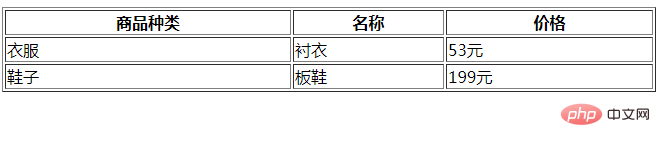
</html>効果:

以上がHTMLのcolgroupタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



