
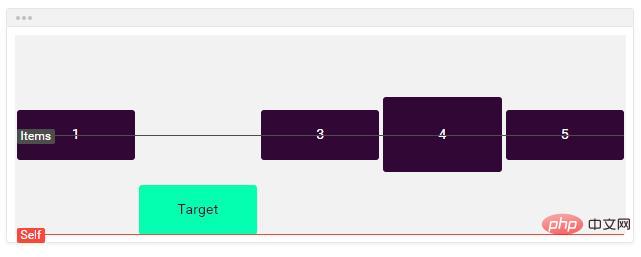
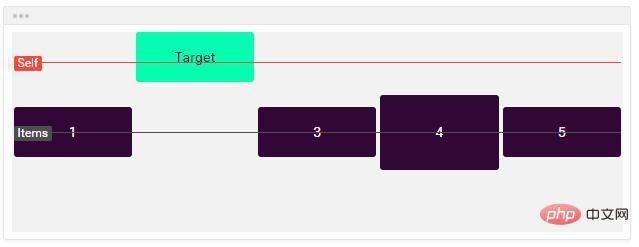
css align-self 属性は、フレックス項目の横軸 (垂直軸) 方向の配置を個別に定義するために使用されます。コンテナに合わせて引き伸ばされ、コンテナの中央に配置され、コンテナの先頭に配置されます。コンテナの端、コンテナのベースライン上にあります。

css align-self プロパティ
align-self プロパティは、フレキシブルボックスレイアウトモジュール。
機能: フレックス項目の横軸(縦軸)方向の配置を個別に定義します。
注: align-self 属性は、フレキシブル コンテナの align-items 属性をオーバーライドできます。
構文
align-self: auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
属性値:
auto: デフォルト値。この要素は、親コンテナの align-items プロパティを継承します。親コンテナがない場合は「stretch」。

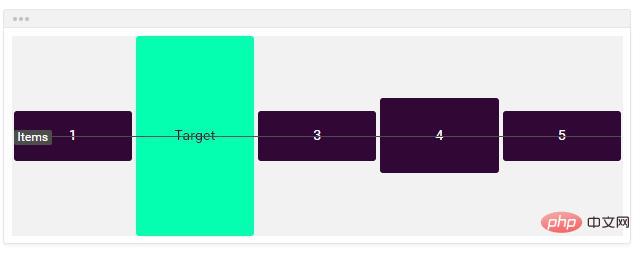
stretch: 要素はコンテナに合わせて引き伸ばされます。軸の横のサイズを指定するプロパティが 'auto' の場合、その値は項目のマージン ボックスのサイズを行のサイズにできる限り近づけますが、同時に 'min/' の制約を尊重します。 「最大幅/高さ」プロパティ。

center: 要素はコンテナの中央に配置されます。フレックスボックス要素は、行の交差 (垂直) 軸の中心に配置されます。 (行のサイズがフレックスボックス要素のサイズより小さい場合、両方向に同じ長さでオーバーフローします)。

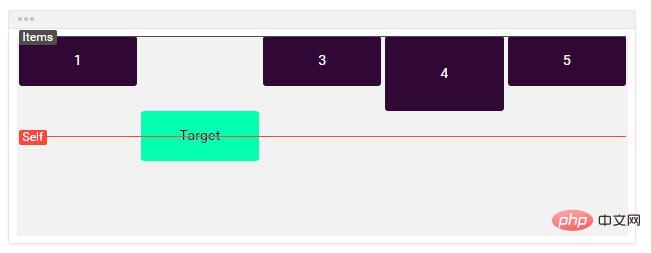
#flex-start: 要素はコンテナの先頭にあります。フレックスボックス要素の交差軸 (垂直) 開始位置の境界線は、行の交差軸開始境界線に近くなります。

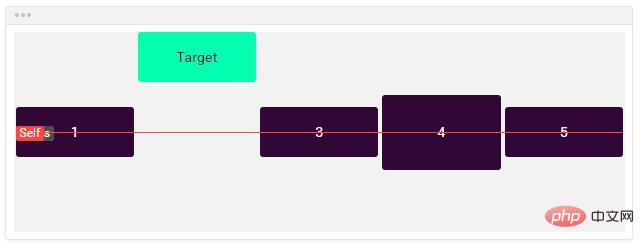
flex-end: 要素はコンテナの最後にあります。フレックスボックス要素の交差軸 (垂直軸) の開始エッジは、行の交差軸の終了エッジに近くなります。

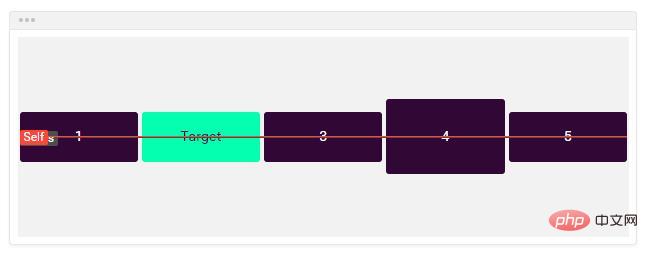
#baseline: 要素はコンテナのベースラインにあります。フレックスボックス要素のインライン軸とクロス軸が同じ場合、この値は「flex-start」と同等です。それ以外の場合、この値はベースライン調整に参加します。

#css align-self 属性の使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
height: 200px;
display: flex;
}
.flex-start {
align-self: flex-start;
}
.flex-end {
align-self: flex-end;
}
.center {
align-self: center;
}
.baseline {
align-self: baseline;
}
.stretch {
align-self: stretch;
}
.flex-item {
background: tomato;
padding: 5px;
width: 100px;
margin: 5px;
line-height: 100px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
<ul class="flex-container">
<li class="flex-item flex-start">1</li>
<li class="flex-item flex-end">2</li>
<li class="flex-item center">3</li>
<li class="flex-item baseline">4</li>
<li class="flex-item stretch">5</li>
</ul>
</div>
</body>
</html>
#
以上がCSSのalign-self属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

