##
これらのタグを学ぶ最善の方法は、もちろん実際に使ってみることです。簡単に使用できる既製の Web ページ レイアウト テンプレートが多数ありますが、初心者の場合は、簡単なページ レイアウトを自分で実装することが絶対に必要です。

はじめに
ブラウザで表示される Web ページは、ロゴ、情報テキスト、画像、ハイパーリンク、ナビゲーション構造など、さまざまなもので構成されています。
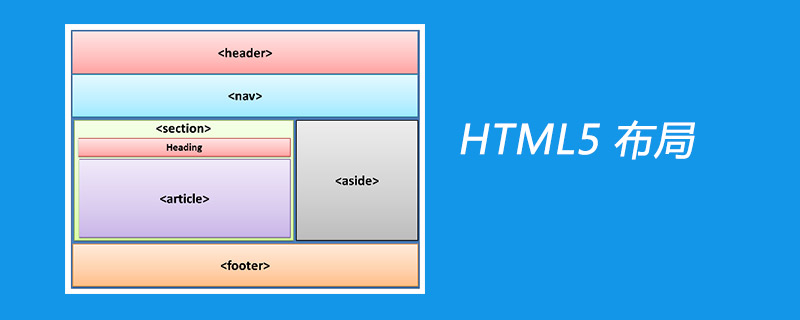
HTML5 は、構造化されたレイアウトを作成できる Web ページ用の一連のタグを提供します。これらの要素は、その意味と目的を開発者やブラウザーに明確に伝えるため、セマンティック タグと呼ばれることがあります。この記事では、Web ページのレイアウトに役立ついくつかの重要な HTML5 タグについて説明します。

HTML5 の新しい要素とその特徴
HTML5 のセマンティック タグと属性を使用すると、開発者がわかりやすくするのに非常に便利になります。 Web ページのレイアウトと CSS3 効果のレンダリングを使用すると、リッチで柔軟な Web ページをすばやく作成することが非常に簡単になります。
今回 HTML5 を学習するための新しいタグ要素は次のとおりです:
##
#
ページの論理領域またはコンテンツの組み合わせ;
##
これらのタグを学ぶ最善の方法は、もちろん実際に使ってみることです。簡単に使用できる既製の Web ページ レイアウト テンプレートが多数ありますが、初心者の場合は、簡単なページ レイアウトを自分で実装することが絶対に必要です。
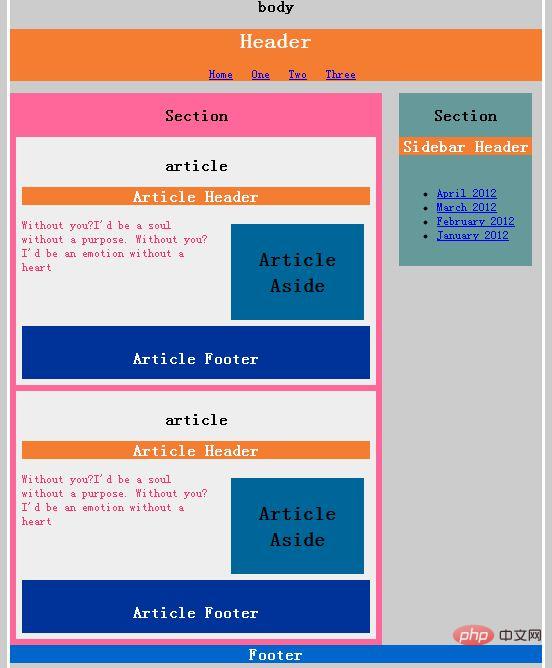
図 2-1 に示すような Web ページの構造を実現します。これは非常に典型的なブログ ページです。テール、水平ナビゲーション列、サイドバー ナビゲーション、およびコンテンツ。
図 2-1 図 2-1 でわかるように、対応するタグによって実装される領域には、Header などの名前が付いています。
図 2-1 でわかるように、対応するタグによって実装される領域には、Header などの名前が付いています。
ページを作成する前に、ページ要素が HTML5 によって実装され、要素の表示効果が CSS3 によってレンダリングされることを説明する必要があります。CSS3 コードは HTML5 と同じファイルに配置できます。コード、または HTML5 ファイルで参照されている限り、独立したファイルにすることもできます。それぞれを独立したファイルにすることをお勧めします。利点は次のとおりです:
1) 単一責任の原則に従う: HTML5 ページは要素の管理を担当し、CSS3 ファイルは表示効果のレンダリングのみを担当します。対応する HTML5 ファイルの は互いに独立しており、互いに交差しません。
2) ページの複雑さを軽減し、メンテナンスを容易にします。想像してみてください。ページ上の要素の数が膨大になったとき、要素とその要素の表示属性が次のとおりであれば、どれほど読みやすくなるでしょうか。同時に 1 ページで管理する必要があるため、後々のメンテナンスが大変になります。
3) ブラウザの読み込み速度の高速化: ポイント 2) のもう 1 つの利点は、単純なページの読み込みが自然に速くなることです。
もちろん、HTML5 CSS3 を 1 つのファイルに入れることに慣れているのであれば、それは悪い考えではありません。ここでは単なる提案にすぎません。
図 2-1 を詳しく実装してみましょう。
# は 2 つの部分に分かれています: 1) HTML5 ファイル; 2) CSS3 ファイル##1.HTML5 部分
1. HTML5 ドキュメント宣言
新しいindex.html ファイルを作成します。使用する Web ページ作成ツールが既に HTML5 ファイル タイプをサポートしている場合は、次の HTML5 テンプレートを生成する必要があります:1 <!DOCTYPE html> 2 <html lang="en-US"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>Layout TEST</title> 6 </head> 7 <body> 8 </body> 9 </html>
DOCTYPE html
> は、HTML5 によるドキュメント タイプの簡略化であり、複雑なものを単純化しています。(ドキュメント タイプの機能:バリデーターはこれを使用して、コードの検証にどのルールを使用する必要があるかを決定し、ブラウザーにページを標準モードでレンダリングするように強制します) #2. ヘッダー
<header id="page_header">
<h1>Header</h1>
</header>
3. Footer
以上がHTML5ページレイアウトの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。