
Var と let は両方とも JavaScript の関数宣言に使用されますが、それらの違いは、var が関数スコープであり、let がブロック スコープであることです。

let と比較すると、var で宣言された変数がプログラム全体で定義されていると言えます。
この違いをより明確に示す例は次のとおりです。
var example:
输入: console.log(x); var x=5; console.log(x); 输出: undefined 5

let example:
输入: console.log(x); let x=5; console.log(x); 输出: Error

JavaScript コードを見てみましょう:
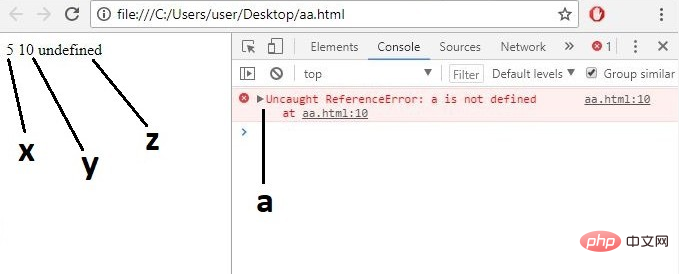
コード例 1:
<html>
<body>
<script>
// 定义后调用x
var x = 5;
document.write(x, "\n");
// 定义后调用y
let y = 10;
document.write(y, "\n");
// 在定义之前调用var z将返回undefined
document.write(z, "\n");
var z = 2;
// 在定义前调用let a会产生错误
document.write(a);
let a = 3;
</script>
</body>
</html>出力:

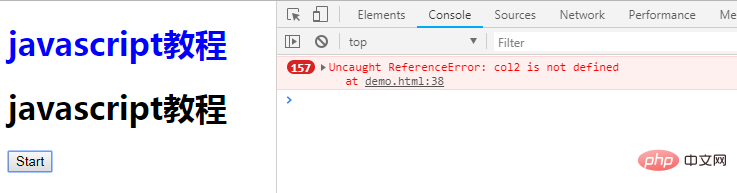
コード例 2:
以下のコードで、[開始] をクリックすると、関数が次のようになります。両方のヘッダーの色を 0.5 秒ごとに変更する呼び出しです。最初のタイトルの色は var に保存され、2 番目のタイトルは let を使用して宣言されます。
次に、関数ブロックの外でそれらにアクセスします。 Var は機能しますが、let を使用して宣言された変数は、let がブロック スコープであるため、エラーが表示されます。
<!DOCTYPE html>
<html>
<head>
<title>js教程</title>
<meta charset="UTF-8">
</head>
<body>
<h1 id="var" style="color:black;">javascript教程</h1>
<h1 id="let" style="color:black;">javascript教程</h1>
<button id="btn" onclick="colour()">Start</button>
<script type="text/javascript">
function colour() {
setInterval(function() {
if (document.getElementById('var').style.color == 'black')
var col1 = 'blue';
else
col1 = 'black';
// 通过var设置color 1的值
if (document.getElementById('let').style.color == 'black') {
let col2 = 'red';
} else {
col2 = 'black';
}
// 通过let设置color 2的值
document.getElementById('var').style.color = col1;
document.getElementById('let').style.color = col2;
// 在html中改变h1的颜色
}, 500);
}
</script>
</body>
</html>出力:

javascript チュートリアル"
この記事は JavaScript についてです。 var と let が紹介されているので、困っている友達のお役に立てれば幸いです。以上がJavaScript における var と let の違い (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。