
この記事の内容は、WeChat アプレットのバックグラウンド サービスの呼び出し方法 (画像とテキストのチュートリアル) です。必要な方は参考にしていただければ幸いです。役に立ちます。
最初に書かれたこの記事では、フロントエンドとバックエンドが分離されている WeChat アプレット アプリケーションでは、バックグラウンド サービスにアクセスするフロントエンドの実装アイデアには、あまり多くの技術的な実装が必要ではないことを簡単に記録します。 。
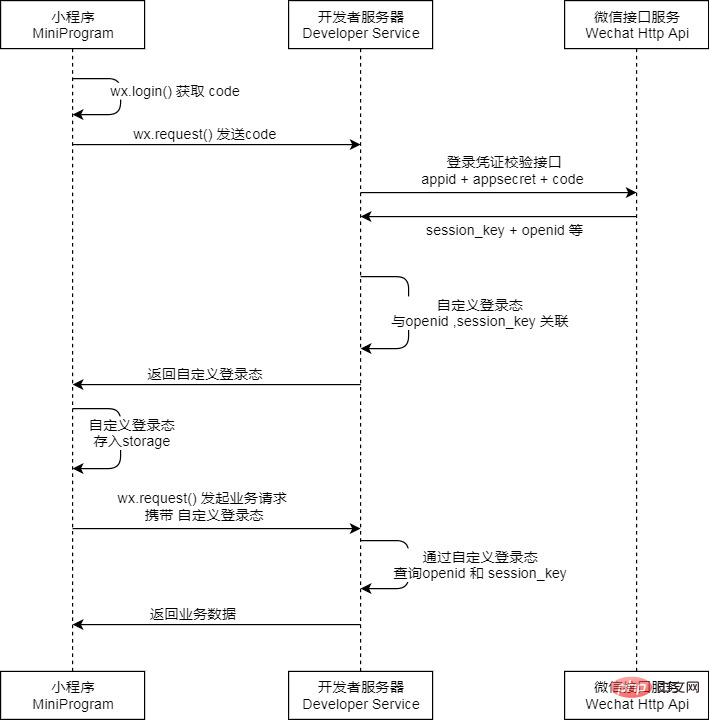
まず、公式 Web サイトの写真を撮ります。バックグラウンド サービスで各ミニ プログラム ユーザーにログイン情報を提供するために何をする必要があるかが明確に説明されています。ユーザーはバックエンドから与えられたログイン資格情報を取得し、バックエンド サービスにアクセスします。

最初にこれら 2 つの概念について説明します。サイレント認可は、名前が示すとおり、この認可アクションです。ユーザーにとっては非常に重要なことですが、認識できないと言われていますが、 アプレットはそれを静かに実行しました。したがって、認証方法をユーザーに通知せずに取得した情報は重要ではありません。ただし、サイレント認証は後続のアクション用のコードを提供するため、重要な最初のステップです。サイレント認証を呼び出すには、アプレットによって提供される API: wx.login() を使用できます。 非サイレント承認について説明します。その名前が示すように、その承認は明確でなければならず、実行する前にユーザーによって承認される必要があります。 API: wx.getUserInfo()、このインターフェイスを使用するかどうかは、ミニ プログラムの実際のニーズによって異なります。
アプレットはインターフェース code2session を提供し、サイレント認証を通じて取得した一時ログイン資格情報コードを使用してこのインターフェースを呼び出すことで、openId を取得できます。 openId は、現在のアプレット内のユーザーの一意の ID です。 この手順はバックエンド サーバーで実行されることに注意してください。 公式 Web サイトのドキュメント (バックエンド API) を参照するとより明確になります。
バックエンド API は、アプレット内の wx.request を通じて直接呼び出すことはできません。つまり、api.weixin.qq.com をサーバー ドメイン名として構成することはできません。
しかし、自分で開発すると、ミニプログラムの呼び出しは成功しますが、公式 Web サイトの内容とは異なります。私と同じ質問に遭遇した場合は、これを参照してください (4.4.2 サーバー インターフェイスに焦点を当てています)。
OAuth2.0 に基づいてトークンを生成する
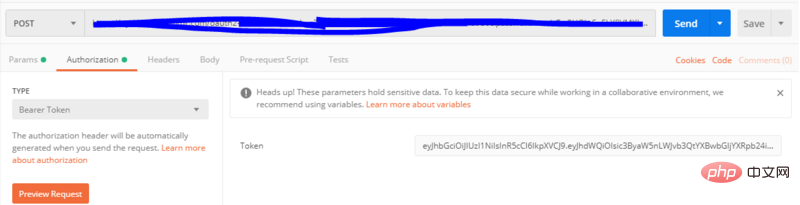
バックグラウンドで SpringSecurity の OAuth2.0 ツールと openId を使用して、バックエンド データの付随する検証を生成できます。フロントエンドによって要求された検証情報トークン。それがどのように実装されているかについては深く理解していません...このトークンを取得した後、フロントエンドはバックグラウンドサービスが呼び出されるたびに、リクエストインターセプターを使用してトークンをwebStorageに追加できます。設定パラメータ。バックエンドはリクエストを送信したユーザーの身元を特定し、システムのセキュリティを確保できます。

#要約: 上記は、ミニ プログラムのバックグラウンドでのカスタム ログイン状態の開発アイデアを大まかに説明しています。
この記事の参考資料: WeChat ミニ プログラム開発の基本チュートリアル https://www.html.cn/study/20.html
以上がWeChat アプレットでバックグラウンド サービスを呼び出す方法 (画像とテキストのチュートリアル)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。