
この記事の内容は、mpvue の中小規模プログラム用のカスタム ナビゲーション コンポーネントの開発の紹介です (コード例)。必要な友人は参考にしてください。ご参考になれば幸いです。
このノートは主に、mpvue をベースにした小さなプログラムでのカスタム ナビゲーションのアイデアと応用を記録します。他の人にインスピレーションを与えるためにそれを共有してください。誤った点や最適化の余地がある場合は、お気軽に共有してください。
ミニ プログラムの構成項目の NavigationStyle をカスタムに設定すると、ナビゲーション バーには右上隅のカプセル ボタンのみが残り、色とタイトルのテキストの内容をカスタマイズできます。ナビゲーションバーの没入型ビデオ再生ページなどの実用的なアプリケーション。

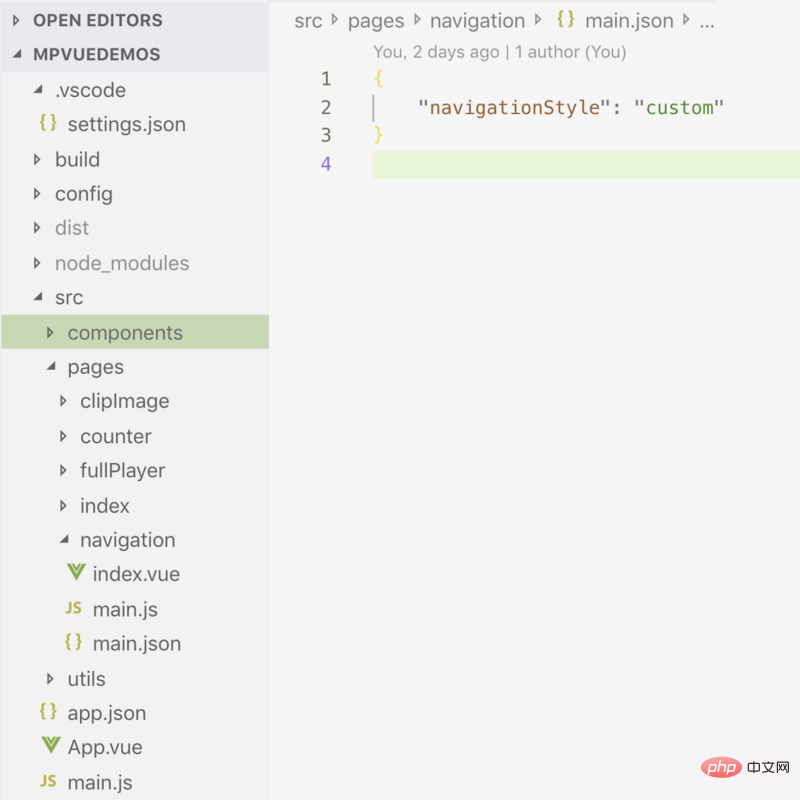
ミニ プログラム 7.0.0 以降のバージョンでは、単一ページのナビゲーション バーのカスタマイズをサポートし始めます。ページの navigationStyle を に設定します。カスタムで十分です。 mpvue の設定方法は次のとおりです。

オペレーティング システムやモデルによってナビゲーション バーの高さが異なるため、ナビゲーション バーをカスタマイズすることで解決すべき中心的な問題が発生します。異なるマシンでは、モデルのナビゲーション バーの高さに関する互換性の問題が発生します。

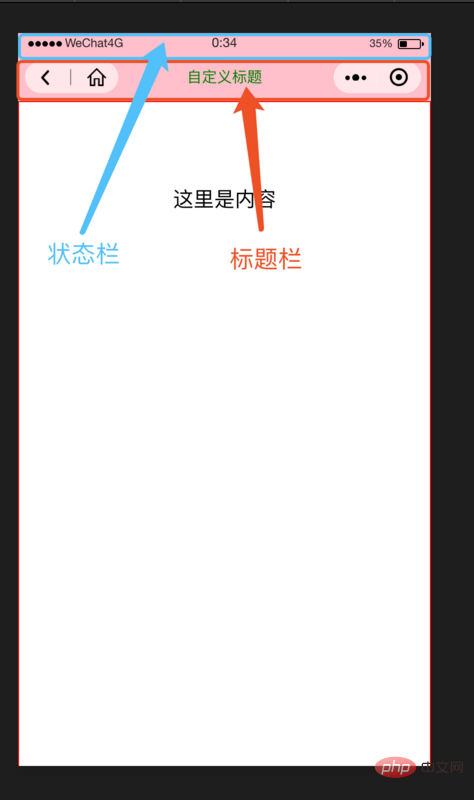
上の図に示すように、ナビゲーション バーはステータス バーとタイトル バーの 2 つの部分で構成されます。ステータス バーは、時刻とネットワーク ステータスを表示するために使用される列です。フルスクリーン (ノッチ スクリーン) モデルのステータス バーは、他の画面よりもはるかに高くなります。ノッチ スクリーンを備えた iOS システムは 44、その他は 20、パッドも含めて。 Android スマートフォンの値はさらに高くなります。 WeChat の apiwx.getSystemInfo を通じてステータス バーの高さ (statusBarHeight) を取得できます。タイトル バーの高さは、ミニ プログラム API では取得できません。同じレベルの複数のモデルのテスト データを通じて、基本的に iOS では 44px、Android では 48px に従って計算できます。
これにより、statusBarHeight でステータス バーの高さを取得し、現在のシステムを判断して対応するタイトル バーを追加すると、正しいナビゲーション バーの高さを取得することが簡単になります。
テンプレート内の HTML コード: (ミニ プログラム内のビデオ コンポーネントは最高レベルであり、通常の HTML タグではカバーされないため、
<template>
<p>
<!-- 占位栏 -->
<cover-view> </cover-view>
<!-- 导航栏主体 -->
<cover-view>
<!-- 状态栏 -->
<cover-view></cover-view>
<!-- 标题栏 -->
<cover-view>
<!-- home及后退键 -->
<cover-view>
<cover-view>
<cover-image></cover-image>
</cover-view>
<cover-view></cover-view>
<cover-view>
<cover-image></cover-image>
</cover-view>
</cover-view>
<!-- 标题 -->
<cover-view>{{title}}</cover-view>
</cover-view>
</cover-view>
</p>
</template>js コード:
beforeMount() {
const self = this;
wx.getSystemInfo({
success(system) {
console.log(`system:`, system);
self.statusBarHeight = system.statusBarHeight;
self.platform = system.platform;
let platformReg = /ios/i;
if (platformReg.test(system.platform)) {
self.titleBarHeight = 44;
} else {
self.titleBarHeight = 48;
}
self.navBarHeight = self.statusBarHeight + self.titleBarHeight;
}
});
},カスタム ナビゲーション バーのカスタマイズ可能な内容: タイトルのテキスト、テキストの色、タイトル バーの背景色、戻るボタンを表示するかどうかホームボタンのアドレス。サンプル コードは次のとおりです。
<navigation-bar></navigation-bar>
## この記事の参考文献: WeChat ミニ プログラム開発の基本チュートリアル https://www.html.cn/study/20 .html
以上がmpvue 小規模および中規模プログラム向けのカスタム ナビゲーション コンポーネントの開発の概要 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。