
column-gap 属性は列間の間隔を指定するために使用され、特定の要素を何列に分割するかを指定した後に使用されます。

CSS3 列ギャップ プロパティ
関数: 列ギャップ プロパティ列間の間隔を指定するために使用されます。
使用条件: column-gap属性は、column-count属性またはcolumn-width属性で要素の列番号が設定されるまで有効になりません。
構文:
column-gap: length|normal;
パラメータ:
length: 列間のギャップを設定する指定された長さ
normal : を指定します。柱間の一般的な隙間。
注: 列間の距離ルールが指定されている場合は、平均がとられます。
CSS3 列ギャップ属性の使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px 0px;
}
.normal
{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
column-count:4;
-moz-column-gap:normal; /* Firefox */
-webkit-column-gap:normal; /* Safari and Chrome */
column-gap:normal;
}
.length
{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
column-count:4;
-moz-column-gap:50px; /* Firefox */
-webkit-column-gap:50px; /* Safari and Chrome */
column-gap:50px;
}
</style>
</head>
<body>
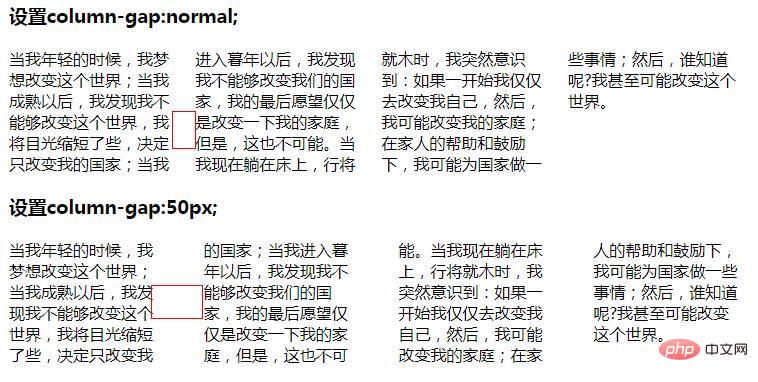
<h3>设置column-gap:normal;</h3>
<div class="normal">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
<h3>设置column-gap:50px;</h3>
<div class="length">
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</div>
</body>
</html>レンダリング:

以上がカラムギャップ属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



