
オブジェクトのコンストラクター プロパティは、オブジェクトを作成した関数を返すために使用されます。これは、よくコンストラクターと呼ばれるものです。 JavaScriptのコンストラクタープロパティについては以下の記事で紹介していますので、ご参考になれば幸いです。

#JavaScript コンストラクター プロパティ
関数: コンストラクター プロパティは作成を返します。 of Object インスタンス オブジェクトのコンストラクターへの参照。
注: JavaScript では、プロトタイプを持つすべてのオブジェクトがコンストラクター属性を自動的に取得します。引数、列挙子、エラー、グローバル、数学、正規表現、正規表現などの一部の特殊なオブジェクトを除いて、他のすべての組み込み JavaScript オブジェクトにはコンストラクター属性があります。例: 配列、ブール値、日付、関数、数値、オブジェクト、文字列など。
構文:
object.constructor
注: constructor 属性の値は、関数名を含む文字列ではなく、関数自体への参照です。 。
JavaScript コンストラクター プロパティの使用例
例 1:
<script type="text/javascript">
var test=new Array();
if (test.constructor==Array)
{
document.write("这是一个数组");
}
if (test.constructor==Boolean)
{
document.write("This is a Boolean");
}
if (test.constructor==Date)
{
document.write("This is a Date");
}
if (test.constructor==String)
{
document.write("这是一个字符串");
}
</script>これは配列です
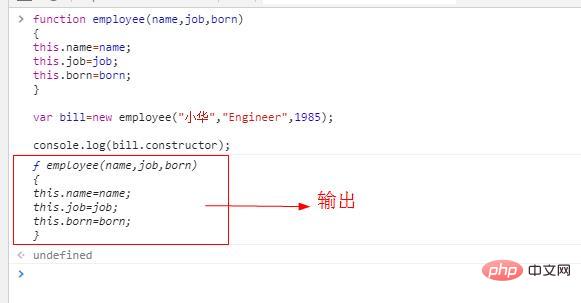
例 2:
<script type="text/javascript">
function employee(name,job,born)
{
this.name=name;
this.job=job;
this.born=born;
}
var bill=new employee("小华","Engineer",1985);
console.log(bill.constructor);
</script>
以上がコンストラクター属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。