
clear 属性は、要素の左側または右側の要素をフロートにしないように設定します。これを使用すると、フロートをクリアし、フローティング レイアウトによって発生するいくつかの問題を解決できます。

CSS クリア属性
機能: クリア属性は、左側の要素と左側の要素を区別するかどうかを設定できます。フローティング要素の右側はフロートです。
構文:
clear:none | left | right | both;
none: デフォルト値。フロート要素を両側に表示できるようにします。
left: 左側には浮動要素は許可されません。
right: 右側には浮動要素は許可されません。
both: 要素を左側または右側にフローティングすることはできません。
CSS クリア属性の使用例
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div2 {
border: 1px solid red;
}
.div3 {
float: left;
width: 100px;
height: 50px;
margin: 10px;
border: 3px solid #73AD21;
}
.div4 {
border: 1px solid red;
clear: left;
}
</style>
</head>
<body>
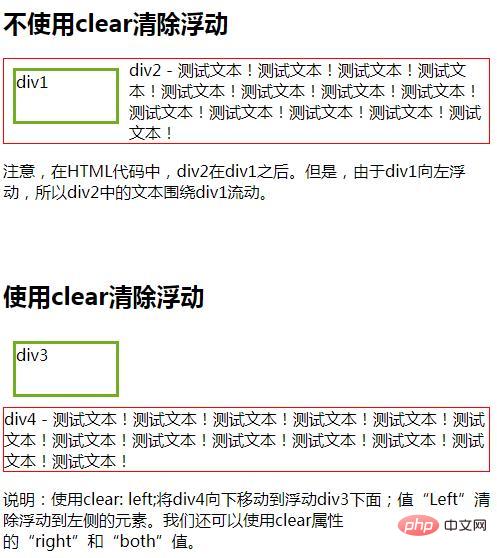
<h2>不使用clear清除浮动</h2>
<div class="div1">div1</div>
<div class="div2">div2 - 测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<p>注意,在HTML代码中,div2在div1之后。但是,由于div1向左浮动,所以div2中的文本围绕div1流动。</p>
<br><br>
<h2>使用clear清除浮动</h2>
<div class="div3">div3</div>
<div class="div4">div4 - 测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本! </div>
<p>
说明:使用clear: left;将div4向下移动到浮动div3下面;值“Left”清除浮动到左侧的元素。我们还可以使用clear属性的“right”和“both”值。</p>
</body>
</html>レンダリング:

以上がクリア属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

