
jQuery の insertAfter() メソッドは、指定された要素の後に HTML コンテンツを挿入するために使用されます。その使用構文は「$(content).insertAfter(target)」です。ここで、content は、挿入する必要がある HTML コンテンツを表します。 。

この記事の動作環境: Windows 7 システム、jquery バージョン 3.2.1、Dell G3 コンピューター。
insertAfter() は jQuery の組み込みメソッドで、指定された要素の後に HTML コンテンツを挿入するために使用されます。 insertAfter()の使い方については以下の記事で紹介していますので、ご参考になれば幸いです。
jQuery の insertAfter() メソッド
insertAfter() メソッドは、指定された要素が表示されるたびに HTML コンテンツを挿入します。
基本文型:
$(content).insertAfter(target)
content: 挿入する必要がある HTML コンテンツを示します。
target: コンテンツを挿入する前に見つける必要がある、指定されたターゲットを示します。
注: insertAfter() メソッドは値を返しません。
【ビデオチュートリアルの推奨: jQuery チュートリアル 】
insertAfter() メソッドの使用例
#以下の具体的な例を見てみましょう:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery.min.js"></script>
<script>
$(document).ready(function() {
$(".demo").click(function() {
// insertBefore
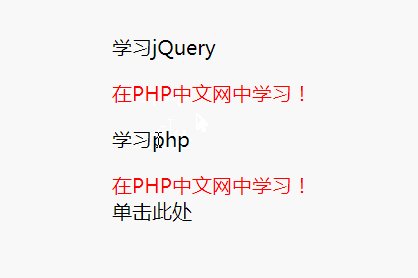
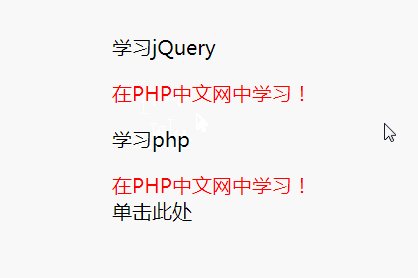
$("<div style='color: red;'>在PHP中文网中学习!</div>").insertAfter("p");
});
});
</script>
</head>
<body>
<div class="box">
<p>学习jQuery</p>
<p>学习php</p>
<div class="demo">单击此处</div>
</div>
</body>
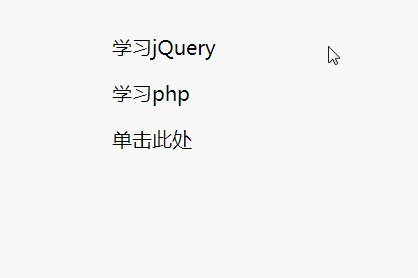
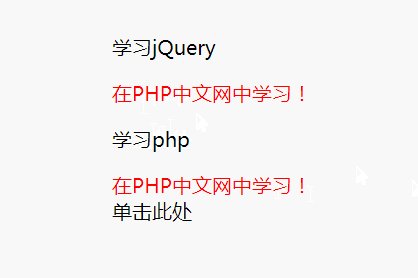
</html>レンダリング:

以上がjQueryのinsertAfter()メソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


