
disabled 属性は、入力要素を無効にし、クリックできないことを規定するブール属性です。次の記事で、その具体的な内容を見ていきます。無効な属性の使用法。

disabled 属性を設定すると、他の条件 (チェックボックスの選択など) が満たされるまでユーザーが 要素を使用できなくなります。その後、JavaScript は無効な値を削除し、 要素を使用できるようにします。
具体的な例を見てみましょう
コードは次のとおりです
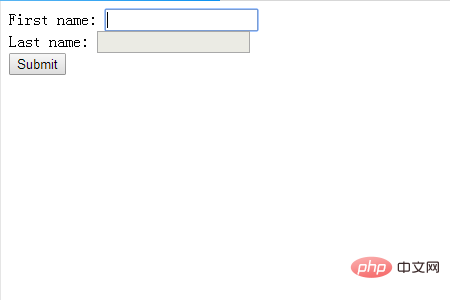
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname" disabled><br> <input type="submit" value="Submit"> </form> </body> </html>
結果は次のとおりです。 属性が無効な場合、 、灰色になって使用できなくなります。

この記事はここで終了です。さらに興味深い内容については、PHP 中国語 Web サイトにある他の関連コラム チュートリアルをご覧ください。 ! !
以上が無効な属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




