
transform 属性は、要素に 2D または 3D 変換を適用するために使用されます。この属性により、要素を回転、拡大縮小、移動、または傾けることができます。

#CSS3 変換属性
関数: 変換属性は 2D を適用します。要素または 3D 変換。このプロパティを使用すると、要素を回転、拡大縮小、移動、または傾けることができます。
構文:
transform: none|transform-functions;
属性値の説明を含めることができます:
none: 定義は変換されません。 matrix(n,n,n,n,n,n): 6 つの値の行列を使用して 2D 変換を定義します。 matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 16 値の行列を持つ 4x4 を使用して 3D 変換を定義します。 。 translate(x,y): 2D 変換を定義します。 translate3d(x,y,z): 3D 変換を定義します。 translateX(x): X 軸の値のみを使用して、変換を定義します。 translateY(y): Y 軸の値のみを使用して、変換を定義します。 translateZ(z): Z 軸の値のみを使用して 3D 変換を定義します。 scale(x,y): 2D スケーリング変換を定義します。 scale3d(x,y,z): 3D スケーリング変換を定義します。 scaleX(x): X 軸の値を設定してスケーリング変換を定義します。 scaleY(y): Y 軸の値を設定してスケーリング変換を定義します。 scaleZ(z): Z 軸の値を設定して 3D スケーリング変換を定義します。 回転(角度): 2D 回転を定義し、パラメータで角度を指定します。 rotate3d(x,y,z,angle): 3D 回転を定義します。 rotateX(angle): X 軸に沿った 3D 回転を定義します。 rotateY(angle): Y 軸に沿った 3D 回転を定義します。 rotateZ(angle): Z 軸に沿った 3D 回転を定義します。 skew(x-angle,y-angle): X 軸と Y 軸に沿った 2D スキュー変換を定義します。 skewX(angle): X 軸に沿った 2D スキュー変換を定義します。 skewY(angle): Y 軸に沿った 2D スキュー変換を定義します。 パースペクティブ(n): 3D 変換要素のパース ビューを定義します。注: Internet Explorer 10、Firefox、および Opera は、transform 属性をサポートしています。 Internet Explorer 9 は、代替の -ms-transform プロパティ (2D 変換のみ) をサポートしています。 Safari と Chrome は、代替の -webkit-transform プロパティ (3D および 2D 変換) をサポートしています。 Opera は 2D 変換のみをサポートします。
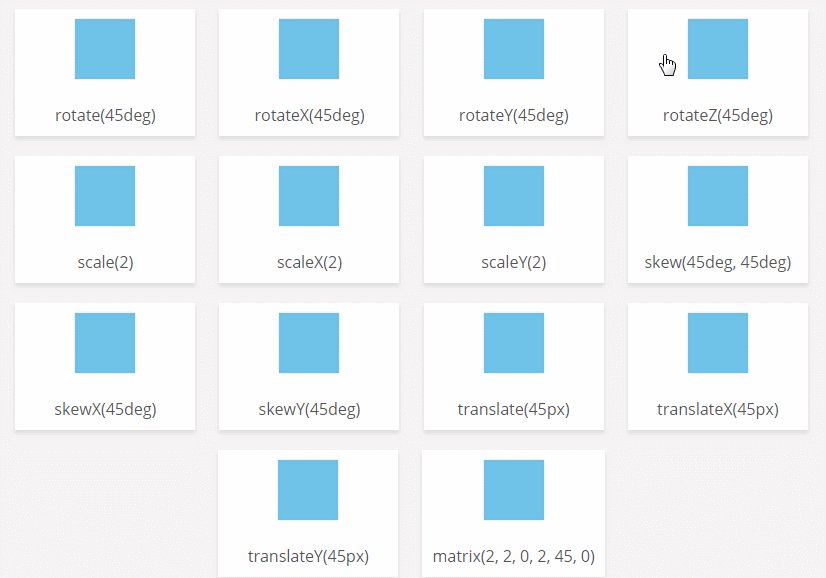
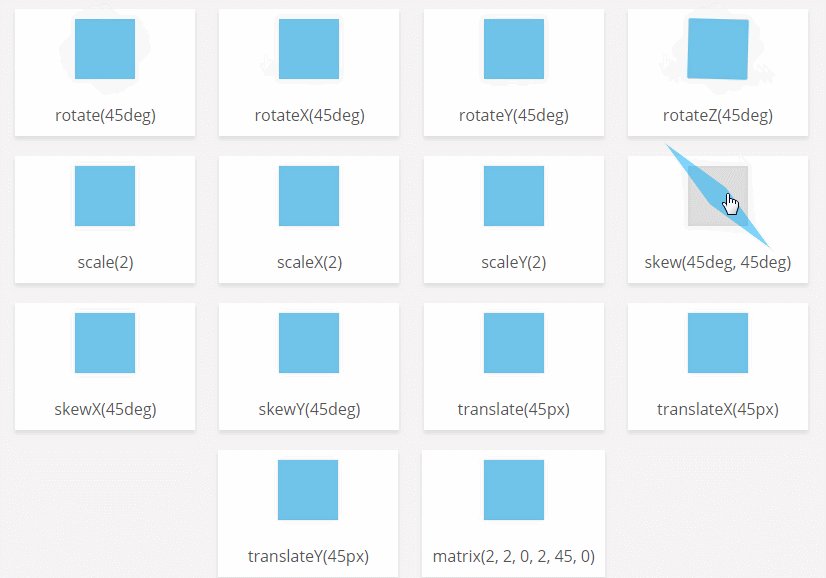
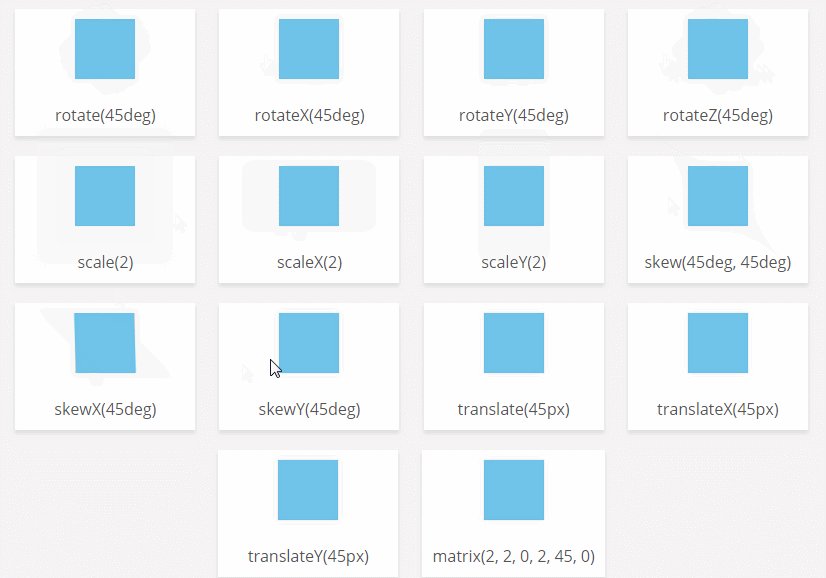
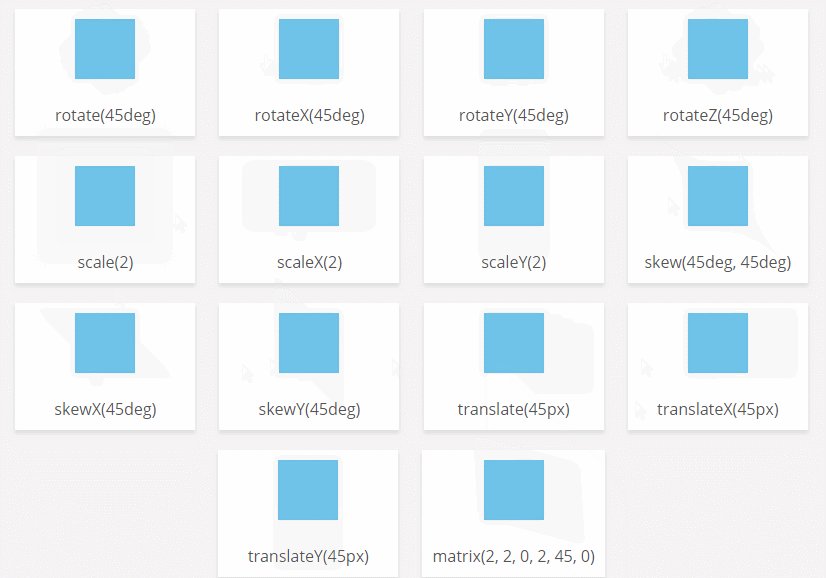
CSS3 Transform 属性の使用例
<!DOCTYPE html>
<html>
<head>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
h2, h4 {
font-weight: 400;
color: #4d4d4d;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 10px;
min-width: 180px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 60px;
height: 60px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 60px;
height: 60px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.rotate:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.rotateX:hover .fill {
-webkit-transform: rotateX(45deg);
transform: rotateX(45deg);
}
.rotateY:hover .fill {
-webkit-transform: rotateY(45deg);
transform: rotateY(45deg);
}
.rotateZ:hover .fill {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.scale:hover .fill {
-webkit-transform: scale(2, 2);
transform: scale(2, 2);
}
.scaleX:hover .fill {
-webkit-transform: scaleX(2);
transform: scaleX(2);
}
.scaleY:hover .fill {
-webkit-transform: scaleY(2);
transform: scaleY(2);
}
.skew:hover .fill {
-webkit-transform: skew(45deg, 45deg);
transform: skew(45deg, 45deg);
}
.skewX:hover .fill {
-webkit-transform: skewX(45deg);
transform: skewX(45deg);
}
.skewY:hover .fill {
-webkit-transform: skewY(45deg);
transform: skewY(45deg);
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
.matrix:hover .fill {
-webkit-transform: matrix(2, 2, 0, 2, 45, 0);
transform: matrix(2, 2, 0, 2, 45, 0);
}
</style>
</head>
<body>
<!-- Rotate-->
<div class="card">
<div class="box rotate">
<div class="fill"></div>
</div>
<p>rotate(45deg) </p>
</div>
<div class="card">
<div class="box rotateX">
<div class="fill"></div>
</div>
<p>rotateX(45deg)</p>
</div>
<div class="card">
<div class="box rotateY">
<div class="fill"></div>
</div>
<p>rotateY(45deg)</p>
</div>
<div class="card">
<div class="box rotateZ">
<div class="fill"></div>
</div>
<p>rotateZ(45deg) </p>
</div>
<!-- scale-->
<div class="card">
<div class="box scale">
<div class="fill"></div>
</div>
<p>scale(2)</p>
</div>
<div class="card">
<div class="box scaleX">
<div class="fill"></div>
</div>
<p>scaleX(2) </p>
</div>
<div class="card">
<div class="box scaleY">
<div class="fill"></div>
</div>
<p>scaleY(2) </p>
</div>
<!-- skew-->
<div class="card">
<div class="box skew">
<div class="fill"></div>
</div>
<p>skew(45deg, 45deg) </p>
</div>
<div class="card">
<div class="box skewX">
<div class="fill"></div>
</div>
<p>skewX(45deg)</p>
</div>
<div class="card">
<div class="box skewY">
<div class="fill"></div>
</div>
<p>skewY(45deg)</p>
</div>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
<div class="card">
<div class="box matrix">
<div class="fill"></div>
</div>
<p> matrix(2, 2, 0, 2, 45, 0)</p>
</div>
</body>
</html>
以上がトランスフォーム属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



