
opacity 属性は、要素の不透明度レベルを設定するために使用されます。この属性を通じて、画像、テキスト、ボックス モデルなどの透明度を設定できます。

CSS3 不透明度属性
関数:不透明度を取得または設定します。オブジェクトの透明度。
構文:
opacity: value|inherit;
値: 不透明度を指定します。 0.0 (完全に透明) から 1.0 (完全に不透明) まで。
inherit: opacity 属性の値は親要素から継承される必要があります。
注: 不透明度属性をまだサポートしていない IE ブラウザの場合は、IE のプライベート フィルター属性を使用して不透明度と同じ効果を実現できます。
#CSS3 不透明度プロパティの使用例
##例 1:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1 {
margin: 10px 0;
font-size: 16px;
}
.test,
.test2 {
width: 300px;
height: 150px;
padding: 10px;
}
.test {
background:#050;
}
.test2 {
margin: -120px 0 0 50px;
background: #000;
filter: alpha(opacity=50);
opacity: .5;
color: #fff;
}
</style>
</head>
<body>
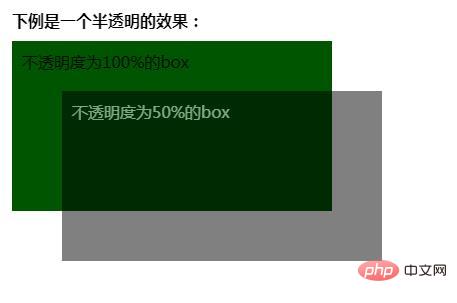
<h1>下例是一个半透明的效果:</h1>
<div>不透明度为100%的box</div>
<div>不透明度为50%的box</div>
</body>
</html>
 ##例 2: JavaScript を使用して要素の不透明度を変更します。
##例 2: JavaScript を使用して要素の不透明度を変更します。
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>
<style>
.demo{
width: 450px;
height: 200px;
background-color: red;
margin: 10px 0px;
}
</style>
<script>
function ChangeOpacity(x)
{
// 返回被选选项的文本
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("box");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("Your browser doesn't support this example!");}
}
</script>
</head>
<body>
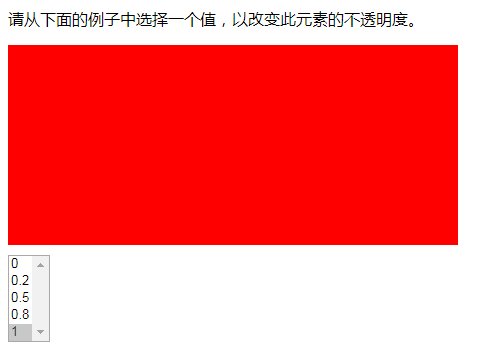
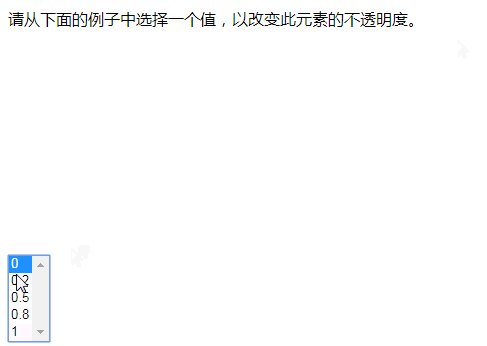
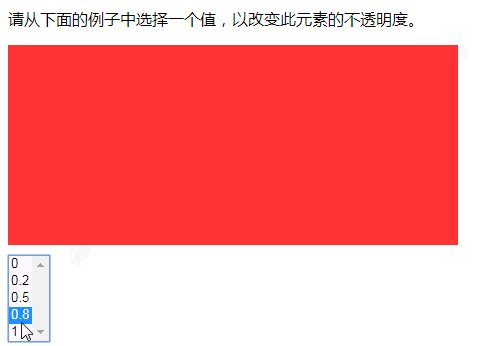
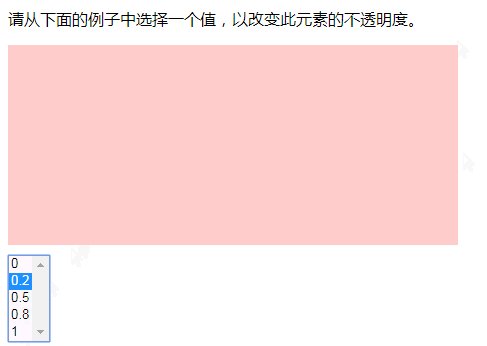
<p id="p1">请从下面的例子中选择一个值,以改变此元素的不透明度。</p>
<div id="box" class="demo"></div>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! ! 
以上が不透明度属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



