
ご存知のとおり、div、段落、テキストなどの HTML 要素は、子要素の内容に徐々に適応していきます。ただし、これらの要素の子要素がフローティングに設定されている場合 (たとえば、右または左にフローティングしている場合)、これらの要素が折りたたまれて、高さの折りたたみの問題が発生する可能性があります (以下の例)。以下の記事ではCSSを使って親要素の高さが崩れる問題を解決する方法を紹介していますので、参考になれば幸いです。 [おすすめの関連ビデオ チュートリアル: CSS チュートリアル ]

オブジェクトの親の高さの崩壊の問題とは何ですか?浮遊要素?
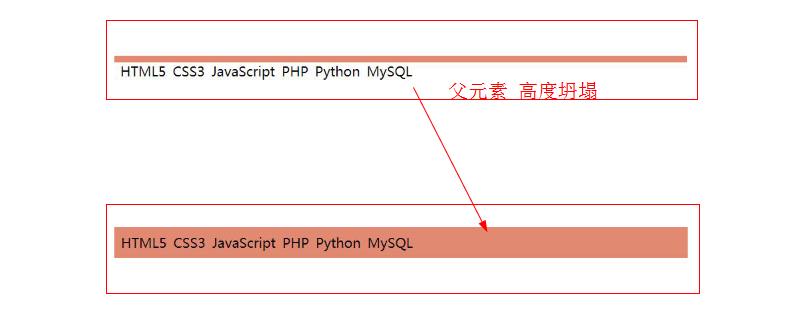
#以下は、浮動要素の親の高さの崩壊の問題を理解するための簡単なコード例です。
htmlコード:
<div class="demo">
<div>HTML5</div>
<div>CSS3</div>
<div>JavaScript</div>
<div>PHP</div>
<div>Python</div>
<div>MySQL</div>
</div>CSSコード:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
.demo *{
padding: 5px;
}親要素.demoは高さを設定しません。子要素にfloatが設定されていない場合は、その高さが設定されます。親要素は子要素によって変更されます。レンダリング:
.demo *{
padding: 5px;
float: left;
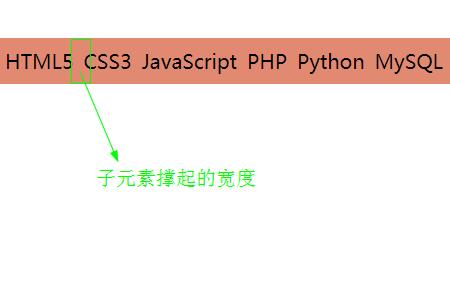
}
親要素の高さの崩壊の問題を解決するにはどうすればよいですか?
フローティング要素の親の高さの崩れの問題を解決する方法は数多くあります。以下にいくつかの方法を紹介します。方法 1: 高さを明示的に指定します
.demo{
height: 36px;
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
CSS のオーバーフロー プロパティを使用して、親要素の崩壊を防ぐことができます。親要素の高さ崩れの問題を解決するには、親要素のoverflow属性の値を「auto」に設定します。例:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
verflow: auto
}レンダリング:

これは、親要素が折りたたまれるのを防ぐのに役立ちますが、すべての親要素、つまり、現在影響を受けている親要素、現在影響を受けている親要素の親要素などをフローティングにしなければならないという欠点があります。
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
float: left;
}.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
display: table;
clear: both;
}以上がCSSを使用してフローティング要素の親要素の高さ崩壊の問題を解決するにはどうすればよいですか? (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



