
数学を勉強するとき、たとえば、3 の 2 乗は 3²、上の 2 は上付き文字です。化学を勉強するときは、H₂、下の 2 は下付き文字です。 HTML で上付き文字と下付き文字を実装するにはどうすればよいですか?この記事では、HTML に上付き文字と下付き文字を実装する方法を紹介します。

HTML では、sup 要素と sub 要素を使用して上付き文字と下付き文字を実装する必要があります。
sup タグは上付き文字を定義できます。
サブタグでは下付きテキストを定義できます。
sup 要素と sub 要素の具体的な使い方を見てみましょう
コードは次のとおりです
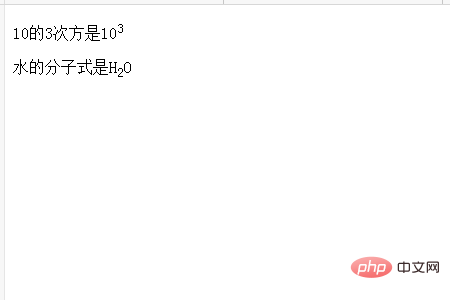
実行時の効果は次のとおりです

以上がHTML での sup タグの上付き文字と sub タグの下付き文字の使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




