
h5 js でビデオ再生を実装するにはどうすればよいですか?この記事では、h5 js を使用してビデオ プレーヤー コントロールを作成する方法の例を紹介します。必要な方は参考にしていただければ幸いです。 [推奨チュートリアル: Html5 ビデオ チュートリアル ]
h5 の互換性の問題により、多くのブラウザーでは、挿入されたビデオの再生に対するサポートが大きく異なります。 Firefox のサポートは比較的充実していますが、Google のサポートはあまり良くなく、多くの機能を実装できないため、さまざまなブラウザーと互換性を持たせるために独自の再生インターフェイスを作成する必要があります。
動画を1本だけ挿入した場合、ブラウザにはこのような画面のみが表示されます。右クリックすることによってのみ、メニュー バーに再生コントロールまたは表示コントロールがポップアップ表示されます。

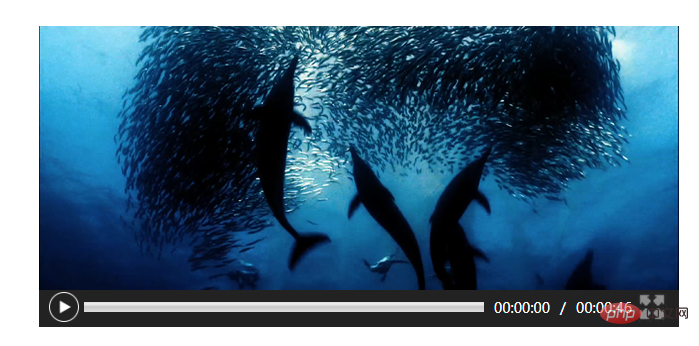
# 以下は、比較的大まかな再生コントロールの簡単な練習です。多くの機能を改善する必要があります。
本番環境で使用される一般的な属性とコンテンツ:
1. タグ
2. 共通属性:
autoplay -- 自動再生;
controls -- 音楽コントロールの表示;
poster--ビデオの読み込みが開始されていないときに再生される画像
3. ビデオは複数のビデオ形式をサポートします: (これにより、さまざまなブラウザとビデオ形式の互換性が解決されます。質問) <video poster="img/oceans-clip.png">
<source src="video/oceans-clip.mp4"></source>
<source src="video/oceans-clip.webm"></source>
<source src="video/oceans-clip.ogv"></source>
</video>
playbtn(对象).onclick=function(){
if(video.paused){
video.play();
}else{
video.pause();
}
}
1) ビデオが再生可能になったら、合計時間を取得します:
vdideo.oncanplay=function(){
console.log(video.duration);
}2) ビデオが再生されたら、リアルタイムを取得します:
video.ontimedate=function(){
console.log(video.currentTime);
}3) ビデオが終了します:
video.onended=function(){
} コードは次のとおりです:
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频</title>
<style type="text/css">
input,body,div{
margin: 0;
padding: 0;
}
input{
display: inline-block;
width: 30px;
height: 30px;
background-size: 30px;
float: left;
}
#control{
width: 620px;
height: 30px;
background-color: #222;
margin-top: -8px;
padding: 5px 10px;
clear: both;
/*position: absolute;
top:300px
left: 100px;*/
}
#jdt{
margin: 10px 5px 0 5px;
width: 400px;
height: 10px;
float: left;
}
span {
display: inline-block;
color: #fff;
float: left;
margin: 6px 5px 0 5px;
font: 14px "微软雅黑";
}
#box1{
margin:50px auto;
width: 615px;
height: 305pc;
/*position: relative;*/
}
#playbnt{
}
</style>
</head>
<body>
<div id="box1">
<video poster="img/oceans-clip.png">
<source src="video/oceans-clip.mp4"></source>
<source src="video/oceans-clip.webm"></source>
<source src="video/oceans-clip.ogv"></source>
</video>
<div id="control">
<input type="image" value="" id="playbnt" src="img/on.png"/>
<meter id="jdt" min="0" max="100"></meter>
<span id="timeone">00:00:00</span>
<span>/</span>
<span id="timeall">00:00:00</span>
<input type="image" value="" id="fullbnt" src="img/expand.jpg"/>
</div>
</div>
<script type="text/javascript">
var playbnt=document.getElementById("playbnt");
var fullbnt=document.getElementById("fullbnt");
var video=document.querySelector("video");
var box1=document.getElementById("box1");
//播放按钮
playbnt.onclick=function(){
if(video.paused){
video.play();
playbnt.src="img/pause.png";
}else{
video.pause();
playbnt.src="img/on.png";
}
}
//点击进入全屏(注意兼容)
fullbnt.onclick=function(){
if(document.fullscreenElement||document.webkitFullscreenElement||document.mozCancelFullScreen||document.msFullscreenElement){
if(document.cancelFullscreen){
document.cancelFullscreen();
}else if(document.webkitCancelFullscreen){
document.webkitCancelFullscreen();
}else if(document.mozCancelFullScreen){
document.mozCancelFullScreen();
}else if(document.msExitFullscreen){
document.msExitFullscreen();
}
}else{
if(video.requestFullscreen){
video.requestFullscreen();
}else if(video.webkitRequestFullscreen){
video.webkitRequestFullscreen();
}else if(video.mozRequestFullScreen){
video.mozRequestFullScreen();
}else if(video.msRequestFullscreen){
video.msRequestFullscreen();
}
}
}
//实时获取时间
var timh=0;
var timm=0;
var tims=0;
var all=null;
var one=null;
var timeone=document.getElementById("timeone");
var jdt=document.getElementById("jdt");
video.ontimeupdate=function(){
var t=Math.floor(video.currentTime);
ont=t;
timh=t/3600;
timm=t%3600/60;
tims=t%60;
// console.log(t);
if(t<10){
timeone.innerHTML="00:00:0"+tims;
}else if(10<t<60){
timeone.innerHTML="00:00:"+tims;
}else if(60<t<600){
timeone.innerHTML="00:0"+timm+":"+tims;
}
else if(600<t<3600){
timeone.innerHTML="00:"+timm+":"+tims;
}else if(3600<t<36000){
timeone.innerHTML="0"+timh+":"+timm+":"+tims;
}else if(t>36000){
timeone.innerHTML=timh+":"+timm+":"+tims;
}
jdt.value=(t/all)*100;
}
//获取总时间
video.oncanplay=function(){
var t=Math.floor(video.duration);
all=t
timh=t/3600;
timm=t%3600/60;
tims=t%60;
// console.log(t);
if(t<10){
timeall.innerHTML="00:00:0"+tims;
}else if(10<t<60){
timeall.innerHTML="00:00:"+tims;
}else if(60<t<600){
timeall.innerHTML="00:0"+timm+":"+tims;
}
else if(600<t<3600){
timeall.innerHTML="00:"+timm+":"+tims;
}else if(3600<t<36000){
timeall.innerHTML="0"+timh+":"+timm+":"+tims;
}else if(t>36000){
timeall.innerHTML=timh+":"+timm+":"+tims;
}
}
//视频结束时进度条
video.onended=function(){
playbnt.src="img/on.png";
timeone.innerHTML="00:00:00";
video.currentTime=0;
}
//单击进度条
var jdtl=jdt.offsetLeft;
var jdtw=jdt.offsetWidth;
jdt.onclick=function(event){
// console.log(all);
var onex=Math.floor((event.clientX-jdtl));//点击坐标到进度条左端距离
console.log("鼠标单击坐标:"+event.clientX);
// console.log(jdtl);
var allx=Math.floor(jdtw); //进度条的宽度
var x=onex/allx;
console.log("单击坐标-left="+onex);
console.log("进度条宽度="+allx);//百分比
console.log("百分比="+x);
video.currentTime=Math.floor(all*x); //实时时间=总时长*百分比
console.log("实时时间="+all*x);
}
</script>
</body>
</html>上記は全体ですこの記事の内容が皆様の学習の一助になれば幸いです。さらにエキサイティングなコンテンツについては、PHP 中国語 Web サイトの関連チュートリアルのコラムに注目してください。 ! !
以上がh5+jsでビデオ再生を実装するにはどうすればよいですか?シンプルなビデオプレーヤーコントロールの作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。