
キャンバス上で、まず JavaScript の HTML DOM メソッドを使用して

HTML5
キャンバスの作成
グラフィックの描画方法を紹介する前に、まず
キャンバスのサイズを幅 400 ピクセル、高さ 200 ピクセルに設定し、2 ピクセルの赤い実線の境界線を追加します。これにより、以下のグラフィックを描画するときにキャンバス要素を見つけやすくなります。 レンダリング:
JavaScript を使用してキャンバスにグラフィックを描画します以下キャンバスにグラフィックを描画する方法を紹介します。
1. キャンバス要素を見つけるグラフィックを描画するときは、まず必要な場所のキャンバスを見つける必要があります。グラフィックス、つまり
実際、これは HTML DOM メソッド getElementById() を使用することで非常に簡単に実行できます。例:
var canvas = document.getElementById("myCanvas");// 找到画布元素以前にキャンバスを作成したときに、次の値を追加しました。 id="myCanvas" をキャンバスに追加すると、この ID 値を使用して
2. 描画環境を設定し、描画オブジェクトを作成します。getContext() メソッドは、現在、キャンバス上に描画するための環境を返すことができます。 「2d」は 2 次元描画環境を指定します。これは将来 3D 描画をサポートするように拡張される可能性があります。例:
var ctx = canvas.getContext("2d");ctx オブジェクトを使用すると、HTML5 キャンバスにグラフィックを描画できます。
3. キャンバス上にグラフィックを描画するこの時点で、JavaScript でサポートされている HTML DOM Canvas オブジェクトのプロパティとメソッドを使用してグラフィックを描画できます。いくつかの簡単な例を通して、グラフィックを描画する方法を見てみましょう:
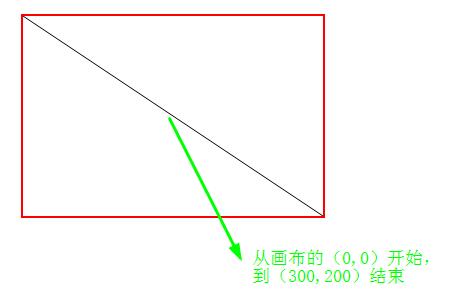
例 1: キャンバス上に単純な直線を描画します<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath(); // 意思是开始绘制
ctx.moveTo(0,0);
ctx.lineTo(300,200);
ctx.stroke();
</script>
beginPath() メソッド: 開始パスを定義するか、現在のパスをリセットして描画の開始を示します。
moveTo(x,y) メソッド: 直線の開始点を定義するために使用されます。
lineTo(x,y) メソッド: 直線の終了位置を定義するために使用されます。
ストローク() メソッド: 定義されたパスを実際に描画します。
レンダリング:

<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.beginPath();
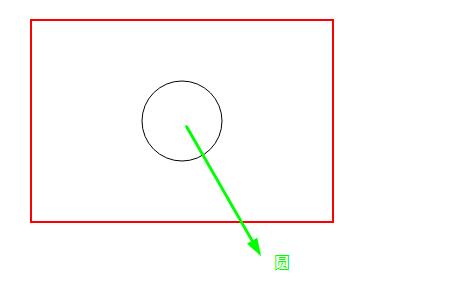
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
レンダリング:
 要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
要約: 上記がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がjsを使用してキャンバスにグラフィックを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。