
jquery は、指定されたタグ内の href 属性の削除など、スタイル属性を削除します。これは、removeAttr() メソッドを通じて実現できます。 RemoveAttr() メソッドは、選択した要素から属性を削除します。

以下では、スタイル属性を削除する jquery メソッド を簡単なコード例とともに紹介します。
HTML コードは次のとおりです。
最初に 4 つの a タグを定義し、クラス属性「disabled」を 4 番目のタグに追加します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除样式属性示例</title>
</head>
<body>
<div class="menu">
<a href="//m.sbmmt.com/course/1007.html">HTML</a>
<a href="//m.sbmmt.com/course/1009.html">Git</a>
<a href="//m.sbmmt.com/course/1012.html">PHP</a>
<a href="//m.sbmmt.com/course/967.html" class="disabled">PHP第一季</a>
</div>
</body>
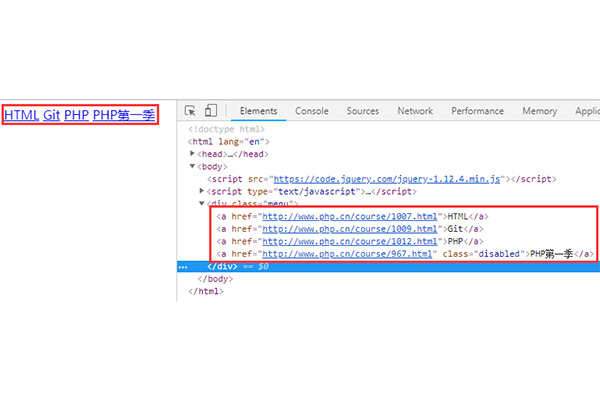
</html>フロントエンド チェック要素の結果は次のとおりです:

次に、次のような jquery コードを追加します。
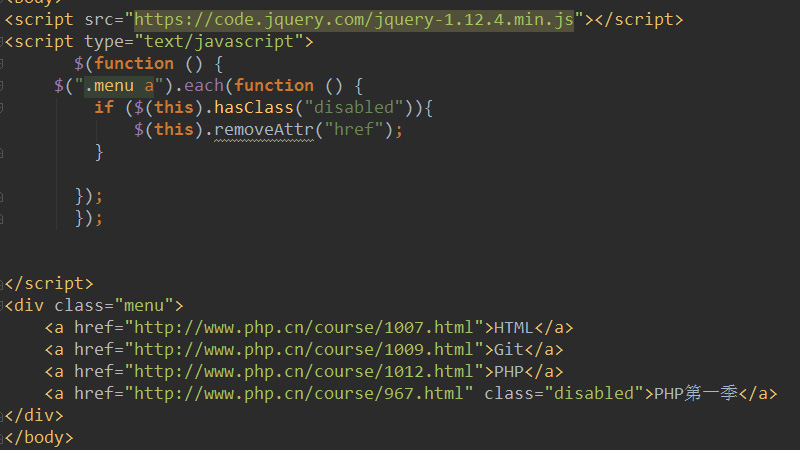
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$(".menu a").each(function () {
if ($(this).hasClass("disabled")){
$(this).removeAttr("href");
}
});
});
</script> まず、上記のコードでメニューの a タグを取得し、each を介してすべての a タグをループし、それぞれの a タグが class="disabled" であるかどうかを判断します。属性を削除するには、removeAttr () メソッドを使用して、対応する href 属性を削除します。
注: hasClass() メソッド 選択した要素に指定されたクラスが含まれているかどうかを確認します。
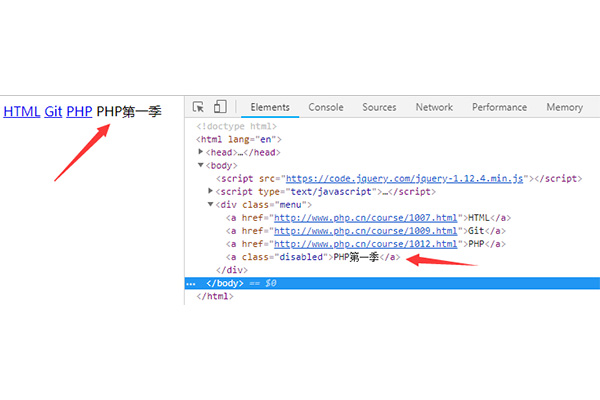
結果は次のとおりです。

図に示すように、4 番目の a タグ内の href 属性が正常に削除されました。
この記事は、jquery でスタイル属性を削除する方法について説明しています。非常に簡単で、困っている友人に役立つと幸いです。
以上がjqueryでスタイル属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




