
場合によっては、テキストの周囲のアンカー タグを削除するなど、ラッパーまたは親要素の削除が必要になることがあります。したがって、jquery を使用して html 属性を削除したい場合は、jQuery unwrap() メソッドを使用すると、ラッピング要素を簡単に削除し、内部の HTML またはテキストのコンテンツを変更しないで済みます。

具体的なコード例に基づいて、HTML 属性を削除する jquery メソッド を紹介します。
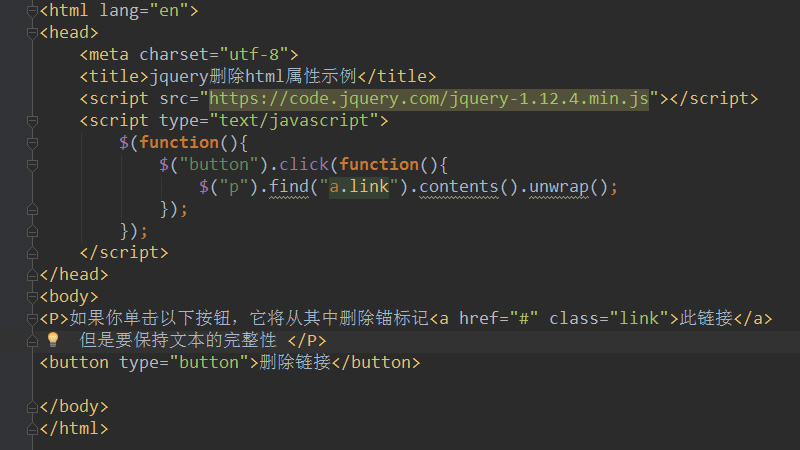
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除html属性示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$("p").find("a.link").contents().unwrap();
});
});
</script>
</head>
<body>
<P>如果你单击以下按钮,它将从其中删除锚标记<a href="#" class="link">此链接</a>但是要保持文本的完整性 </P>
<button type="button">删除链接</button>
</body>
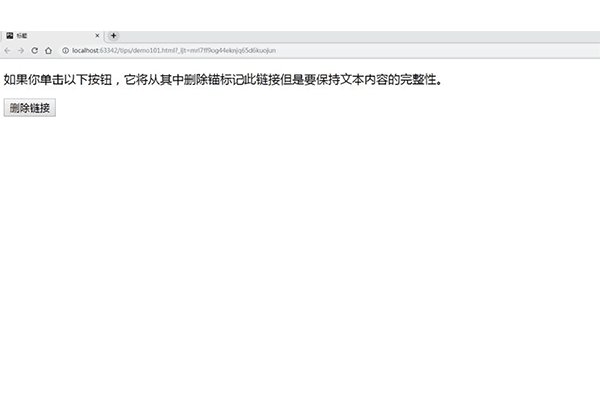
</html>効果は以下のとおりです。

##unwrap() メソッドは、一致する要素セットの親要素を削除することを意味します。 DOM を削除し、一致する要素をそのまま残します。 .unwrap() メソッドは、要素の親要素を削除し、ラップされていないコンテンツを返します。これは実際には .wrap() メソッドの逆です。一致する要素は、DOM 構造内の親ノードを置き換えます。
find() セレクター、jQuery オブジェクト、または要素によってフィルターされた、現在の要素コレクション内の各要素の子孫を取得するメソッド。
contents() テキスト ノードやコメント ノードなど、一致する要素コレクション内の各要素の子ノードを取得するメソッド。
この記事は、jquery で html 属性を削除する方法についてのものです。これが必要な友人に役立つことを願っています。以上がjqueryでhtml属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




