
JavaScript でデバッグを実行する方法は次のとおりです。 1. console.log() メソッドを使用してデバッグします。これにより、ブラウザのコンソールに結果が表示されます。 2. キーワード「debugger」を使用してブレークポイントを設定します。コードの各行。

これら 2 つのメソッドを詳しく紹介します。
console.log() メソッドを使用しますlog() メソッド。ブラウザコンソールに結果を表示します。コードにエラーがある場合は、エラー メッセージが生成されます。
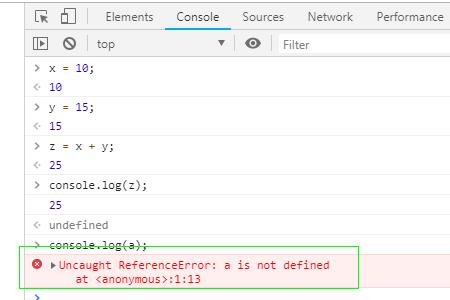
例: コンソールに結果を入力し、出力を表示します
x = 10; y = 15; z = x + y; console.log(z); console.log(a); //a没有什么定义,无法输出,会出错
出力:

: ブラウザでコンソールを開くには、F12 キーを押すか、Ctrl Shift i のキーの組み合わせを使用する必要があります。
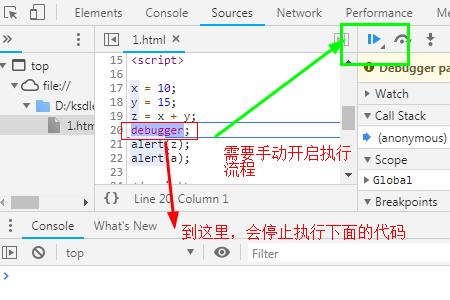
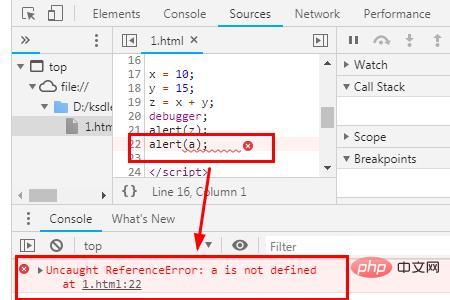
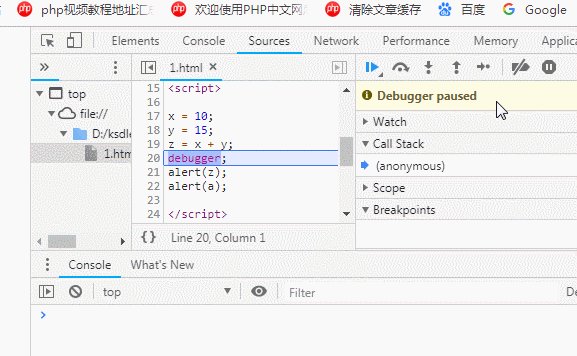
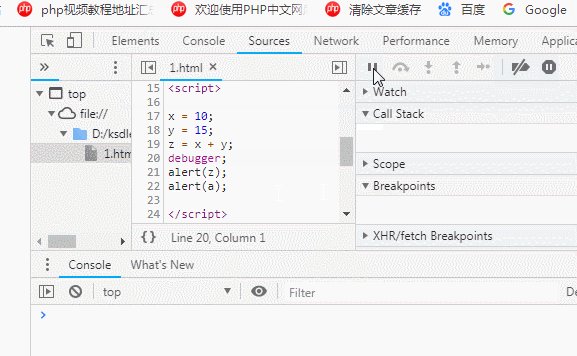
「デバッガー」キーワードを使用しますデバッグでは、通常、コード自体のコンテンツにブレークポイントを設定して、段階的にチェックします。コードの各行。
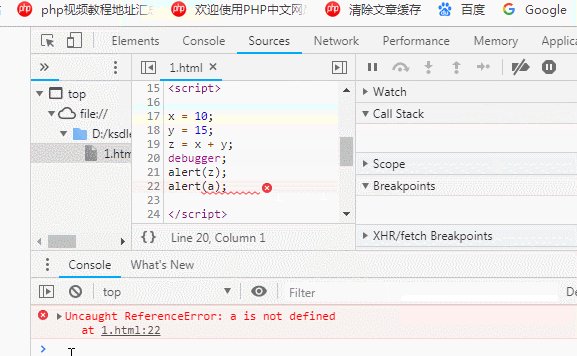
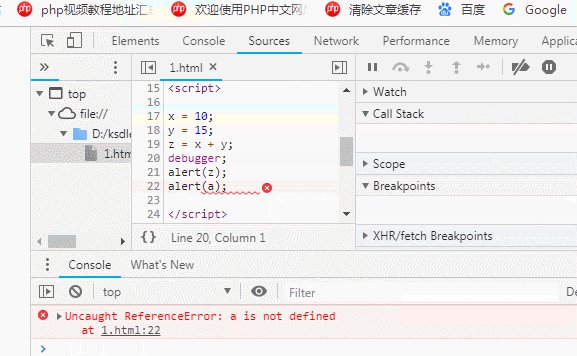
デバッガは、「debugger」キーワードの位置でプログラムの実行を停止し、例外が発生した場合は、その特定の行で実行を再度停止します。
x = 10; y = 15; z = x + y; debugger; alert(z); alert(a);


 【おすすめの関連ビデオ チュートリアル:
【おすすめの関連ビデオ チュートリアル:
】
以上がJavaScriptでデバッグを実行する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


