
JQuery を使用して配列要素、つまり配列内のすべての値をループします。これを実現するには jQuery.each() メソッドまたは $.each() を使用します。つまり、オブジェクトであっても配列であっても、任意のコレクションをループします。

以下では、具体的なコード例に基づいて、出力配列要素をループするJQuery メソッドを紹介します。
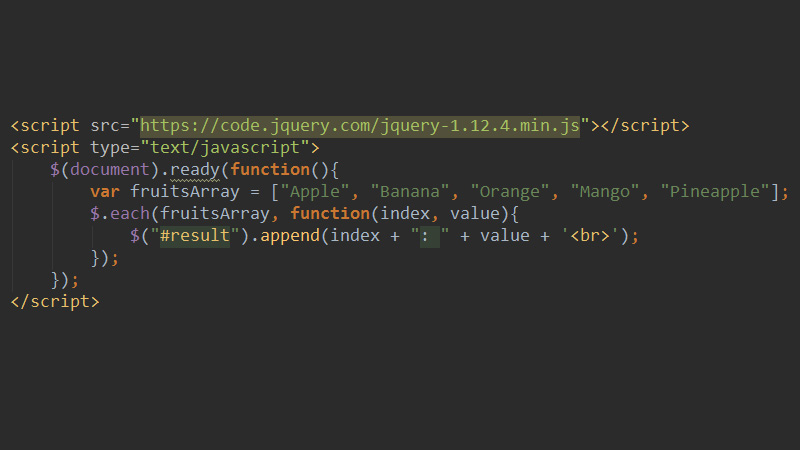
コード例は次のとおりです。
$.each()メソッドには 2 つのパラメータがあります。最初のパラメータは、配列の名前です。 2 番目のパラメータはメソッドです。
ここでは、arr 配列を定義し、配列インデックス (index) と対応する配列値 (value) をこのメソッドの各コールバックに渡し、その後append()メソッドを渡します。指定された配列値をループした結果を出力します。
結果は次のとおりです:

注:append()メソッドは最後にあります。選択された要素 (まだ内部) 指定されたコンテンツを挿入します。この関数を使用してコンテンツを追加できます。
each()関数は、1 次元配列、多次元配列、DOM、JSON などを走査できる非常に強力な走査関数をカプセル化します。 each() メソッドは、一致する要素ごとに実行する関数を指定します。
この記事は、配列要素の値を出力するための JQuery ループの具体的な方法を紹介するものです。困っている友人の役に立てば幸いです。
以上がJQueryで出力配列要素をループする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




