
jQuery はスケジュールされたリダイレクトを実装します。これは、Location replace() メソッドを通じて直接実装でき、現在のドキュメントを新しいドキュメントに置き換えることができます。

以下では、スケジュールされたページ リダイレクトを実装する jQuery メソッドを、簡単なコード例を通して紹介します。
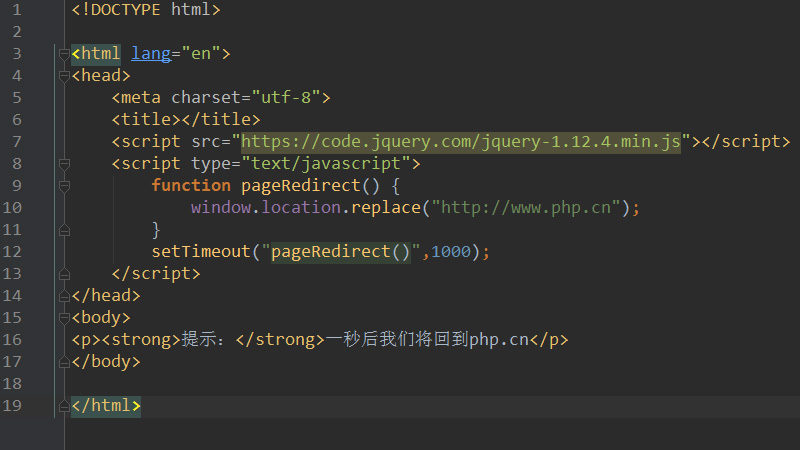
コード例は次のとおりです。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery实现定时页面重定向示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function pageRedirect() {
window.location.replace("//m.sbmmt.com");
}
setTimeout("pageRedirect()",1000);
</script>
</head>
<body>
<p><strong>提示:</strong>一秒后我们将回到php.cn</p>
</body>
</html>window.location.replace メソッドを使用して、新しい URL「http」へのリダイレクトを実装します。 :/ /m.sbmmt.com」。次に、setTimeout メソッドで pageRedirect を呼び出し、タイミング時間を設定します。
setTimeout() メソッド は、指定されたミリ秒数の後に関数または計算式を呼び出すために使用されます。注: 1000 ミリ秒 = 1 秒。
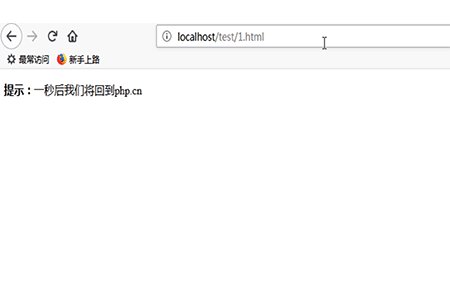
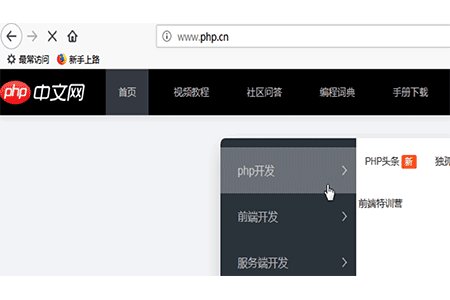
最終的な効果は次のとおりです:
以上がjQueryを使用してスケジュールされたリダイレクトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




