
AngularJS は「Angular」とも呼ばれ、動的 Web アプリケーションを開発するためのクライアント側 JavaScript MVC フレームワークです。元々は Google プロジェクトとして始まりましたが、現在はオープンソース フレームワークです。

AngularJS は完全に HTML と JavaScript に基づいているため、追加の構文や言語を学習する必要はありません。
AngularJS は静的 HTML を動的 HTML に変更します。組み込みのプロパティとコンポーネントを追加することで HTML の機能を拡張し、単純な JavaScript を使用してカスタム プロパティを作成する機能も提供します。 [関連ビデオチュートリアルの推奨: AngularJS チュートリアル ]
AngularJS の機能
Angular には次の主な機能があります。市場で強力なフレームワークの 1 つになりつつあります。
1. MVC
このフレームワークは、有名な MVC の概念 (モデル - ビュー - コントローラー) に基づいています。これは、最新のすべての Web アプリケーションで使用されるデザイン パターンです。このパターンは、ビジネス ロジック層、データ層、プレゼンテーション層を別々の部分に分割することに基づいています。さまざまなセクションの分割を完了すると、各セクションの管理が容易になります。
2. データ モデルのバインド
データを HTML コントロールにバインドするための特別なコードを記述する必要はありません。コードをいくつか追加するだけで実行できます。角度を通して。
3. コードの記述を少なくする
通常、DOM 操作を実行する場合、アプリケーションを設計するには大量の JavaScript を記述する必要があります。しかし、Angular を使用すると、DOM 操作のために作成するコードが大幅に減ることに驚くでしょう。
4. 単体テスト
Google の設計者は、Angular を開発しただけでなく、AngularJS アプリケーションの単体テスト設計を支援する「Karma」と呼ばれるテスト フレームワークも開発しました。
AngularJS アーキテクチャ
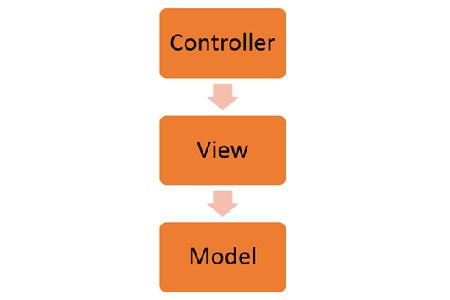
Angular.js は MVC アーキテクチャに従っており、MVC フレームワーク図を以下に示します。

AngularJS のアーキテクチャ図
Controller はビジネス ロジックを含むレイヤーを表します。ユーザー イベントは、コントローラー内に保存された関数をトリガーします。ユーザー イベントはコントローラーの一部です。
View、ビューはエンド ユーザーに提供されるプレゼンテーション層を表すために使用されます。
Model、モデルはデータを表すために使用されます。モデル内のデータは、単なるプリミティブ宣言と同じくらい単純なものにすることができます。たとえば、学生に関するアプリケーションを保守している場合、データ モデルには学生 ID と名前のみが含まれる可能性があります。
AngularJS の利点
1. オープンソース フレームワークであるため、最小限のバグや問題が発生することが予想されます。 。
2. 双方向バインディング
Angular.js は、データ層とプレゼンテーション層の同期を維持します。これで、HTML コードにデータを保持し、後でデータを同期するために追加の JavaScript コードを作成する必要がなくなります。 Angular.js はこれを自動的に行います。どのコントロールがモデルのどの部分にバインドされるかを指定するだけです。

3. ルーティング
Angular は、あるビューから別のビューへの移動を意味するルーティングを処理できます。これはシングルページ アプリケーションの重要な基盤であり、ユーザーの操作に基づいて Web アプリケーション内の別の機能に移動しながら、同じページに留まることができます。
4. Angular は単体テストや統合テストなどのテストをサポートします。
5. ディレクティブと呼ばれる独自の要素を提供して HTML を拡張します。
より高いレベルでは、ディレクティブは DOM 要素 (属性、要素名、注釈、CSS など) のマークアップです。クラス)、指定された動作をその DOM 要素に付加するように AngularJS の HTML コンパイラーに指示します。これらのディレクティブは、既存の HTML 要素の機能を拡張して、Web アプリケーションにさらに多くの機能を提供するのに役立ちます。 要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。以上がangularjsとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。