
さまざまな境界線スタイルにより、Web ページのインターフェイスが充実し、ユーザー エクスペリエンスが向上します。 CSS の境界線スタイルには、実線、点線、二重線、点線などの一般的な境界線スタイルがあります。

以下に、一般的な境界線スタイルをまとめた簡単なコード例を示します。
コードは次のとおりです:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
h1{width: 500px;}
h1.abc {border-style: none;}
h1.dotted {border-style: dotted;}
h1.dashed {border-style: dashed;}
h1.solid {border-style: solid;}
h1.double {border-style: double;}
h1.groove {border-style: groove;}
h1.ridge {border-style: ridge;}
h1.inset {border-style: inset;}
h1.outset {border-style: outset;}
h1.hidden {border-style: hidden;}
</style>
</head>
<body>
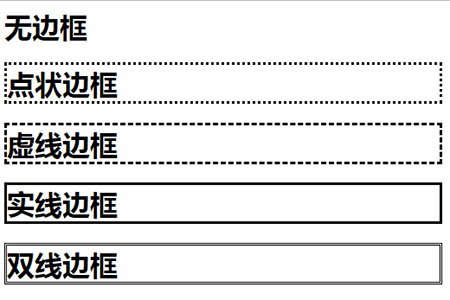
<h1 class="none">无边框</h1>
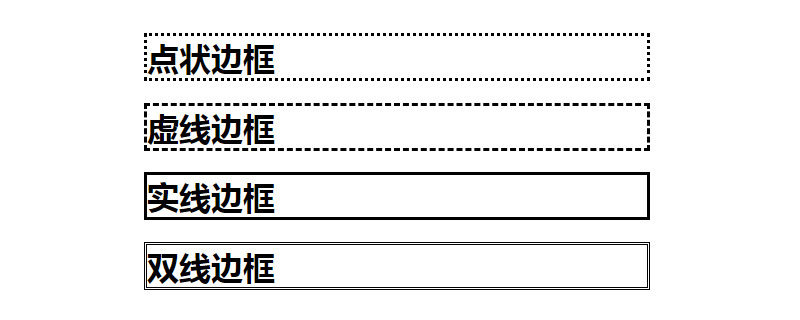
<h1 class="dotted">点状边框</h1>
<h1 class="dashed">虚线边框</h1>
<h1 class="solid">实线边框</h1>
<h1 class="double">双线边框</h1>
<h1 class="groove">3D 凹槽边框</h1>
<h1 class="ridge">3D 垄状边框</h1>
<h1 class="inset">3D inset 边框</h1>
<h1 class="outset">3D outset 边框</h1>
<h1 class="hidden">隐藏边框</h1>
</body>
</html>境界線のスタイルは次のとおりです:


border-style 属性 は、要素のすべての境界線のスタイルを設定するか、各辺の境界線スタイルを個別に設定するために使用されます。
注: 境界線は、この値が none でない場合にのみ表示されます。
この記事は CSS ボーダー スタイルについての概要スタイルの紹介です。必要としている友人に役立つことを願っています。
以上がCSSの枠線スタイルは何種類あるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




