
この記事の内容は、CSSで表示漏れを超える効果を実現する方法についてです。お困りの方は参考にしていただければ幸いです。あなたに役立ちます。
単一行テキスト省略

.ellipsis-line {
border: 1px solid #f70505;
padding: 8px;
width: 400px;
overflow: hidden;
text-overflow: ellipsis; //文本溢出显示省略号
white-space: nowrap; //文本不会换行
}構文:
text-overflow:clip/ellipsis;
デフォルト値: Clip
適用先:全要素
clip:オブジェクト内のテキストがはみ出した場合、省略記号(…)は表示されませんが、はみ出した部分が切り取られます。
ellipsis: オブジェクト内のテキストがオーバーフローする場合に省略記号 (…) を表示します。
これを使用すると、マークの省略効果が表示されない場合があります。テストの結果、省略記号を使用する場合は、overflow:hidden;white-space:nowrap; と組み合わせる必要があることがわかりました。 : 特定の値; これら 3 つのスタイルは一緒に使用すると効果的です。
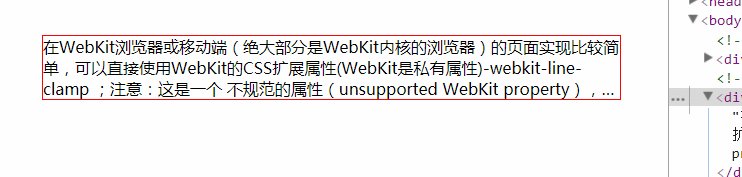
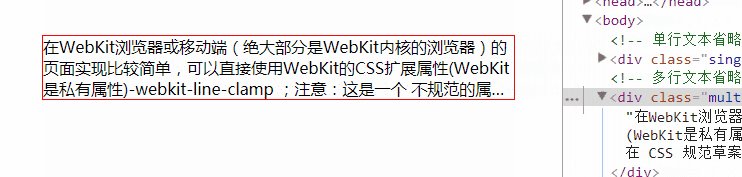
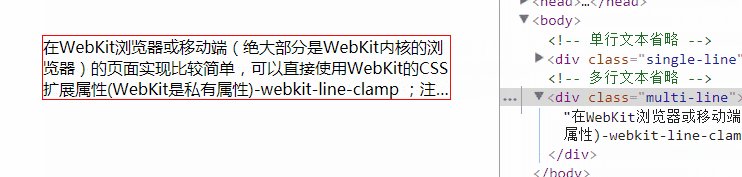
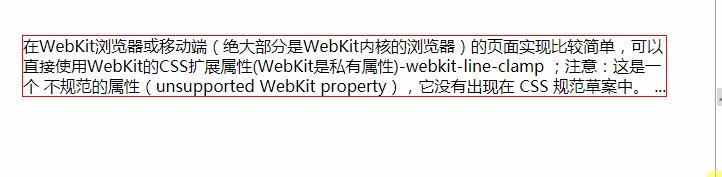
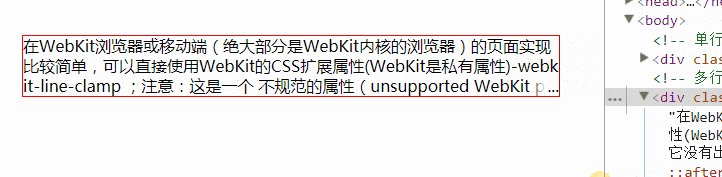
複数行のテキストは省略されています
WebKit ブラウザまたはモバイル端末 (主に WebKit カーネル) で
を設定するには、css 属性-webkit-line-clamp:n; を直接使用します。ブラウザ) ページの実装は比較的単純で、WebKit の CSS 拡張属性 (WebKit はプライベート属性) -webkit-line-clamp; 注: これはサポートされていない属性 (サポートされていない WebKit プロパティ) であり、CSS 仕様には表示されません。下書き。
-webkit-line-clamp は、ブロック要素に表示されるテキストの行数を制限するために使用されます。この効果を実現するには、他の WebKit プロパティと組み合わせる必要があります。一般的に結合される属性:
display: -webkit-box; オブジェクトをフレキシブル ボックス モデルとして表示するには、結合する必要があります。
-webkit-box-orient は、フレックス ボックス オブジェクトの子要素の配置を設定または取得する属性と組み合わせる必要があります。
text-overflow: ellipsis; は、複数行のテキストの場合に使用でき、省略記号「...」を使用して範囲を超えるテキストを非表示にします。
この属性は、WebKit ブラウザまたはモバイル ブラウザ (ほとんどが WebKit コア) ブラウザにのみ適しています。
.multi-line {
border: 1px solid #f70505;
width: 400px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}効果は図に示すとおりです。

エフェクトの観点から見ると、その利点は次のとおりです:
1. さまざまな幅に応じて調整を行う、応答性の高い切り捨て。
##2. 省略記号は次の場合にのみ表示されます。テキストが範囲を超えている場合、省略記号 3 は表示されません。ブラウザはネイティブに実装しているため、省略記号の位置は正確に 表示されますが、欠点も非常に直接的です。 -webkit-line-clamp は不規則な属性であり、CSS 仕様ドラフトには含まれていません。つまり、Webkit コアを備えたブラウザのみがこの属性をサポートしています。Firefox や IE などのブラウザはこの属性をサポートしておらず、ブラウザの互換性は良好ではありません。 使用シナリオ: モバイル デバイスのブラウザは Webkit カーネルに基づいているため、互換性が低いことに加えて、切り捨て効果が優れているため、主にモバイル ページに使用されます。 位置決め要素と疑似クラス要素を使用するp{
position: relative;
width:400px;
line-height: 20px;
max-height: 60px;
overflow: hidden;
}
p::after{
content: "…";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
css:
p {
position: relative;
width: 400px;
line-height: 20px;
overflow: hidden;
}
.p-after:after{
content: "…";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -moz-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(left, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}$(function(){
//获取文本的行高,并获取文本的高度,假设我们规定的行数是五行,那么对超过行数的部分进行限制高度,并加上省略号
$('p')。each(function(i, obj){
var lineHeight = parseInt($(this)。css("line-height"));
var height = parseInt($(this)。height());
if((height / lineHeight) >3 ){
$(this)。addClass("p-after")
$(this)。css("height","60px");
}else{
$(this)。removeClass("p-after");
}
});
})//div
<div class="box">北京时间11月18日,苏州太湖马拉松女子比赛中,中国选手何引丽最终获得亚军,落后冠军5秒。但是赛后,何引丽在社交媒体上道歉,称自己最后时刻跑累了,没有拿稳国旗,这究竟是怎么回事?</div>
//css
.box {
width: 400px;
height: 40px;
border: 1px solid #f70505;
line-height: 20px;
}
//js
<script type="text/javascript">
$(function() {
var content_arr = []; //定义一个空数组
$('.box')。each(function() { //遍历box内容
var content = $.trim($(this)。text()); //去掉前后文空格
content_arr.push(content); //内容放进数组
})
for (var i = 0; i < content_arr.length; i++) { //遍历循环数组
if (content_arr[i].length >= 50) { //如果数组长度(也就是文本长度)大于等于50(数字可自己定义)
content = content_arr[i].substr(0, 50) + '…'; //添加省略号并放进box文字内容后面
$(".box")。eq(i)。text(content);
} else {CSS3 チュートリアル について詳しく知りたい場合は、 PHP 中国語 Web サイトにご注意ください。
以上がCSSで表示省略を超える単行・複数行テキストの効果を出す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



