
Web サイトを作成していると、透明な枠線を記述する必要に遭遇することがありますが、CSS で透明な枠線を記述できるかどうかを知らない初心者も多いのではないでしょうか? CSSで枠線を透明にする方法について話しましょう。
1:cssで透明枠は書けますか?
cssで透明枠は書けるのか、肝心なのは書き方です。いくつかの質問を待っていますが、透明度もカラー属性とみなされますが、カラー属性にはそのような値はありませんが、div を使用して透明な境界線を実現できます。
2: css で境界線を透明にする方法
RGBA を使用します。赤、緑、青の 3 つのパーセンテージはすべて 200、a はパラメータです。 0 から 1 までの数値に設定できますが、負の値には設定できません。構文は次のとおりです。
.div {background: rgba(200,200,200,0.75);}次に、div にスタイルを追加します。まず、4 つの境界線を上、下、下に設定します。左右に配置し、4 つの境界線を同じ高さと幅に設定すると、コードは次のようになります。
div
{
width: 100px; height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
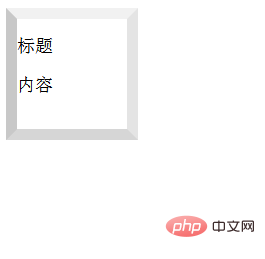
}表示効果:

Weパラメータを変更することで境界線の透明度を調整できます。値が大きいほど、色が暗くなります。
上記はcssで透明枠を書けるかどうかについてです。 CSS で境界線を透明にする方法の完全な紹介 CSS3 チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がCSSで透明枠を書くことはできますか? CSSで枠線を透明にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




