
HTML でフォームを作成するときにラベル label を使用する方法: 1. 入力ラベルをラベル ラベルの間に配置します。 2. 「

まず、ラベル label とは何かを見てみましょう。
ラベル ラベルの書き方
1 つはラベル タグの間に置く方法です。 for 属性を使用することです。
ラベルタグを使用してフォームのさまざまな部分を分割し、ラベルタグの間に配置する方法<label> <input type =“radio”name =“sex”value =“man”/> man </ label>
<label for =“text_id”>名称:</ label> <input type =“text”name =“name”id =“text_id”/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
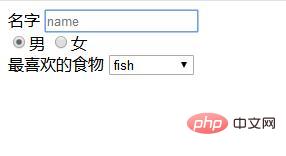
<label for ="name">名字</label>
<input type ="text" name ="name" id ="name" placeholder ="name"> <br/>
<label> <input type ="radio" name ="sex" value ="male">男</label>
<label> <input type ="radio" name ="sex" value ="female">女</label> <br/>
<label for ="food">最喜欢的食物</label>
<select name ="food" id ="name">
<option value ="meat"> meat </option>
<option value ="fish"> fish </option>
<option value ="vegetable"> vegetables </option>
<option value ="other">其他</option>
</select>
</body>
</html>
インタラクティブ コンテンツの例
インタラクティブ コンテンツは、ユーザーが利用規約のチェックボックスをオンにする必要があるコンテンツです。 利用規約に同意するチェックボックスをオンにした場合、タグブロックの外側に記載することで利便性が向上します。 悪いユーザビリティの例:<label> <input type ="checkbox" name ="sample"> 我同意<a href="sample.html">服务条款</a>。 </ label>
<label> <input type ="checkbox" name ="sample"> 我同意服务条款。</ label> <p> <a href="sample.html">服务条款</a> </p>
html ビデオ チュートリアル 列を参照してください。 ! !
以上がHTMLフォーム作成時のlabelタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




