
この記事では、Vue のトレースレス リフレッシュの実装方法を紹介します。必要な方は参考にしていただければ幸いです。
最近要件が発生し、現在のページを更新してデータを更新する必要がありました。インターネット上でさまざまな方法を見つけました。その概要を以下に示します。
ここには、強制リフレッシュ、偽リフレッシュ、トレースレスリフレッシュという 3 つの主な方法が記録されています。
強制更新
window.location.reload()、ネイティブ JS によって提供されるメソッド
this.$router.go(0)、 vue ルーティングのメソッド
どちらのメソッドもページの更新の目的を達成できますが、ページを更新するときに F5 キーを押すのと同じです。がリロードされると、短い白い画面が表示されます。
偽のリフレッシュ
ルーティング ジャンプ方法によるリフレッシュの具体的なアイデアは、ボタンをクリックして空白のページにジャンプし、すぐに戻るというものです。
更新ボタンをクリックすると、アドレス バーにクイック アドレス切り替えプロセスが表示されます。非表示の更新
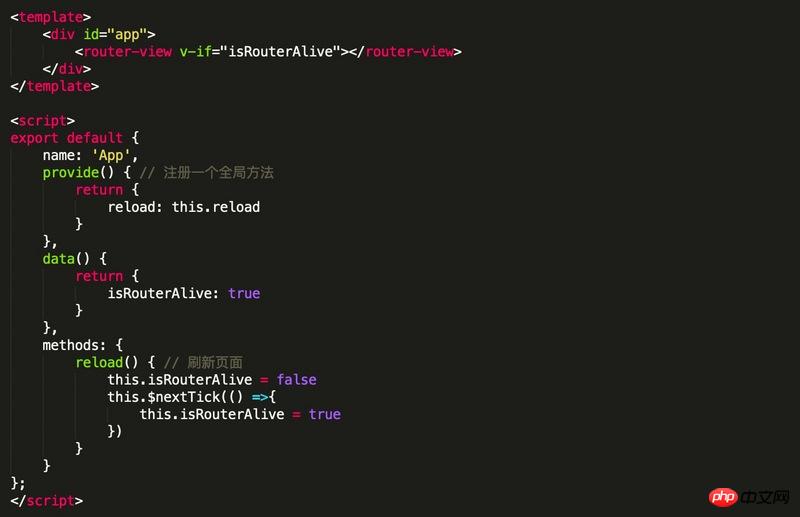
最初にグローバル コンポーネントにメソッドを登録し、使用しますRouter-View を表示するかどうかを制御するこのメソッドは、サブコンポーネントで呼び出されます。v-if を使用して##provide: グローバル登録メソッド ;
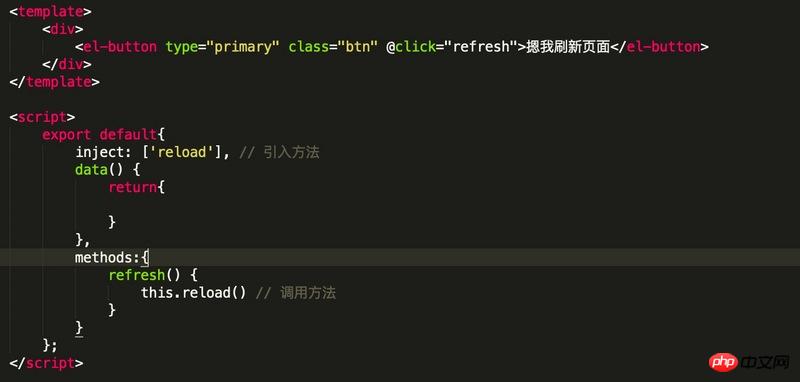
inject: 登録されたメソッドを提供するサブコンポーネント参照
App.vue:

現在のコンポーネント:
 #すべてのページボタンをクリックすると再レンダリングされるため、最も多くの経験が得られます。
#すべてのページボタンをクリックすると再レンダリングされるため、最も多くの経験が得られます。
以上がVueトレースレスリフレッシュの実装方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。