
この記事の内容は、react 関数に関する問題の分析 (コード例) です。必要な方は参考にしていただければ幸いです。
react 関数この関連
react を使用する過程で、関数のこの問題により、実行結果が期待どおりにならないことがよくあります。ここで、この領域の問題を整理しましょう。まずコードを見てみましょう。
import React from "react";
class MsgList extends React.PureComponent {
render() {
return (
サンプル コードでは、単純な要素の追加とリスト表示の関数が実装されています。
// 绑定
onChange={this.handleInput}
// 定义
handleInput = (val) => {
this.setState({
inputMsg: val.target.value
})
}関数の定義方法は以下のとおりです。
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
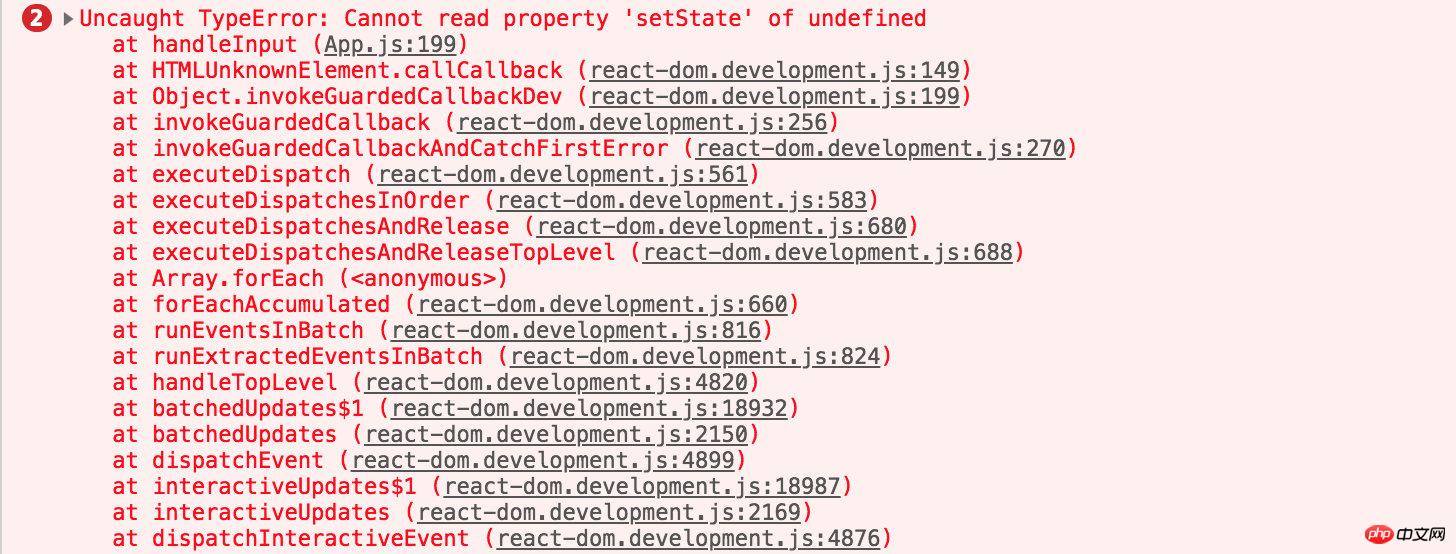
}このとき、val.targetは 要素ですが、これは未定義であるため、this.setState を呼び出すとエラーが報告されます。
 クラス メソッドはデフォルトではこれをバインドしないため、関数実行のコンテキストはここで失われます。次に、バインド時に括弧のペアを追加すると:
クラス メソッドはデフォルトではこれをバインドしないため、関数実行のコンテキストはここで失われます。次に、バインド時に括弧のペアを追加すると:
<input>
// 函数定义
handleInput(val) {
console.log(val.target)
console.log(this)
this.setState({
inputMsg: val.target.value
})
}この時点で括弧を追加します。コンテキストはバインドされていますが、これにより、レンダリングまで待機するのではなく、コンポーネントがレンダリングされるときに関数がトリガーされます。クリックによってトリガーされ、onChange アクションに応答できません。コンポーネントはレンダリング プロセス中に関数をトリガーします。関数内で setState() を呼び出すと、再度 render が呼び出され、無限ループが発生します。
.bind() を使用して先頭でコンテキストを関数にバインドし、関数をバインドするときに括弧を削除すると、<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">constructor(props) {
super(props)
this.state = {
inputMsg: 'hello',
list: [123]
}
this.handleInput = this.handleInput.bind(this)
}</pre><div class="contentsignin">ログイン後にコピー</div></div> は正常に機能します。
最初に関数を定義したときに、アロー関数でコンテキストをバインドしたので、目的の関数も実現できます。
また、これも正常に動作する書き方がありますが、これは本来の書き方と同じです。
<input>this.handleInput(e)}/>
概要
以上がReact 関数に関連する問題の分析 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。