
###::使い方?この記事では、CSS 疑似要素::before の使用方法を詳しく紹介し、サンプル コードを通じて::before がどのように幾何学的図形を描画するかを説明します。困っている友人は参考にしていただければ幸いです。
まず、::before 疑似要素は通常、 content 属性と一緒に使用されることを理解する必要があります。 content 属性の値を要素に挿入する前に、 ::before を使用して要素の最初の子要素を選択します。最初の子要素。 ::before 擬似要素の使用について詳しく見てみましょう:1 ::before 擬似要素の内容は、ほぼすべてのタイプの にすることができます。文字 (上記と同様)、テキスト文字列、画像が含まれます。これについては、前の記事 [::Before の役割は何ですか?] で説明しました。 ::before と :before はどう違いますか? ]中に紹介文がありますので、ご参照ください。
例を見てみましょう: html コード:<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>
<p class="note">
使用::before伪元素插入的图像无法调整大小,它们会按原样插入,因此你必须在使用前调整图像大小。
</p>p.note {
font-style: italic;
color: grey;
}
p.note::before {
content: "注意: ";
color: red;
}
2. content:counter()
::before content を counter() にすることもできます。カウンタ関数、counter() またはスタイル リストのcounters() の形式をとります。3.コンテンツ: ""
::コンテンツの前は空白のままにすることができます。空の擬似要素を使用して、要素から浮動小数点数をクリアできます。たとえば、float をクリアするには、::before と ::after を一緒に使用します。4, ::before 疑似要素設定スタイル
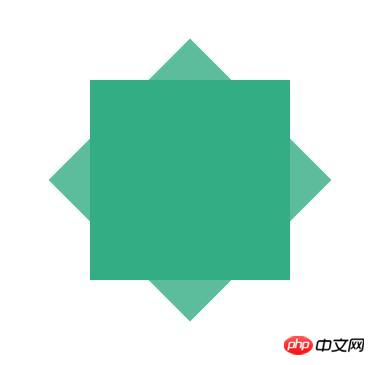
::before 疑似要素は他のコンテンツと同じようにスタイル設定できます。たとえば、フローティングにすることができます。配置され、さらにはアニメーション化されます。 (注: アニメーション化された疑似要素はすべてのブラウザで利用できるわけではありません。詳細については、以下の「ブラウザ サポート」セクションを参照してください。)包括的な例: ジオメトリの作成 --- 8 点の星
レンダリングは次のとおりです:
<div class="container"> <div class="element"></div> </div>
.container {
margin: 40px auto;
max-width: 700px;
}
.element {
width: 200px;
height: 200px;
background-color: #009966;
opacity: .8;
position: relative;
margin: 100px auto;
}.element:before {
position: absolute;
content: "";
display: block;
width: 100%;
height: 100%;
background-color: #009966;
opacity: .8;
-webkit-transform: rotateZ(45deg);
transform: rotateZ(45deg);
}概要: 上記はこの記事の内容全体です。::after 疑似要素を使用して、同様の方法で 8 点の星の幾何学的形状を作成することもできます。ぜひ試してみてください。
以上が::beforeの使い方は? ::before を使用したジオメトリの描画 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



