
この記事で説明するのは、ミニ プログラムが地理的位置を取得して都市名を表示する方法を学習し、WeChat ミニ プログラムで測位するときに対応する都市名を表示する方法を誰もが理解できるようにする方法です。困っている友人は参考にしていただければ幸いです。
最近 WeChat アプレットを見ていたところ、都市名を表示する地理位置情報で問題が発生しました。この記事は、この問題を解決する過程を記録するものです。
解決策
アプレットの wx.getLocation() は経度と緯度を取得しますが、地名は含まれません。したがって、経度と緯度を使用する必要があります。対応する地図は地名を変換します (この記事では百度地図を使用します)。
プロセス
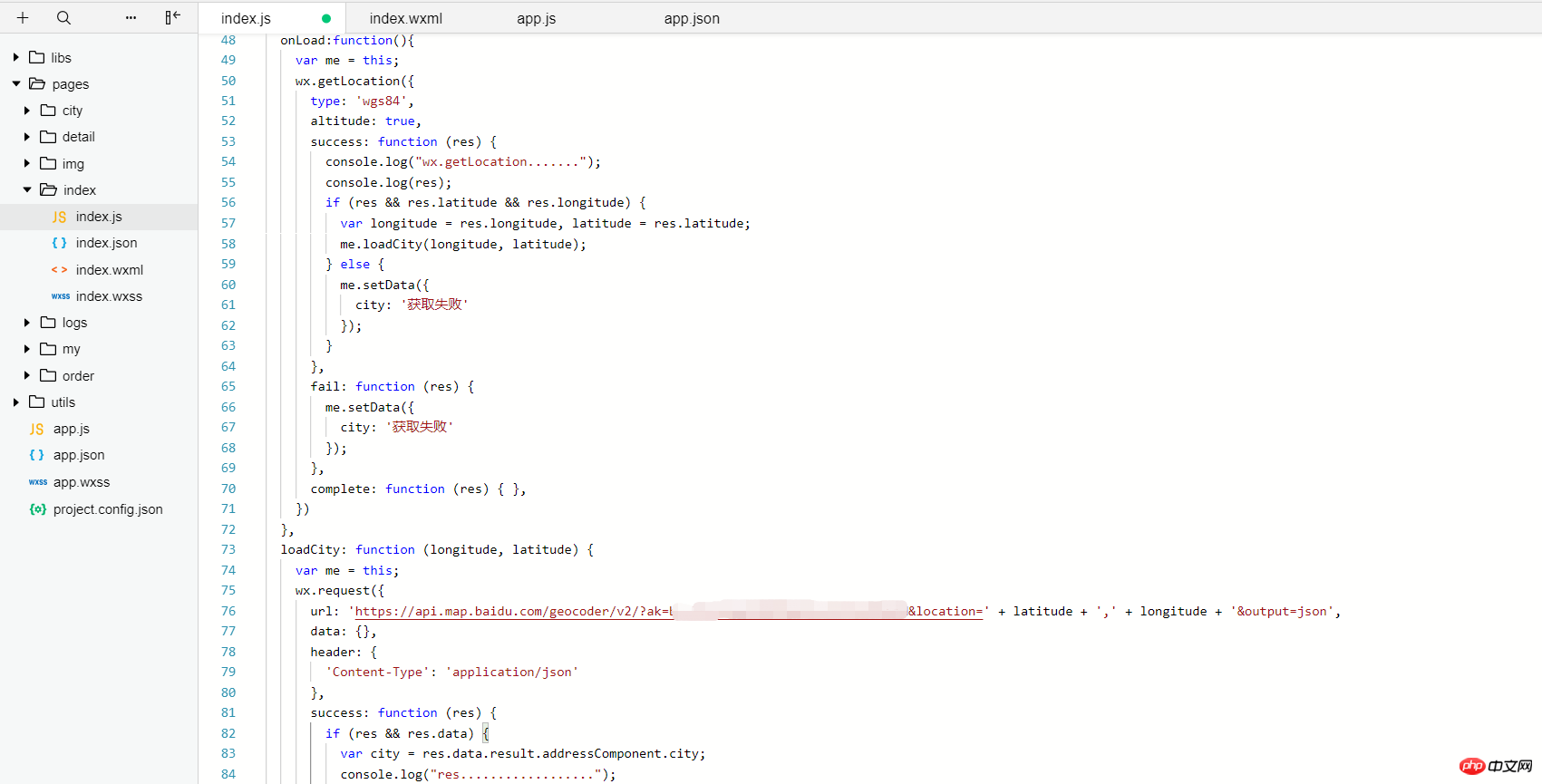
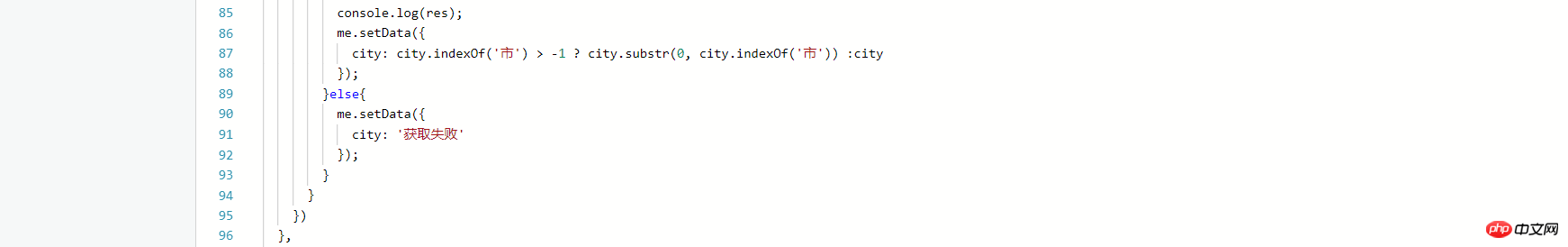
コード:

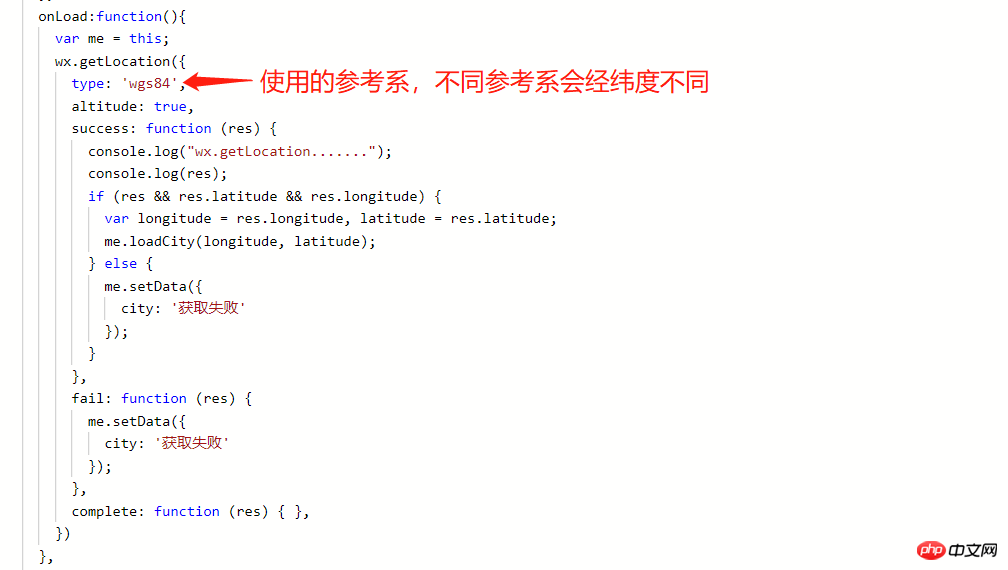
1)、コード詳細:
wx.getLocation(object): 現在の地理的位置と速度を取得します。
注: 地理位置情報権限のユーザー認証が必要です。
パラメータの詳細な説明については、ミニ プログラム API を参照してください: https://developers.weixin.qq.com/miniprogram/dev/api/location.html#wxgetlocationobject
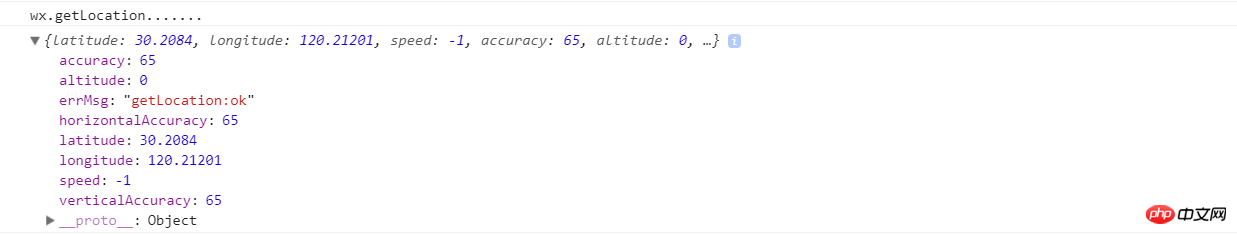
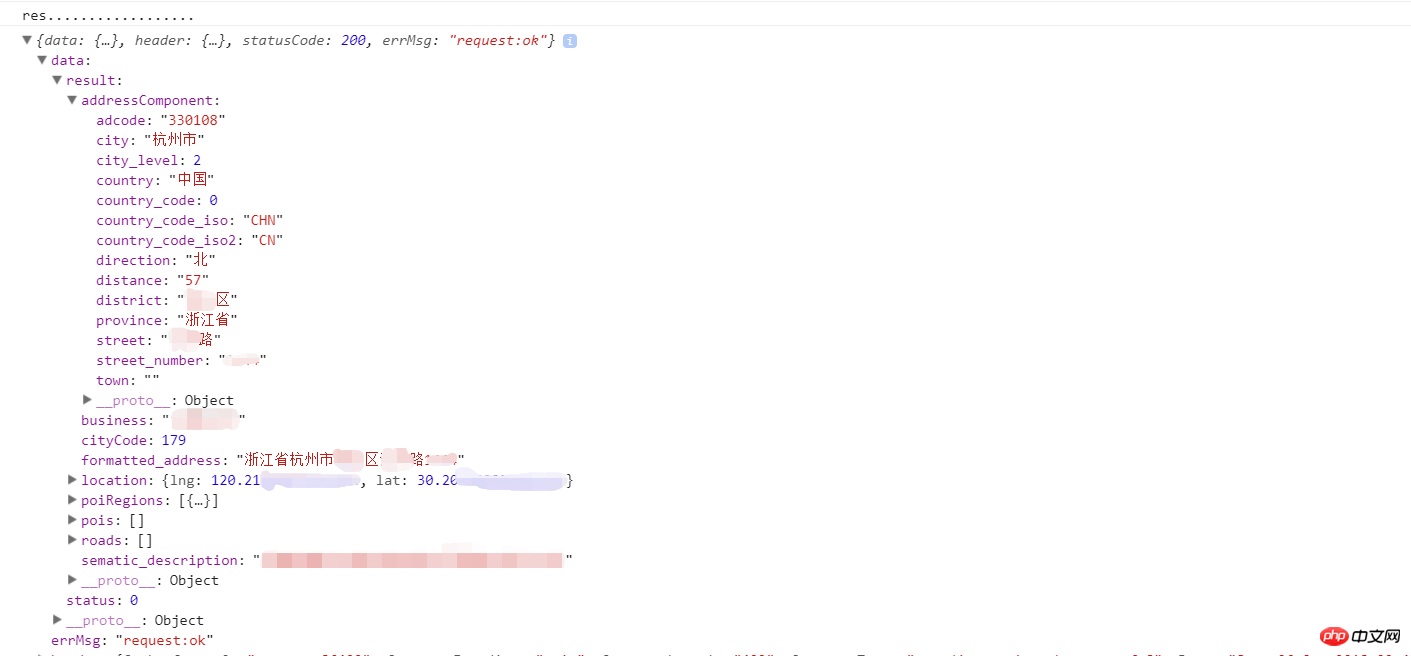
wx を見てください。 getLocation() の成功後に取得されたデータ:

取得されたデータから、必要な場所名がないことがわかります。対応する地名については、この記事では百度地図の対応機能を使用して対応する地名を変換します。
2), Baidu Map の準備作業
① Baidu Map API を使用する前に、まず Baidu Map のキー ak を取得する必要があります。 ak は Baidu Maps によって生成されます。
② Baidu Maps オープン プラットフォームを開き、ナビゲーション バーで [開発ドキュメント] > [WeChat ミニ プログラム JavaScript API] を選択し、[入手] をクリックします。スタートガイド』には、この記事では紹介しませんが、キーakの生成方法について詳しく紹介されています。
参考ドキュメント: http://lbsyun.baidu.com/index.php?title=wxjsapi/guide/key
③ 生成された ak をコピーし、ミニ プログラムに貼り付けます。真ん中。実際、Baidu Maps はミニ プログラムで使用される地図 API の圧縮パッケージを提供していますが、ミニ プログラムを公開する際のサイズ制限のため、リンクを使用することにしました。
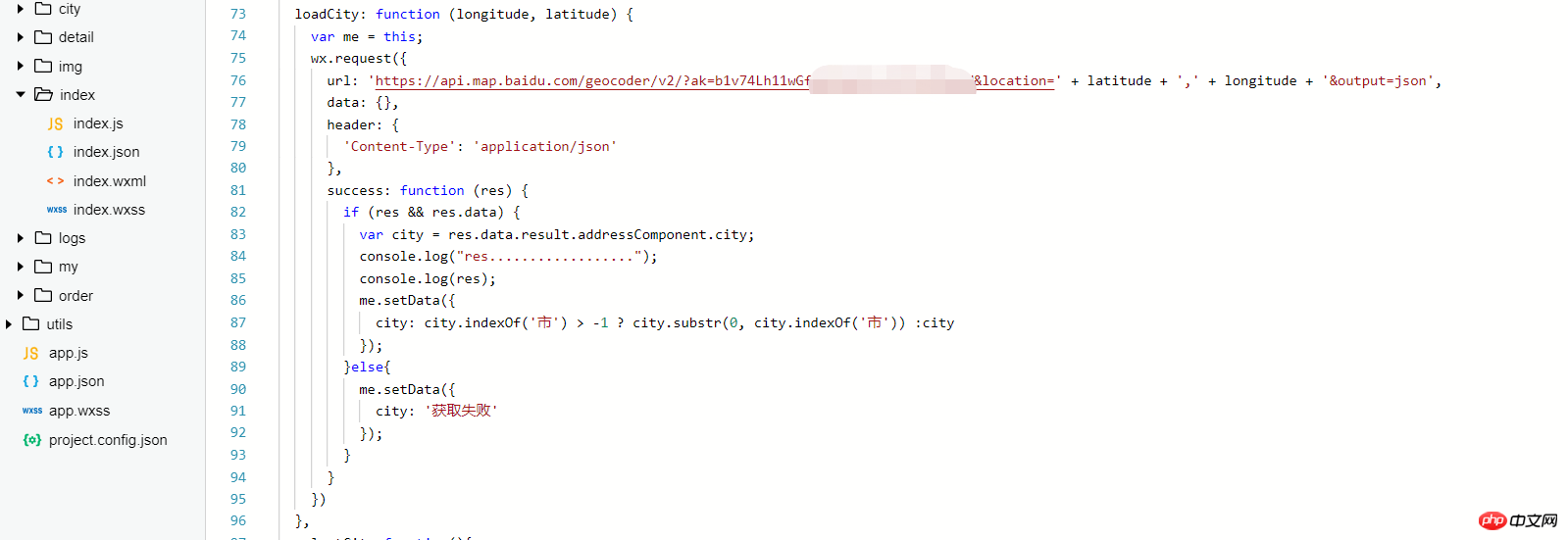
百度地図オンライン変換リンク アドレス: https://api.map.baidu.com/geocoder/v2/?ak=取得した AK&location=' 緯度 ',' 経度 '&output=json'
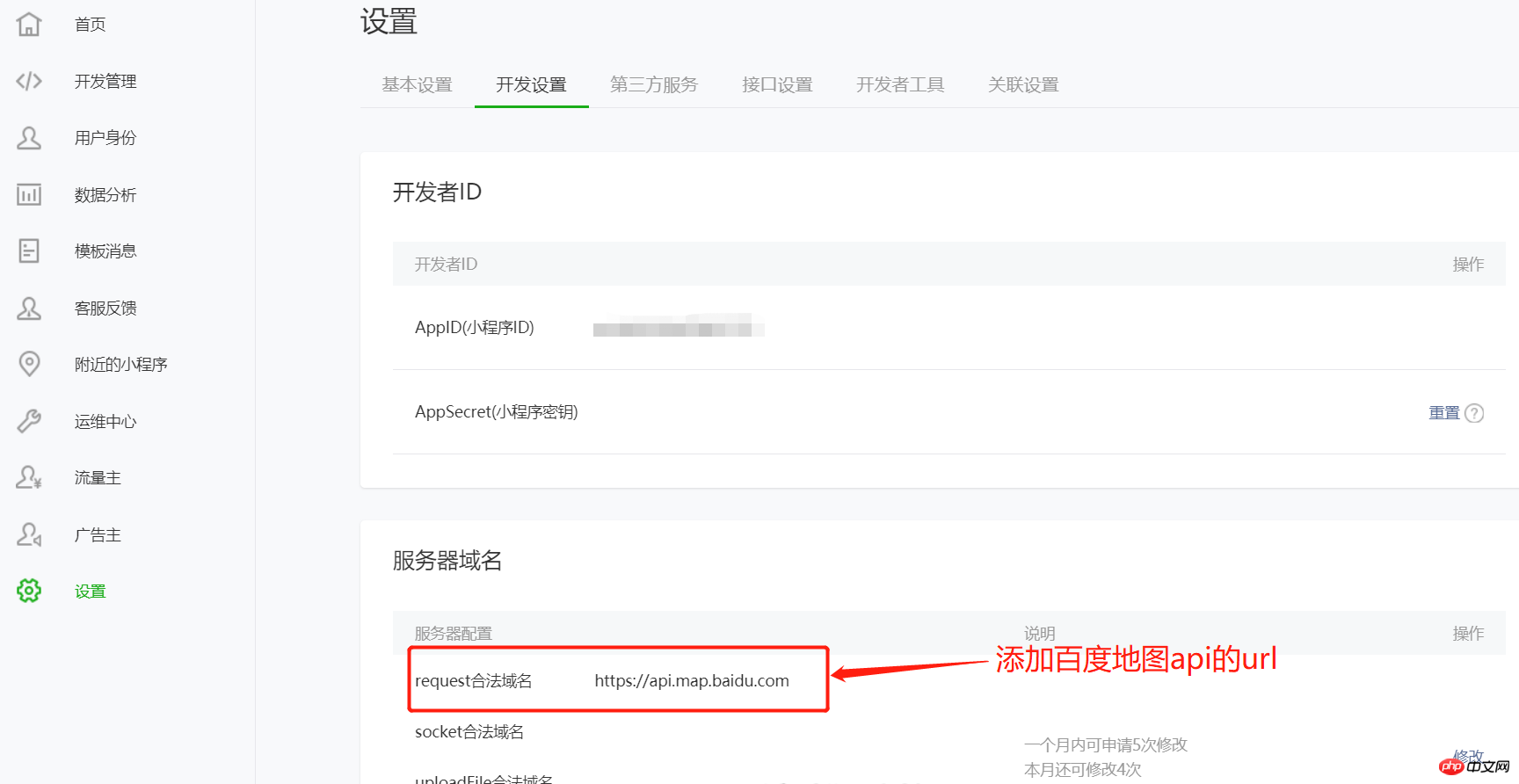
④. ミニ プログラム アカウントを使用して WeChat パブリック プラットフォーム (https://mp.weixin.qq.com/) にログインし、「設定」の「開発設定」を選択し、百度地図の URL を追加します。合法的なドメイン名でのリクエストに対する API。
注: Baidu Map では、Mini プログラム API のダウンロード パッケージを提供しています。リンク アドレスを使用したくない場合は、Mini のサイズ制限により、ダウンロード パッケージを使用できます。プログラムが公開されているため、この記事のアドレスはダウンロード パッケージを使用しません。


次のいずれかが存在する必要があります。取得したパラメータはあなたに適しています~~~

2。完全なコードを添付します:
 ##wxml でのデータ バインディング。
##wxml でのデータ バインディング。 
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上が地理位置情報を取得して都市名を表示する方法を学ぶミニ プログラムの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。