
この記事では、CSS がレスポンシブ デザインにメディア クエリをどのように使用するかを紹介します。 (詳細な例) では、簡単な例を通して最小幅と最大幅の使用法を見てみましょう。困っている友人は参考にしていただければ幸いです。
レスポンシブ デザインの背後にある考え方は、同じコード ベースを使用して、さまざまなデバイスに優れたエクスペリエンスを提供することです。これは、作成するコードがデバイスに依存しないことを意味します。レスポンシブ デザインを実行することは簡単な作業ではなく、Web を制御しようとするのではなく、Web の流動性を受け入れる必要があります。メディア クエリはレスポンシブ デザインの実装に不可欠な部分です。
メディア クエリの拡張性により、さまざまな複雑なメディア表現が可能になりますが、レスポンシブ デザインのコンテキストで最も一般的に使用されるのは、幅と、程度は低いですが高さをターゲットとするものです。
このようなメディア クエリを構築するには、大まかに 2 つの方法があります。私たちは、最小幅のメディアベースのクエリをモバイルファーストと呼ぶ傾向があります。これは、基本スタイルが最小のビューポートをターゲットにし、ビューポートが大きくなるにつれて追加のスタイルを適用することを意味します。対照的に、最大幅のメディアベースのクエリは、最大ビューポート サイズをデフォルトとして使用し、より小さなビューポート サイズに対応するために追加のスタイルを適用します。
簡単な例を使用して、レスポンシブ デザインにメディア クエリを使用する方法を説明しましょう。
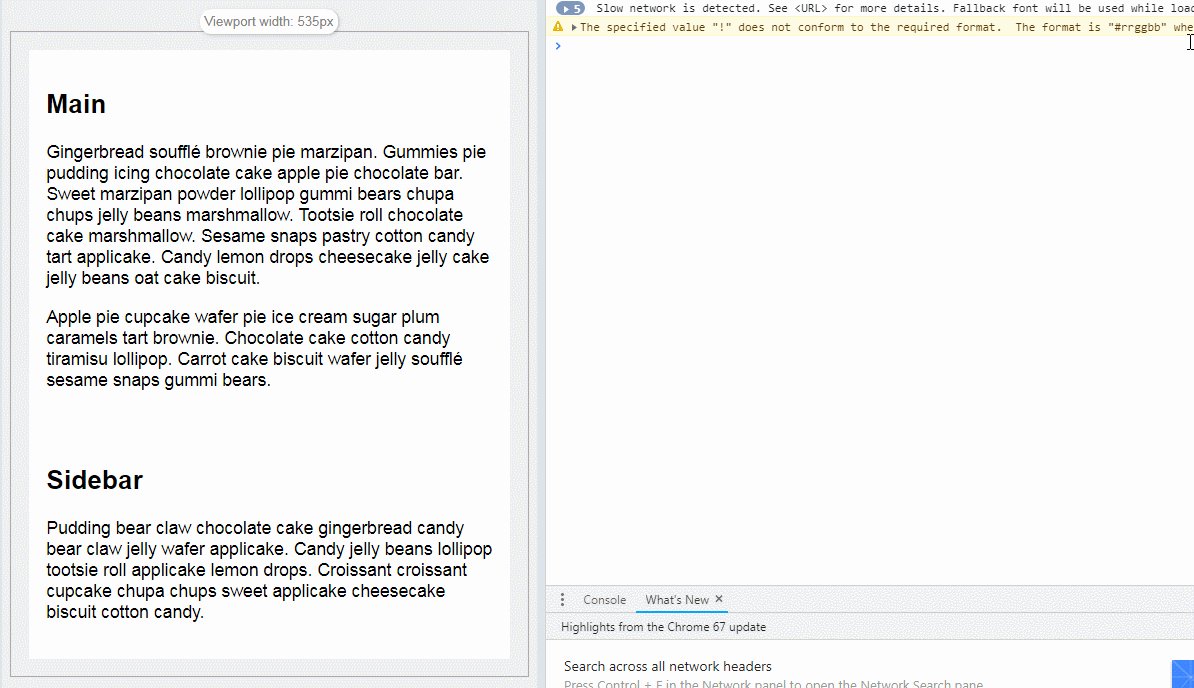
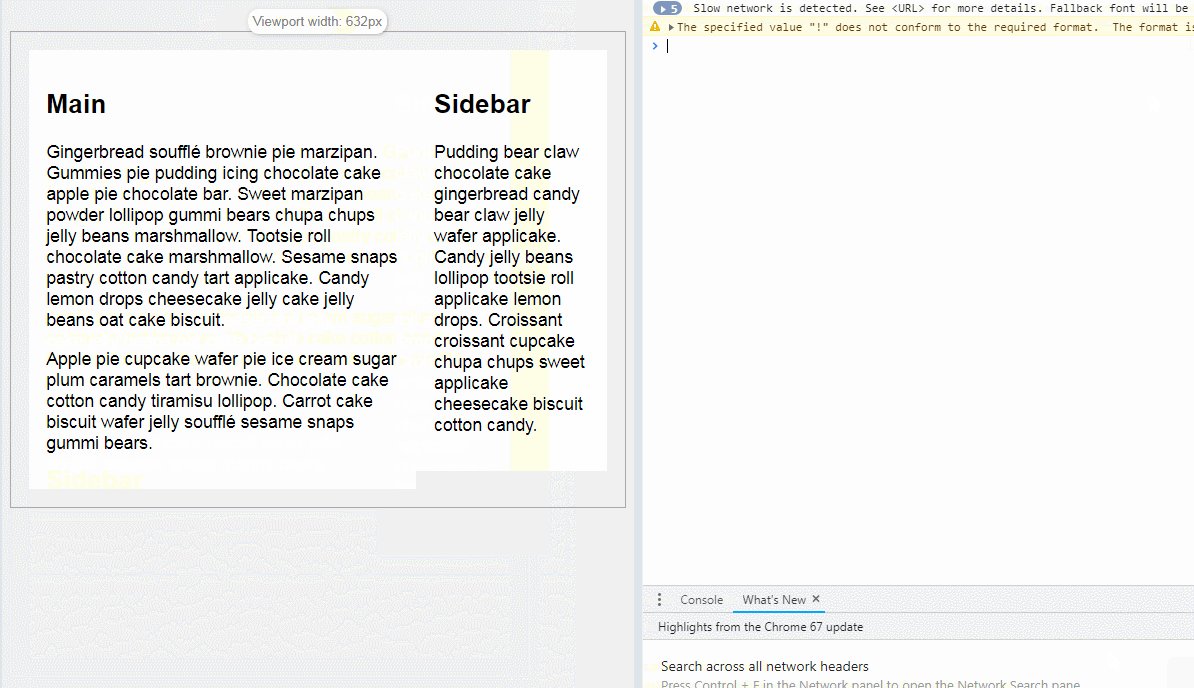
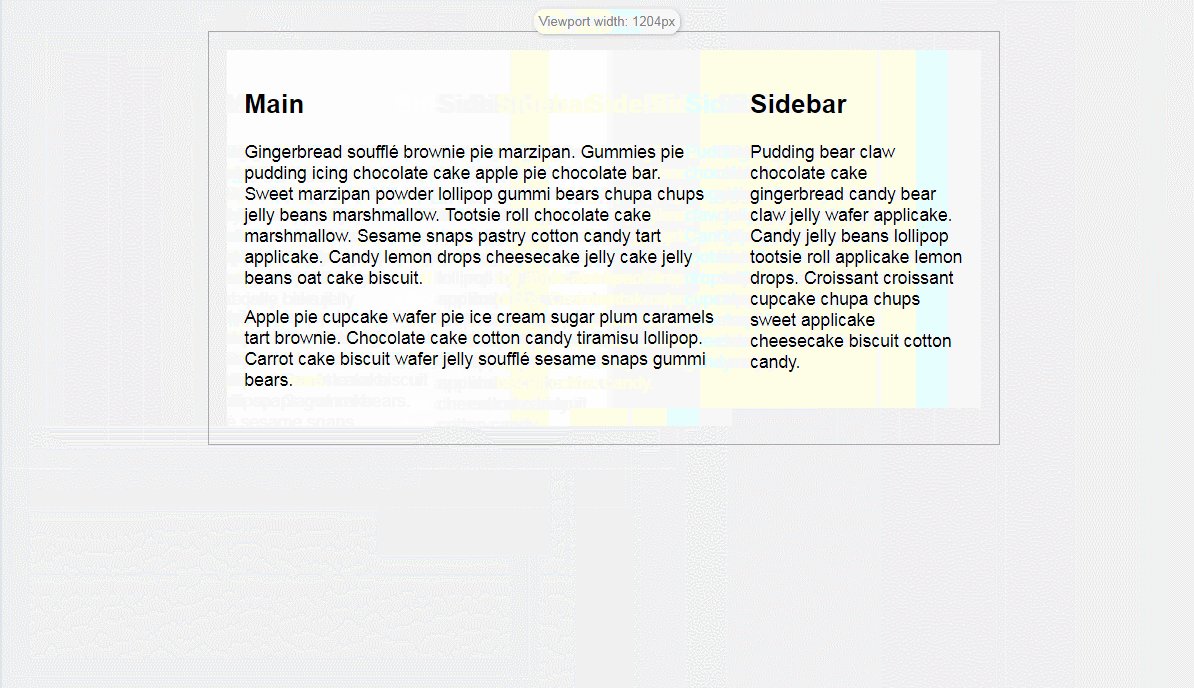
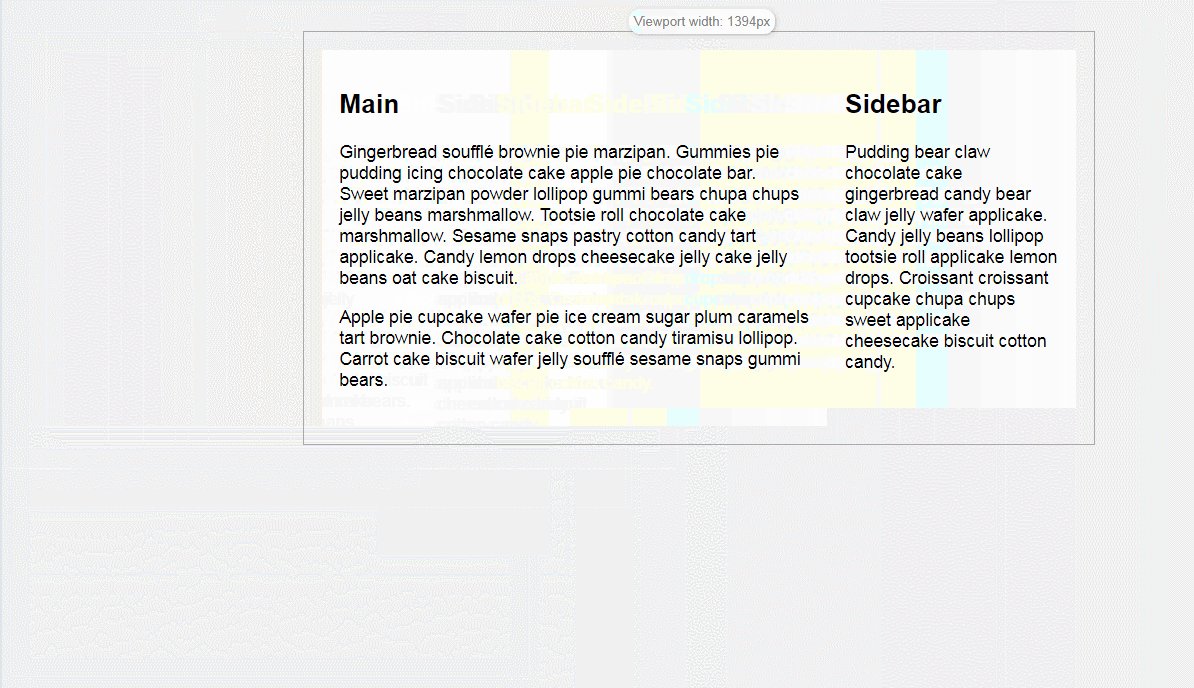
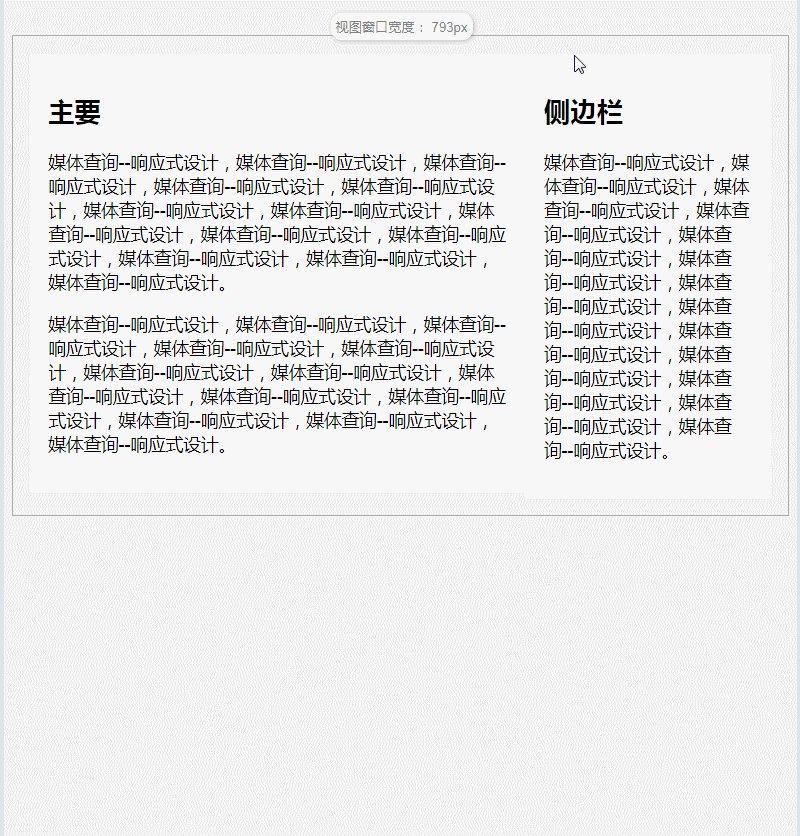
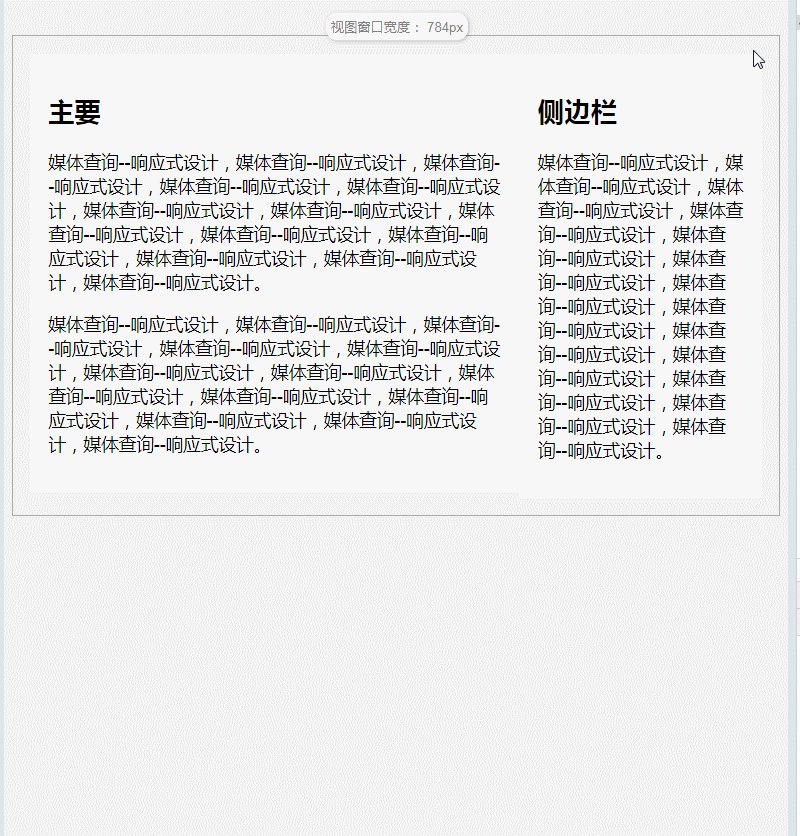
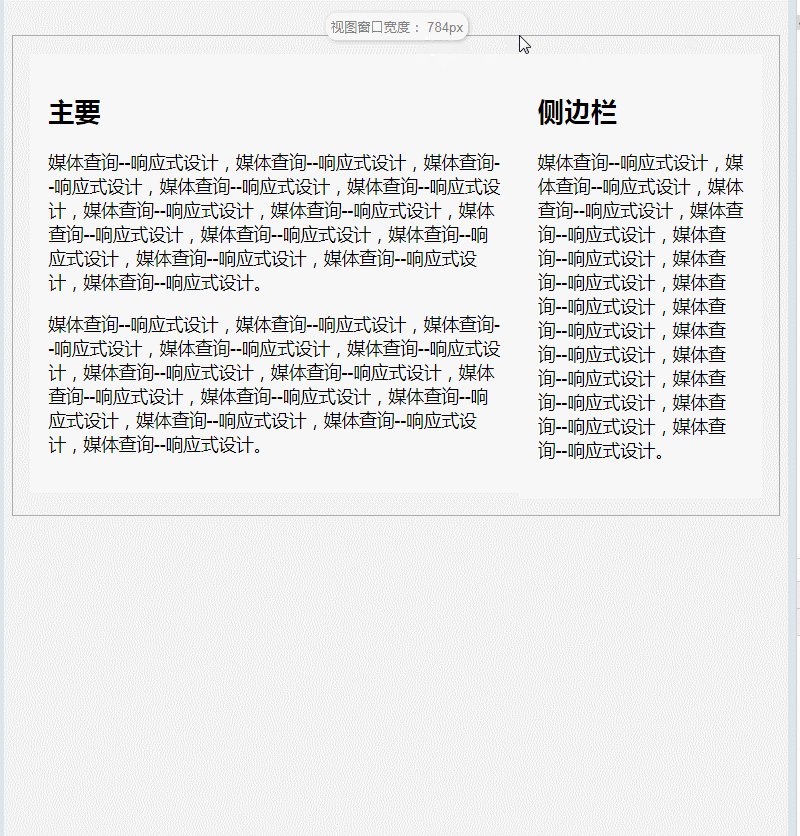
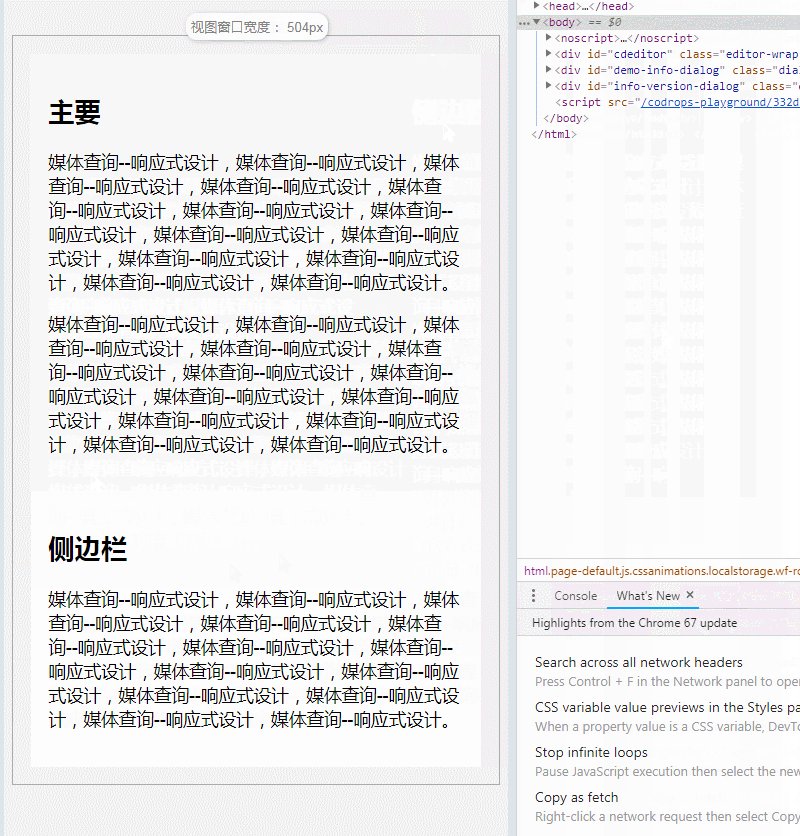
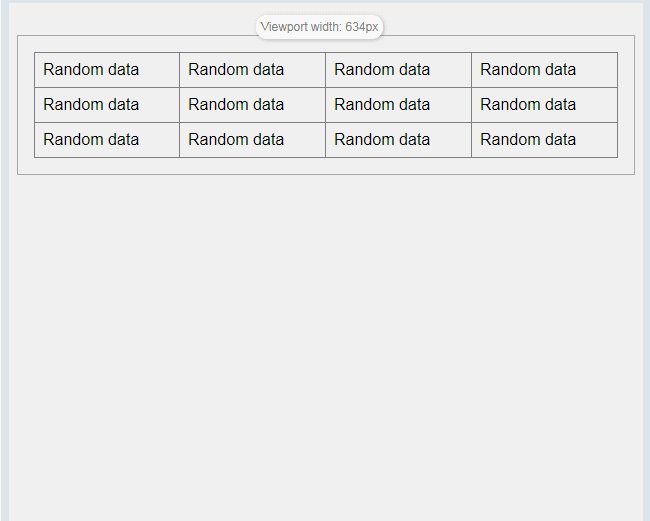
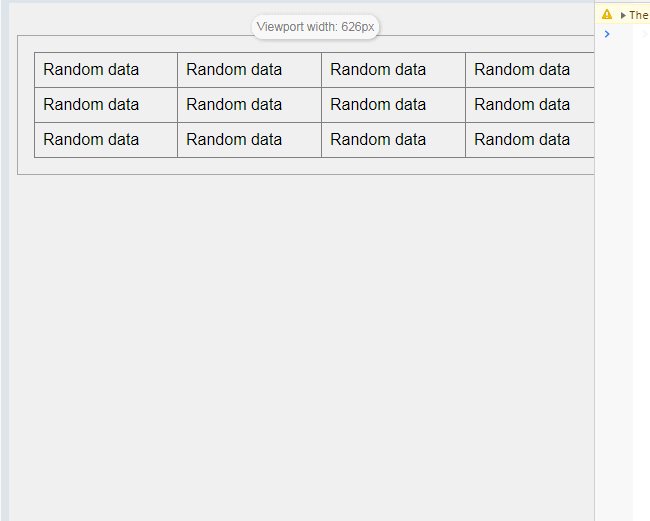
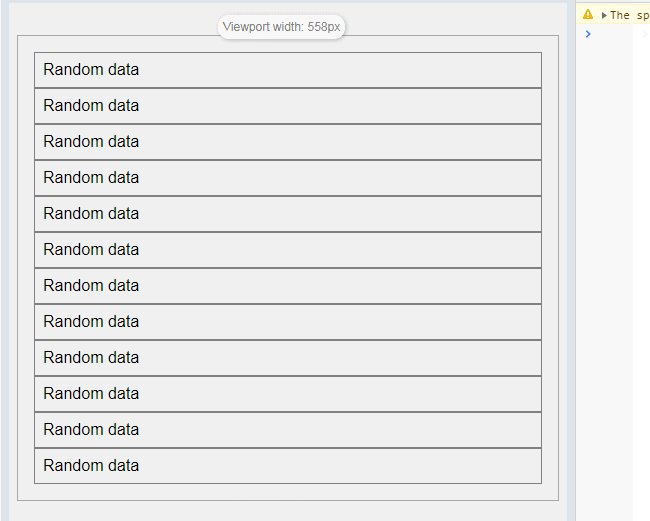
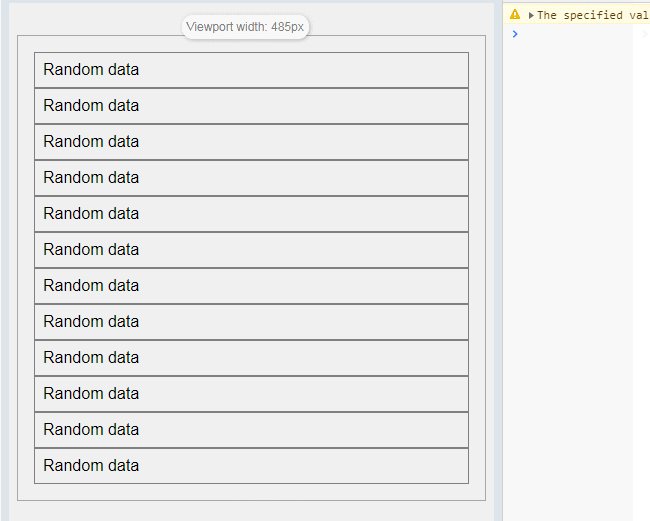
メイン コンテンツ部分がページの 3/4 を占め、右側のサイドバーがページの 1/4 を占める 2 列のレイアウトが必要だとします。次に、携帯電話などのビューポートが狭いデバイスでは、同じ Web ページでメイン コンテンツの下にサイドバーのコンテンツをレンダリングする必要があります。.container {
max-width: 45em;
}
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
@media (min-width: 35em) {
.main {
width: 67%;
float: left;
}
.sidebar {
width: 33%;
float: right;
}
}
@media (max-width: 35em) {
.main {
width: 100%;
float: none;
}
.sidebar {
width: 100%;
float: none;
}
}単純な最小幅の例:
最初にデモ効果を見てみましょう:
@ media(min-width:35em){
/ *一些CSS属性* /
}単純な最大幅の例
同じシナリオで代わりに最大幅クエリを使用してみましょう。
@media (max-width: 35em) {
/ *一些CSS属性* /
}
@media screen and (max-width: 35em) {
tr,
td {
display: block;
width: 100%;
}
}以上がレスポンシブデザインのためにCSSでメディアクエリを使用するにはどうすればよいですか? (例詳細説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


