
js の try...catch ステートメントとは何ですか?この記事では、jsのtry...catchステートメントについて紹介し、try...catchステートメントの簡単な使い方を理解できるようにします。困っている友人は参考にしていただければ幸いです。
1. js try...catch ステートメントとは何ですか?効果は何ですか?
プログラミングがどれほど優れていても、スクリプトが間違ってしまうことがあります。これらは、エラー、予期しないユーザー入力、誤ったサーバー応答、その他の何千もの理由によって発生する可能性があります。
通常、エラーが発生すると、スクリプトは「終了」(即時に停止) し、コンソールにエラー メッセージが表示されます(エラーを報告)。
しかし、try..catch ステートメントという構文構造があり、これを使用すると、すぐに停止してより合理的な処理を行う代わりに、エラーを「キャッチ」できます。
したがって、try...catch ステートメントは、エラーをキャッチするために使用されるエラー処理構文構造であると言えます。 [推奨される関連ビデオ チュートリアル: JavaScript チュートリアル ]
2. try...catch ステートメントの使用
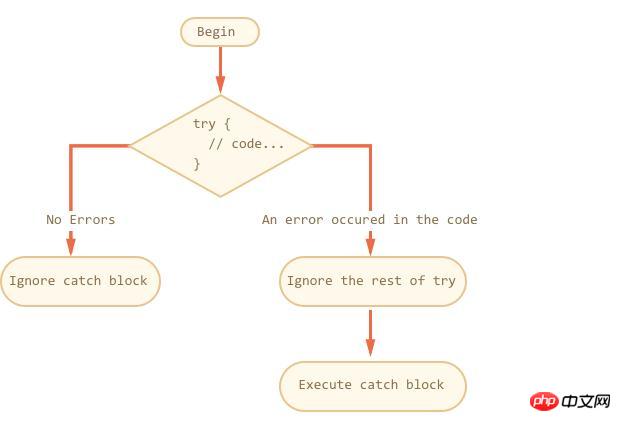
1. "try...catch" 構文
try..catch 構造には、try と catch:
# # という 2 つの主要なブロックがあります。 #
try {
// code...
} catch (err) {
// 错误处理
}
2. try...catch の簡単な例
簡単な例を通して try...catch の使用法を見てみましょう。1) エラーなしの例: アラート (1) および (2) を表示:
try {
alert('试运行开始'); // (1) <--
// ...这里没有错误
alert('试运行结束'); // (2) <--
} catch(err) {
alert('catch被忽略了,因为没有错误'); // (3)
}
alert("...然后继续执行");2) エラーのある例: アラート (1) および (3) を表示:
try {
alert('试运行开始'); // (1) <--
lalala; // 错误,变量未定义!
alert('尝试结束(从未达到)'); // (2)
} catch(err) {
alert('错误发生了!'); // (3) <--
}
alert("...然后继续执行");注:
1. try..catch は実行時エラーにのみ適用されます
2. try..catch は同期作業中のエラーのみをキャプチャできます
概要:以上がこの記事の全内容となりますが、皆様の学習のお役に立てれば幸いです。
以上がjsのtry...catch文とは何ですか?使い方?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


