次のチュートリアル コラムでは、Sublime での Web Inspector のインストールと JavaScript コードのデバッグについて紹介します。 SublimeText3 ダウンロード アドレス: SublimeText3 中国語版:
//m.sbmmt.com/xiazai/gongju/93# SublimeText3 Mac バージョン: //m.sbmmt.com/xiazai/gongju/500
SublimeText3 Linux 新バージョン: //m.sbmmt.com /xiazai/gongju/1471
SublimeText3 英語版: //m.sbmmt.com/xiazai/gongju/1473
Sublime Text Editor には、JavaScript コードをデバッグするためのプラグイン Web Inspector
があります。これは、ブレークポイントの設定、コンソールの検査、コード スニペットの評価に役立ちます。この章では、このプラグインについて詳しく説明します。
Sublime Web Inspector のインストール具体的な手順は次のとおりです。
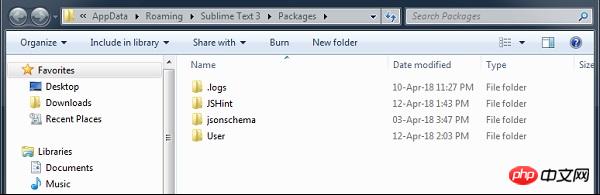
ステップ 1メニュー オプション [設定]→[パッケージの参照] を使用して、指定されたスクリーンショットに示されているように、インストールされているソフトウェア パッケージのパスを取得します。##
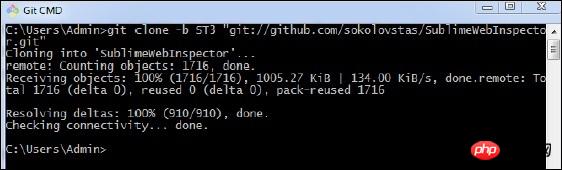
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"

ステップ 3
##この記事は、Sublime での Web Inspector のインストールと JavaScript プログラムのデバッグについての記事です。必要としている友人に役立つことを願っています~
以上がSublime の Web Inspector を使用して JavaScript プログラムを使用およびデバッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



